Отправка подарка через фид игрока

В этом туториале расскажем, как отправить подарок от одного игрока к другому. Проще всего это сделать, передав сообщение в фид получателя. Во-первых, потому что фид создастся автоматически как только туда будет передано сообщение (не нужно дополнительно создавать канал для передачи сообщений). Во-вторых, в фид может написать кто угодно. В третьих сообщения будут в одном потоке, из которого можно извлечь список подарков, не собирая информацию по каналам.
Идея передачи подарка через фид в том, чтобы маркировать сообщения с подарками соответствующими тегами и использовать теги в качестве фильтра. Выделим пять шагов, которые нужно для этого сделать:
- 1 шаг: игрок 1 отправляет подарок игроку 2 в фид
- 2 шаг: игрок 2 ищет среди сообщений в фиде маркированные подарки
- 3 шаг: игрок 2 принимает подарок
- 4 шаг: сохранение данных игрока 2
- 5 шаг: удаление сообщения с подарком
Подробно разберем работу на каждом шаге, а в конце приведем код целиком.
1 Шаг - Игрок 1 отправляет подарок в фид Игрока 2
Отправить сообщение от имени Игрока 1 в фид Игрока 2 можно с помощью метода gp.channels.sendFeedMessage:

Теперь укажем, что сообщение содержит подарок. Для этого пометим сообщение тегом gift. В тексте сообщения можно передать информацию об идентификаторе подарка, например {id: 5}:
gp.channels.sendFeedMessage({
playerId: 1807692,
text: JSON.stringify({id:5}),
tags: ["gift"]
});
playerId - идентификатор игрока - получателя.
Чтобы разделить подарки по виду можно использовать id, теги и даже текст. Главное - понять по сообщению тип подарка. Например, если подарок пришел с id: 5, — то в качестве подарка начисляется 100 монет, если id:6 - то 1000 алмазов. Разработчик решает сам, какой вид подарков начислять по указанным идентификаторам и тегам.
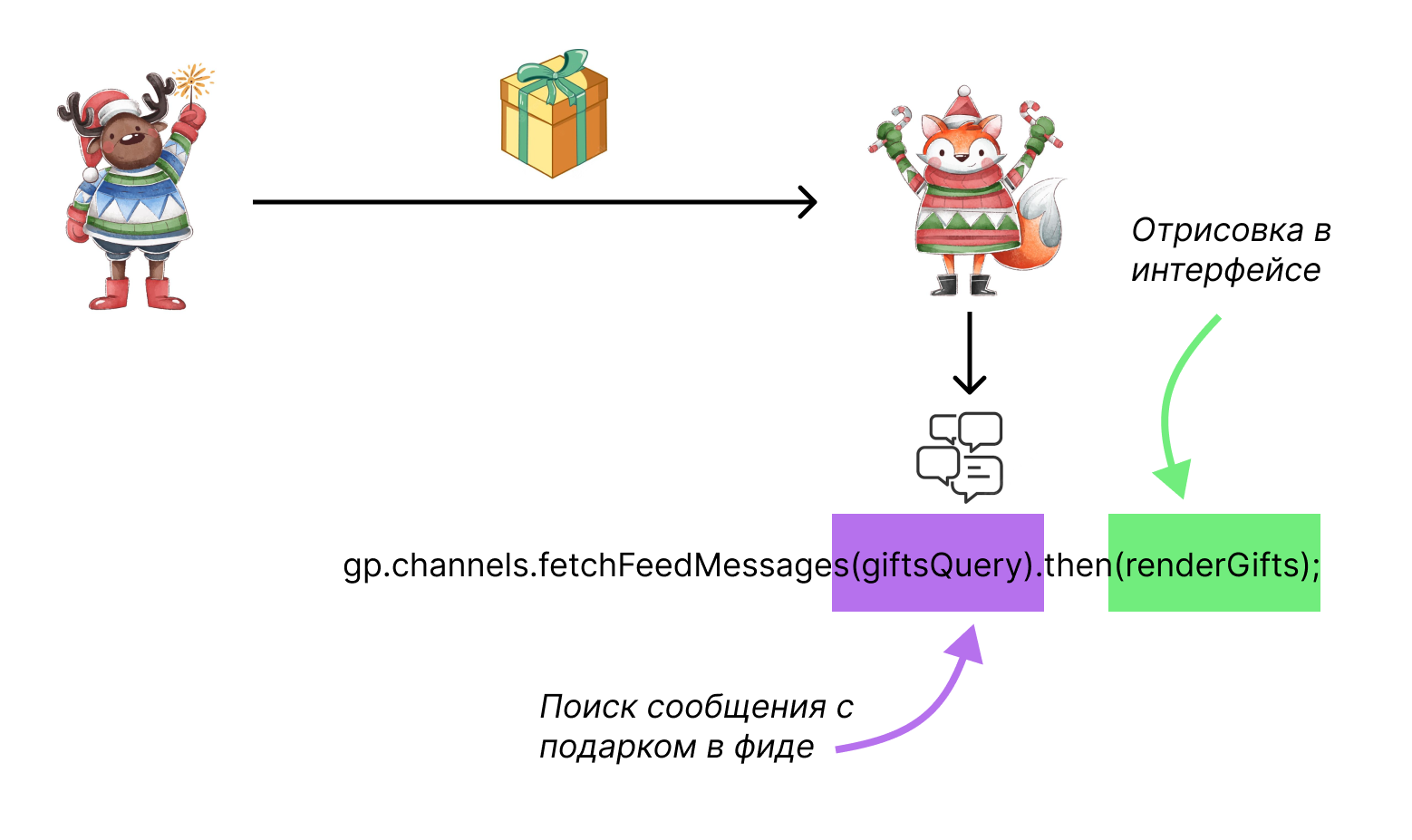
2 Шаг - Поиск подарка среди сообщений и отрисовка в интерфейсе
На этом действия со стороны Игрока 1 завершаются. Разберём действия со стороны второго игрока. Представим в интерфейсе кнопку “Подарки”, при нажатии на которую:
- происходит поиск сообщений с подарком среди сообщений в фиде
- отрисовка сообщений в интерфейсе
Рассмотрим реализацию giftsQuery и renderGifts.
Для поиска сообщения с подарком нам нужны фильтры поиска: тег подарка, идентификатор игрока и лимиты. Объявим переменную giftsQuery, которая будет содержать эти фильтры:
const giftsQuery = {
playerId: gp.player.id,
tags: ['gift'],
limit: 100,
};
Теперь получим список сообщений с подарком. Найти нужные сообщения по фильтру можно конструкцией gp.channels.fetchFeedMessages(giftsQuery), где в переменную giftsQuery помещаются параметры фильтра. Рисовать список подарков можно с помощью renderGifts:
// Ищем сообщения giftsQuery с подарком и запускаем отрисовку renderGifts
gp.channels.fetchFeedMessages(giftsQuery).then(renderGifts);

Когда придет сообщение, игрок автоматически получит уведомление, если он онлайн
Теперь отрисуем список. Для этого создадим функцию renderGifts, в которую передадим ответ от сервера со списком сообщений. В цикле функции отрисуем кнопку. При клике на кнопку “Подарок” ожидаем, что подарок будет принят. Поэтому нужно ввести функцию processGift, которая будет принимать подарок и начислять награду. В нее будет передано конкретное сообщение с id и тегами, определяющими сообщение как подарок.
function renderGifts(result) {
// для каждого подарка
result.items.forEach((message) => {
// рисуем отображение для message
// здесь доступен игрок - отправитель через message.player
const button = createAcceptButton();
// по клику начисляем подарок
button.on('click', () => processGift(message));
});
}
3 Шаг - Принятие подарка
Чтобы присвоить игроку подарок:
- распарсим сообщение - функция
processGift, вызывается при нажатии на кнопку - и присвоим игроку подарок
gp.player.add('gold', 100). Можно немного усложнить и начислять 100 монет, если пришел подарок с id: 5. И если пришел id:6, — то начислим 1000 монет:
// начисляем выбранный подарок
async function processGift(message){
// парсим JSON
const gift = JSON.parse(message.text);
if (gift.id === 5) {
// начисляем игроку подарок
gp.player.add('gold', 100);
} else if (gift.id === 6) {
// начисляем игроку подарок
gp.player.add('gold', 1000);
}
}
4 Шаг - Сохранение данных игрока
После получения подарка необходимо сохранить данные игрока:
// сохраняем данные игрока
await gp.player.sync();
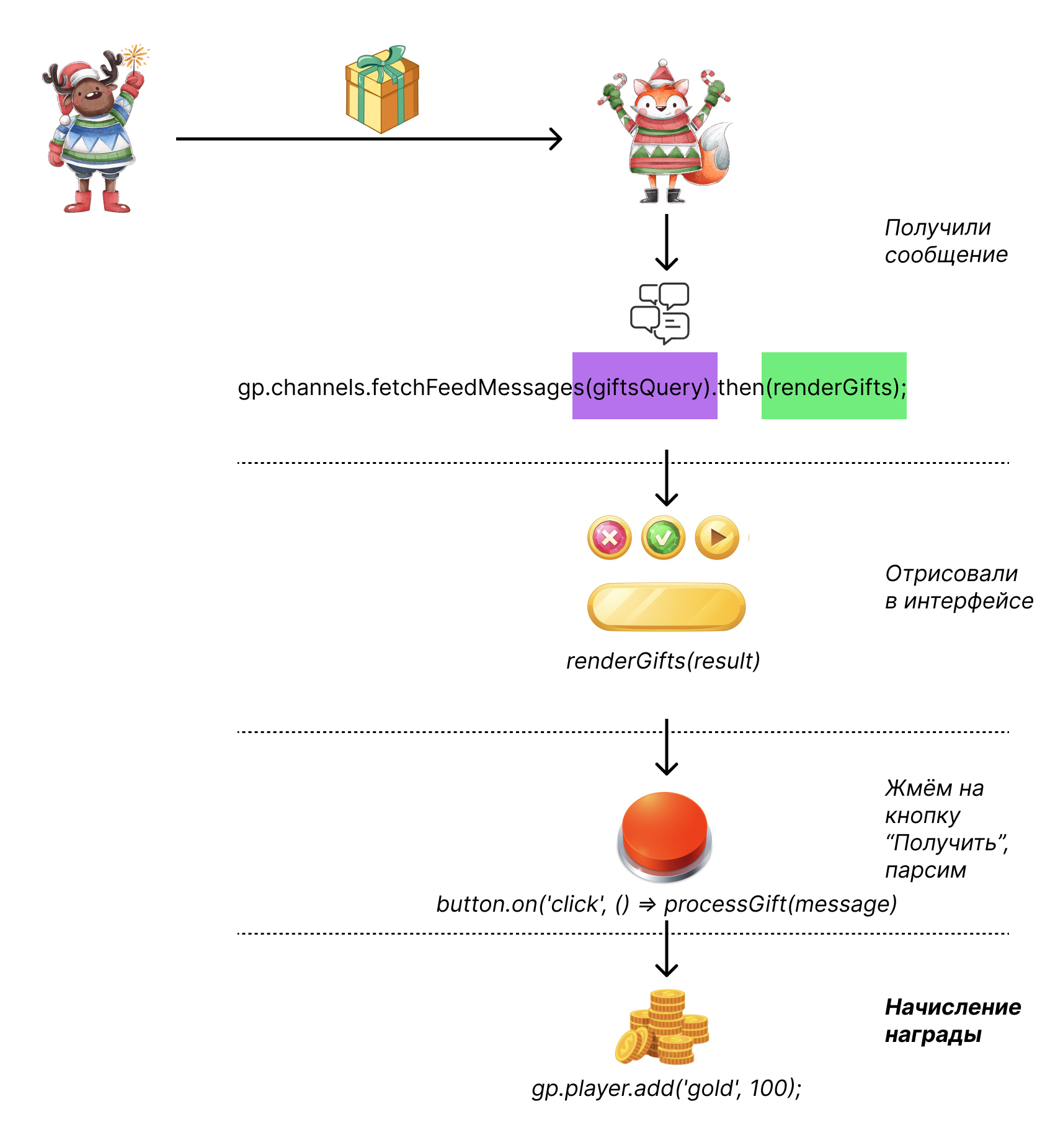
Теперь схему можно представить так:
- игрок 2 получил список
- отрисовка списка
- игрок 2 нажимает кнопку “Подарок”, распарсиваем сообщение (если подарков много - каждое нужно распарсить)
- начисление награды
- сохранение данных игрока

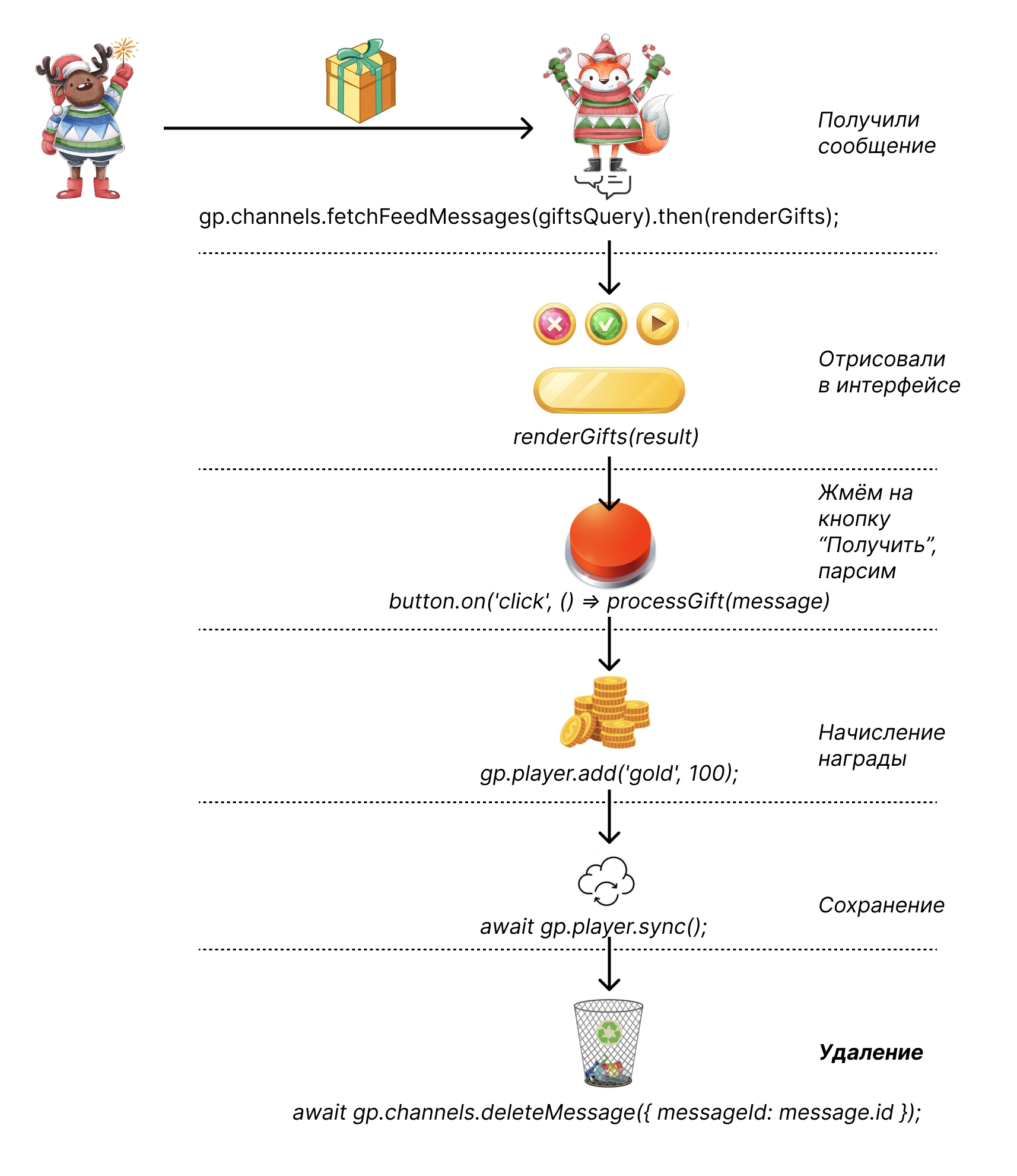
5 Шаг - Удаляем сообщение с подарком
Когда подарок принят, сообщение нужно удалить. Позаботиться об этом должен разработчик от лица игрока - получателя. Если этого не сделать, то будет возможно получать подарок каждый раз, запрашивая список сообщений повторно.
Удалим сообщение, используя идентификатор message.id. Он приходит вместе с сообщением message.text:
// удаляем сообщение о подарке
await gp.channels.deleteMessage({ messageId: message.id });

На этом передача подарка завершена.
Код целиком и другие дополнительные функции
Код передачи подарка:
gp.channels.sendFeedMessage({
playerId: 1807692,
text: JSON.stringify({id:5}),
tags: ["gift"]
});
Код получения подарка игроком:
const giftsQuery = {
playerId: gp.player.id,
tags: ['gift'],
limit: 100,
};
// начисляем выбранный подарок
async function processGift(message) {
// парсим JSON
const gift = JSON.parse(message.text);
if (gift.id === 5) {
// начисляем игроку подарок
gp.player.add('gold', 100);
}
}
// сохраняем данные игрока
await gp.player.sync();
// удаляем сообщение о подарке
await gp.channels.deleteMessage({ messageId: message.id });
function renderGifts(result) {
// для каждого подарка
result.items.forEach((message) => {
// рисуем отображение для message
// здесь доступен игрок-отправитель через message.player
const button = createAcceptButton();
// по клику начисляем подарок
button.on('click', () => processGift(message));
});
// если можно подгрузить еще - показываем кнопку подгрузить еще
if (result.canLoadMore) {
const buttonMore = createLoadMoreButton();
buttonMore.on('click', () => {
gp.channels.fetchMoreFeedMessages(giftsQuery).then(renderGifts);
});
}
}
// запускаем отрисовку первой сотни подарков
gp.channels.fetchFeedMessages(giftsQuery).then(renderGifts);
Дополнительный функционал, который может быть полезен:
Подгрузить ещё
В интерфейсе может быть кнопка “Подгрузить еще” сообщения с подарками. В этом случае подойдет функция, которая позволяет проверить, можно ли дополнительно подгрузить сообщения:
// если можно подгрузить еще - показываем кнопку подгрузить еще
if (result.canLoadMore) {
const buttonMore = createLoadMoreButton();
buttonMore.on('click', () => {
gp.channels.fetchMoreFeedMessages(giftsQuery).then(renderGifts);
});
}
Галочка напротив имен получателей
При отправке сообщений нескольким игрокам может быть полезно событие gp.channels.on('sendMessage'), на которое можно подписаться. sendMessage вернет успешно созданное сообщение, которое отправил игрок. Например, этот функционал будет полезен, чтобы поставить галочку рядом с именами тех игроков, которым отправляется подарок.
Оставайтесь на связи
С другими разделами документации вы можете ознакомиться здесь. Для начала работы вы можете ознакомиться с нашими туториалами.
Сообщество GamePush в Telegram: @gs_community.
Для ваших обращений e-mail: official@gamepush.com
Желаем вам успехов!