Изображения
Обзор
Вы и ваши игроки можете загружать картинки в облако. Масштабирование на лету, современный формат и глобальный CDN позволят быстро получать картинки.
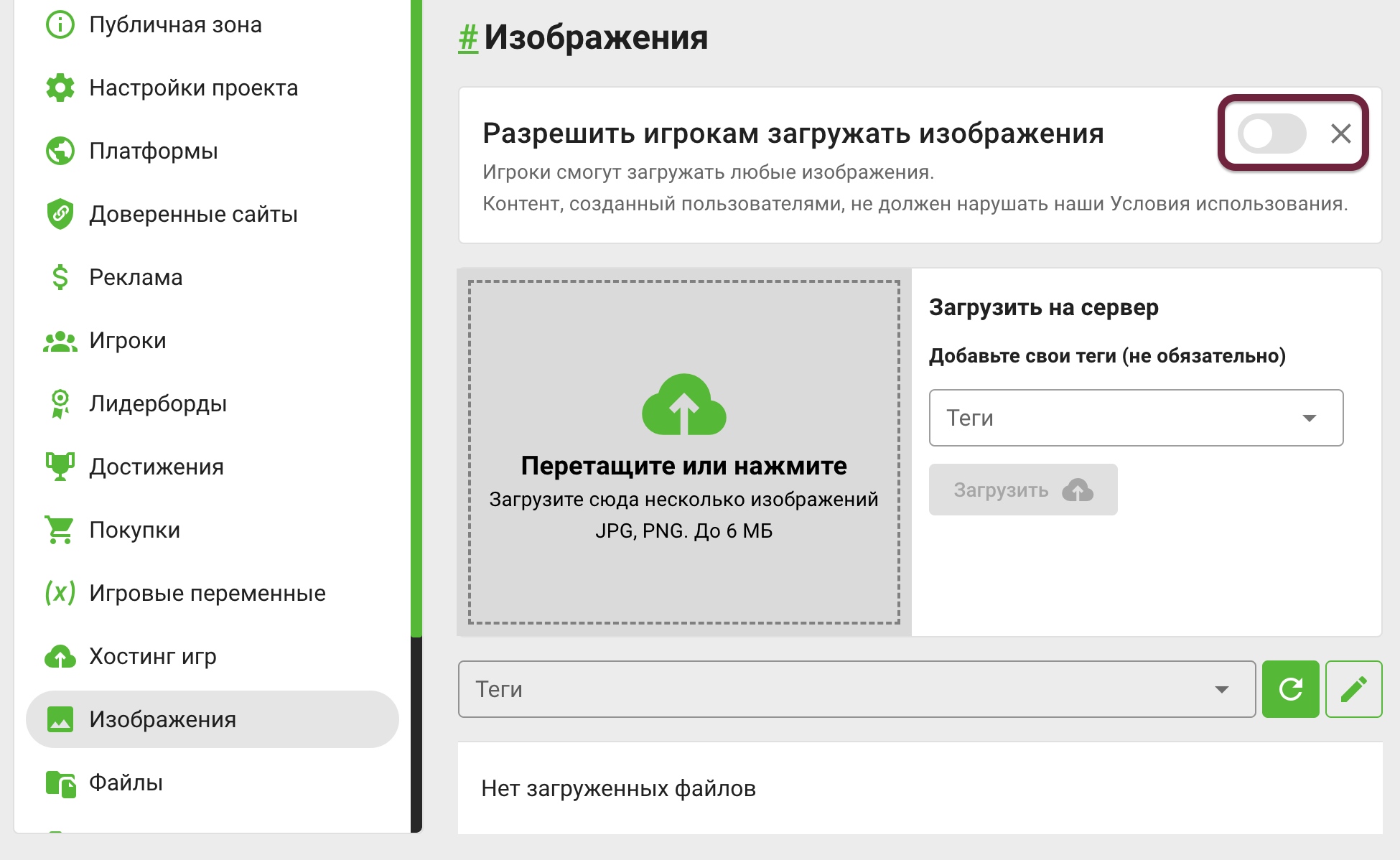
Для площадок ВК и ОК используются внутренние хостинги, но изображение будет доступно и в панели GamePush. По умолчанию загрузка изображений игроками запрещена. Вы можете включить её с помощью переключателя Разрешать игрокам загружать изображения:

Имейте ввиду, что загрузка изображений дает возможность недобросовестным игрокам загружать запрещенные изображения. Вы всегда можете удалить эти изображения через панель GamePush и в любой момент отключить эту опцию.
Платформа Вконтакте
Все изображения загружаются на платформу к игроку в альбом с названием игры.
При первой загрузке изображения, у игрока будут запрошены необходимые права.
Дополнительных действий со стороны разработчика не требуется.
Платформа Одноклассники
Все изображения загружаются на платформу к игроку в альбом с названием игры.
Для того, чтобы использовать загрузку картинок в Одноклассниках, необходимо:
- Зайти в настройки платформы в GamePush и в поле Public Key указать публичный ключ игры. Он обязателен для работы с API Одноклассников.
- Зайти в настройки игры в Одноклассниках и в разделе "Права доступа" и выставить права доступа "Изменение фотографий и фотоальбомов (PHOTO_CONTENT)" в значение "Опционально".
При первой загрузке изображения, у игрока будут запрошены необходимые права.
Загрузить изображение
+1 RequestДля загрузки изображения вам нужно вызвать метод с нужным файлом изображения:
- JavaScript
- Unity
/**
* @type {File} file - нужный файл с изображением
*/
gp.images.upload({ file: myFile });
В Unity WebGL нет возможности оперировать файлами
Однако, не многие игровые движки дают возможность работать с JavaScript и DOM API напрямую.
Поэтому, если не передать файл - откроется окно выбора файла с типом изображений (jpeg/png).
Затем изображение будет загружено на сервер.
- JavaScript
- Unity
gp.images.upload();
GP_Images.Upload();
При загрузке вы можете разметить изображение тегами. Дополнительно изображению присваивается тег UGC.
- JavaScript
- Unity
gp.images.upload({
tags: [
'screenshot',
'level7',
'valentinesday',
]
});
string[] tags = { "screenshot", "level7", "valentinesday" };
GP_Images.Upload(tags);
События загрузки
- JavaScript
- Unity
// Изображение успешно загружено
gp.images.on('upload', (image) => {});
/**
* Во время загрузки произошла ошибка
* @type {
* 'player_not_found' - аккаунт игрока еще не был создан
* 'project_not_found' - не совпал ID игры или игра не существует
* 'origin_not_allowed' - запрещенный сайт
* 'access_not_granted' - игрок на площадке не дал разрешение
* 'not_permitted' - запрещено загружать изображения
* 'internal_error' - что-то пошло не так
* другое - любая ошибка не связанная с сервисом
* }
*/
gp.images.on('error:upload', (error) => {});
GP_Images.Upload(tags, OnImagesUpload, OnImagesError);
// Изображение успешно загружено
private void OnImagesUpload(ImageData image)
{
Debug.Log("ID: " + image.id);
Debug.Log("URL: " + image.src);
}
// Во время загрузки произошла ошибка
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Загрузить по URL
+1 RequestМетод аналогичный предыдущему, только вместо файла используется URL. Для загрузки изображения вам нужно вызвать метод с нужным URL изображения:
- JavaScript
- Unity
/**
* @type {string} url - нужный URL изображения
*/
gp.images.uploadUrl({ url: 'https://gamepush.com/img/ogimage.png' });
GP_Images.UploadUrl("https://gamepush.com/img/ogimage.png");
Метод по большей части нужен для загрузки скриншотов и графики через blob и Base64 Data URI.
Игровые движки позволяют сохранять скриншот холста и возвращают blob ссылку или Data URI. Вы можете вставить их в поле url и загрузить картинку на сервер.
- JavaScript
- Unity
// загрузка blob
gp.images.uploadUrl({ url: 'blob:https://example.com/123e4567-e89b-12d3-a456-426614174000' });
// загрузка base64 data URI
gp.images.uploadUrl({ url: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAYAAAA4...' });
// загрузка blob
GP_Images.UploadUrl("blob:https://example.com/123e4567-e89b-12d3-a456-426614174000");
При загрузке вы можете разметить изображение тегами. Дополнительно изображению присваивается тег UGC.
- JavaScript
- Unity
gp.images.uploadUrl({
url: 'https://gamepush.com/img/ogimage.png',
tags: [
'screenshot',
'level7',
'valentinesday',
]
});
string[] tags = { "screenshot", "level7", "valentinesday" };
GP_Images.UploadUrl("https://gamepush.com/img/ogimage.png", tags);
События загрузки
- JavaScript
- Unity
// Изображение успешно загружено
gp.images.on('upload', (image) => {});
/**
* Во время загрузки произошла ошибка
* @type {
* 'empty_url' - не указан URL изображения
* 'player_not_found' - аккаунт игрока еще не был создан
* 'project_not_found' - не совпал ID игры или игра не существует
* 'origin_not_allowed' - запрещенный сайт
* 'permission_not_allowed_by_user' - игрок на площадке не дал разрешение (клиент)
* 'access_not_granted' - игра не получила доступ к изображениям игрока (сервер)
* 'not_permitted' - запрещено загружать изображения
* 'internal_error' - что-то пошло не так
* другое - любая ошибка не связанная с сервисом
* }
*/
gp.images.on('error:upload', (error) => {});
GP_Images.Upload(tags, OnImagesUpload, OnImagesError);
// Изображение успешно загружено
private void OnImagesUpload(ImageData image)
{
Debug.Log("Upload image");
Debug.Log("ID: " + image.id);
Debug.Log("PlayerID: " + image.playerId);
}
// Во время загрузки произошла ошибка
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Выбрать файл
FREEВы можете предолжить игроку выбрать файл без загрузки на сервер. Например для наложения эффектов, рисования, препроцессинга перед загрузкой или механики связанной с картинкой. Метод вернет файл и временную blob-ссылку на него.
- JavaScript
- Unity
const result = await gp.images.chooseFile();
const {
/**
* Файл изображения
* @type {File}
*/
file,
/**
* Временная ссылка на изображение
* (доступна только с текущего браузера)
* @type {string}
*/
tempUrl
} = result;
GP_Images.Choose();
В последствии вы можете загрузить эту ссылку или файл на сервер:
- JavaScript
- Unity
const { file, tempUrl } = await gp.images.chooseFile();
// файл
gp.images.upload({ file });
// временная ссылка
gp.images.uploadUrl({ url: tempUrl });
GP_Images.Choose(OnImagesChoose, OnImagesError);
private void OnImagesChoose(string url)
{
GP_Images.UploadUrl(url);
}
События выбора файла:
- JavaScript
- Unity
// Файл выбран
gp.images.on('choose', (result) => {});
/**
* Во время выбора возникла ошибка
* @type {
* 'cancelled' - окно выбора было закрыто
* другое - любая ошибка не связанная с сервисом
* }
*/
gp.images.on('error:choose', (error) => {});
GP_Images.Choose(OnImagesChoose, OnImagesError);
// Файл выбран
private void OnImagesChoose(string url)
{
Debug.Log("Result: " + url);
}
//Во время выбора возникла ошибка
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Получение изображений
+1 RequestПолучить изображения отсортированные по новизне:
- JavaScript
- Unity
const result = await gp.images.fetch();
const {
/**
* Массив изображений
* @type {ImageInfo[]}
*/
items,
/**
* Проверка на возможность подгрузить еще
* @type {boolean}
*/
canLoadMore
} = result;
GP_Images.Fetch();
Получить изображения из специальной коллекции по тегу. Набор тегов ищет через AND: если указать теги screenshot и valentinesday - будут найдены изображения у которых есть оба этих тега:
- JavaScript
- Unity
gp.images.fetch({
tags: ['screenshot', 'valentinesday']
});
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.tags = { "screenshot", "valentinesday" };
GP_Images.Fetch(filter);
Получить изображения созданные определенным игроком:
- JavaScript
- Unity
// собственные изображения
gp.images.fetch({ playerId: gp.player.id });
// другой игрок
gp.images.fetch({ playerId: 16977410 });
ImagesFetchFilter filter = new ImagesFetchFilter();
// собственные изображения
filter.playerId = GP_Player.GetID();
// изображения другого игрока
filter.playerId = 16977410;
GP_Images.Fetch(filter);
Получить определенное количество изображений за раз с нужным смещением:
- JavaScript
- Unity
// Первые 100 изображений
gp.images.fetch({
limit: 100,
offset: 0,
});
// Изображения со 101 по 200
gp.images.fetch({
limit: 100,
offset: 100,
});
// Первые 100 изображений
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.limit = 100;
filter.offset = 0;
GP_Images.Fetch(filter);
// Изображения со 101 по 200
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.limit = 100;
filter.offset = 100;
GP_Images.Fetch(filter);
События получения изображений
- JavaScript
- Unity
// Успешное получение
gp.images.on('fetch', (result) => {});
/**
* Ошибка при получении
* @type {
* 'player_not_found' - аккаунт игрока еще не был создан
* 'project_not_found' - не совпал ID игры или игра не существует
* 'origin_not_allowed' - запрещенный сайт
* 'internal_error' - что-то пошло не так
* другое - любая ошибка не связанная с сервисом
* }
*/
gp.images.on('error:fetch', (error) => {});
GP_Images.Fetch(filter, OnImagesFetch, OnImagesError);
// Успешное получение
private void OnImagesFetch(List<ImageData> images)
{
foreach(ImageData image in images)
{
Debug.Log("ID: " + image.id);
Debug.Log("PlayerID: " + image.playerId);
Debug.Log("Tags: " + string.Join(",", image.tags));
Debug.Log("URL: " + image.src);
}
}
// Ошибка при получении
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Подгрузить еще
+1 RequestЗагрузить следующую партию изображений с нужными настройками:
- JavaScript
- Unity
// поведение по умолчанию
const result = await gp.images.fetchMore();
const {
/**
* Массив изображений
* @type {ImageInfo[]}
*/
items,
/**
* Проверка на возможность подгрузить еще
* @type {boolean}
*/
canLoadMore
} = result;
// следующая партия с тегом screenshot,
// только загруженных моим игроком,
// загружать по 10 штук
gp.images.fetchMore({
tags: ['screenshot'],
playerId: gp.player.id,
limit: 10
});
// поведение по умолчанию
GP_Images.FetchMore();
// следующая партия с тегом screenshot,
// только загруженных моим игроком,
// загружать по 10 штук
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.tags = { "screenshot" };
filter.playerId = gp.player.id;
filter.limit = 10;
GP_Images.FetchMore(filter);
События подгрузки
- JavaScript
- Unity
// Успешная подгрузка
gp.images.on('fetchMore', (result) => {});
/**
* Ошибка при подгрузке
* @type {
* 'player_not_found' - аккаунт игрока еще не был создан
* 'project_not_found' - не совпал ID игры или игра не существует
* 'origin_not_allowed' - запрещенный сайт
* 'internal_error' - что-то пошло не так
* другое - любая ошибка не связанная с сервисом
* }
*/
gp.images.on('error:fetchMore', (error) => {});
GP_Images.FetchMore(filter, OnImagesFetch, OnImagesError);
// Успешная подгрузка
private void OnImagesFetch(List<ImageData> images)
{
foreach(ImageData image in images)
{
Debug.Log("ID: " + image.id);
Debug.Log("URL: " + image.src);
}
}
// Ошибка при подгрузке
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Изменение размеров
FREEДля ссылок изображений размещенных в GamePush вы можете запрашивать любые размеры изображения и оно будет трансформировано.
- JavaScript
- Unity
const url = 'https://cdn.eponesh.com/static/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp';
const url128x128 = gp.images.resize(
// ссылка на изображение
url,
// требуемая ширина
128,
// требуемая высота
128,
// true - обрезать по размеру
// false - изменить размеры без обрезки
true,
);
// https://cdn.eponesh.com/static/128x128/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp
gp.player.avatar = url128x128;
ImageResizeData resizeData = new ImageResizeData();
// ссылка на изображение
resizeData.url = "https://cdn.eponesh.com/static/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp";
// требуемая ширина
resizeData.width = 128;
// требуемая высота
resizeData.height = 128;
// true - обрезать по размеру
// false - изменить размеры без обрезки
resizeData.cutBySize = true;
GP_Images.Resize(resizeData, OnImagesResize, OnImagesError);
private void OnImagesResize(string result)
{
Debug.Log("Resize image url: " + result);
}
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Скачать изображение в Unity
// объект Image
Image imageUI;
// ссылка на изображение
string imageUrl = "https://cdn.eponesh.com/static/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp";
public async void SetImage()
{
// форматирование ссылки под формат png
string url = GP_Images.FormatToPng(_inputUrl.text);
// скачивание и установка изображения
await GP_Utility.DownloadImageAsync(url, imageUI);
}
Поля изображения
| Field | Type | Description | Example |
|---|---|---|---|
id | string | ID Изображения | 65fab46354099139179953f5 |
playerId | number | ID Игрока, опубликовавшего изображение или 0 | 16977410 |
src | string | Ссылка | https://gamepush.com/img/ogimage.png |
width | number | Оригинальная ширина | 256 |
height | number | Оригинальная высота | 256 |
tags | string[] | Массив тегов | ['screenshot', 'level7', 'valentinesday'] |
Оставайтесь на связи
С другими разделами документации вы можете ознакомиться здесь. Для начала работы вы можете ознакомиться с нашими туториалами.
Сообщество GamePush в Telegram: @gs_community.
Для ваших обращений e-mail: official@gamepush.com
Желаем вам успехов!