Игровые переменные
Обзор
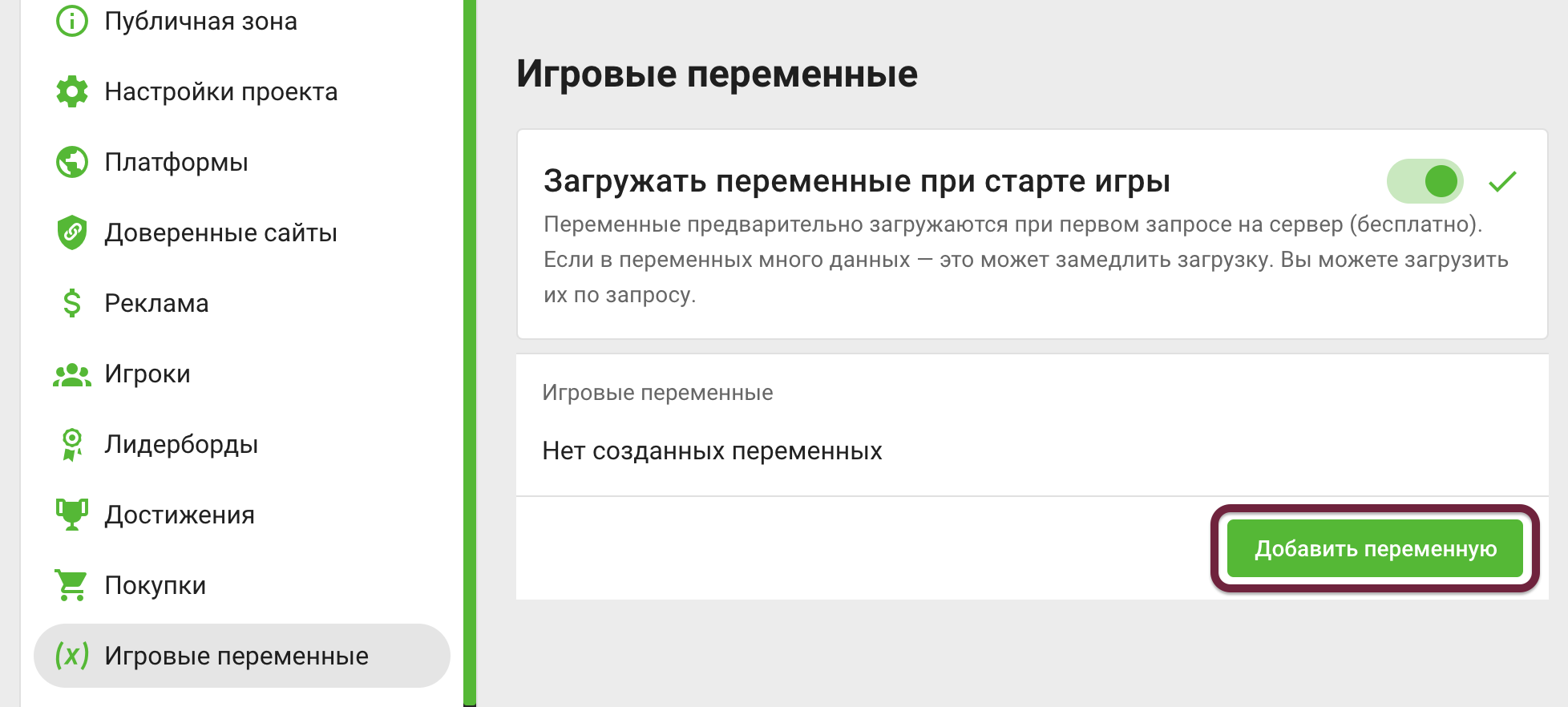
Глобальные переменные игры позволяют управлять контентом игры без обновления самой игры. Каждой переменной можно указать значение на любом доступном языке. Она будет загружена на предпочитаемом игроком языке или по умолчанию взята с английского, если в другом языке значение пустое. Чтобы добавить новую переменную, перейдите в панели управления в раздел Игровые переменные - Добавить переменную.

Несколько примеров использования переменных:
- Динамические значения. Любые значение в игре, которые хотелось бы изменить в любой момент. Например ради эксперимента или коррекции баланса игры.
- Загружаемый контент. Добавляйте уровни в игру, изменяйте карты, добавляйте героев, экипировку, сюжетные главы.
- Переводы. Загружайте файлы с переводами в разные языки переменной и обеспечивайте мгновенные исправления и дополнения по переводам. Это касается не только текста, а также и изображений, видео и аудио.
- Ивенты. Вы сможете контролировать ивенты и, с помощью языков, включать нужные ивенты в нужном переводе. Например новый год на русском, рождество на английском. А также локальные праздники.
Получить переменные
+0-1 RequestПо-умолчанию переменные проекта загружаются автоматически при первом запросе к сервису. Однако, если в них много данных и вы хотите самостоятельно контролировать загрузку, то можно выключить свойство Load variables on game boot и вызвать метод загрузки самостоятельно.
- JavaScript
- Unity
// Дожидаемся получения переменных
await gp.variables.fetch();
GP_Variables.Fetch(OnFetchSuccess, OnFetchError);
События:
- JavaScript
- Unity
// Событие при загрузке
gp.variables.on('fetch', () => console.info('variables available'));
// Событие при ошибке
gp.variables.on('error:fetch', (error) => console.error(error));
// Событие при загрузке
private void OnFetchSuccess(List<VariablesData> variables)
{
for (int i = 0; i < variables.Count; i++)
{
Debug.Log("VARIABLE KEY: " + variables[i].key);
Debug.Log("VARIABLE TYPE: " + variables[i].type);
Debug.Log("VARIABLE VALUE: " + variables[i].value);
}
}
// Событие при ошибке
private void OnFetchError() => Debug.Log("FETCH: ERROR");
Получение значения переменной FREE:
- JavaScript
- Unity
// Считываем переменную
const dialogs = gp.variables.get("dialogs");
Debug.Log("VARIABLES: GET INT " + GP_Variables.GetInt("number"));
Debug.Log("VARIABLES: GET FLOAT " + GP_Variables.GetFloat("float"));
Debug.Log("VARIABLES: GET BOOL " + GP_Variables.GetBool("bool"));
Debug.Log("VARIABLES: GET STRING " + GP_Variables.GetString("string"));
Debug.Log("VARIABLES: GET IMAGE " + GP_Variables.GetImage("image"));
Debug.Log("VARIABLES: GET FILE " + GP_Variables.GetFile("file"));
Проверка на существование FREE:
- JavaScript
- Unity
// Проверяем есть ли переменная или содержит значение
if (gp.variables.has("newYearEvent")) {
// mygame.enableNewYearEvent();
}
Не реализовано
Проверка типа переменной FREE:
- JavaScript
- Unity
// Проверяем тип переменной
// data - строковый
// stats - числовой
// flag - булевый
// doc_html - текст в формате html
// image - ссылка на изображение
// file - ссылка на файл
if (gp.variables.type("lastNews") === "doc_html") {
$newsContainer.innerHtml = gp.variables.get("lastNews");
}
Не реализовано
Пример с получением файла из переменной FREE:
const levelsUrl = gp.variables.get("levels");
// Достаем контент файла через модуль файлов
const levels = await gp.files.loadContent(levelsUrl);
// myGame.setLevels(JSON.parse(levels));
Получить переменные площадки
FREEПлощадки могут предоставлять свои LiveOps инструменты. Вы можете проверить поддерживаются ли удаленные переменные на стороне площадки.
Площадки без поддержки
Проверка поддержки:
- JavaScript
- Unity
if (gp.variables.isPlatformVariablesAvailable) {
// На площадке поддерживаются переменные
}
if (GP_Variables.IsPlatformVariablesAvailable())
{
// На площадке поддерживаются переменные
}
Получение:
- JavaScript
- Unity
// Дожидаемся получения переменных
const variables = await gp.variables.fetchPlatformVariables();
// Объект вида ключ-значение, например
{
myVariable: 'myValue',
AB_Test1: 'B'
}
GP_Variables.FetchPlatformVariables( OnPlatformFetchSuccess, OnPlatformFetchError);
Получение с передачей дополнительных клиентских параметров как дополнительной информации для получения переменных по условию:
- JavaScript
- Unity
// Дожидаемся получения переменных
const variables = await gp.variables.fetchPlatformVariables({
clientParams: {
gold: 1000,
class: 'warrior'
}
});
Dictionary<string, string> dict = new Dictionary<string, string>();
dict.Add("gold", "1000");
dict.Add("class", "warrior");
GP_Variables.FetchPlatformVariables(dict, OnPlatformFetchSuccess, OnPlatformFetchError);
События:
- JavaScript
- Unity
// Событие при загрузке
gp.variables.on('fetchPlatformVariables', (variables) => {});
// Событие при ошибке
gp.variables.on('error:fetchPlatformVariables', (error) => console.error(error));
// Событие при загрузке
private void OnPlatformFetchSuccess(Dictionary<string, string> variables)
{
foreach(string key in variables.Keys)
{
ConsoleUI.Instance.Log(key + " : " + variables[key]);
}
}
// Событие при ошибке
private void OnPlatformFetchError(String err) => Debug.LogLog("FETCH ERROR: " + err);
Оставайтесь на связи
С другими разделами документации вы можете ознакомиться здесь. Для начала работы вы можете ознакомиться с нашими туториалами.
Сообщество GamePush в Telegram: @gs_community.
Для ваших обращений e-mail: [email protected]
Желаем вам успехов!