Публикация игры на платформах
Статья посвящена добавлению новой игры и интеграциям с платформами. Вы можете обращаться к ней каждый раз, когда нужно добавить новую игру на платформы.
Добавляем игру в панели управления
-
Для использования возможностей SDK нужно добавить игру в панели. Заполните имя проекта и нажмите добавить игру. Вас перенаправит на только что созданный проект.
-
В разделе Project Settings вы можете выбрать генератор аватарок по умолчанию, можно пропустить этот шаг. Здесь же можно добавить счетчик Яндекс.Метрики или Google Analytics.
Google Play
Ознакомьтесь с полной инструкцией по Добавлению площадки Google Play.
Игры Вконтакте
Для начала нужно добавить платформу в проект.
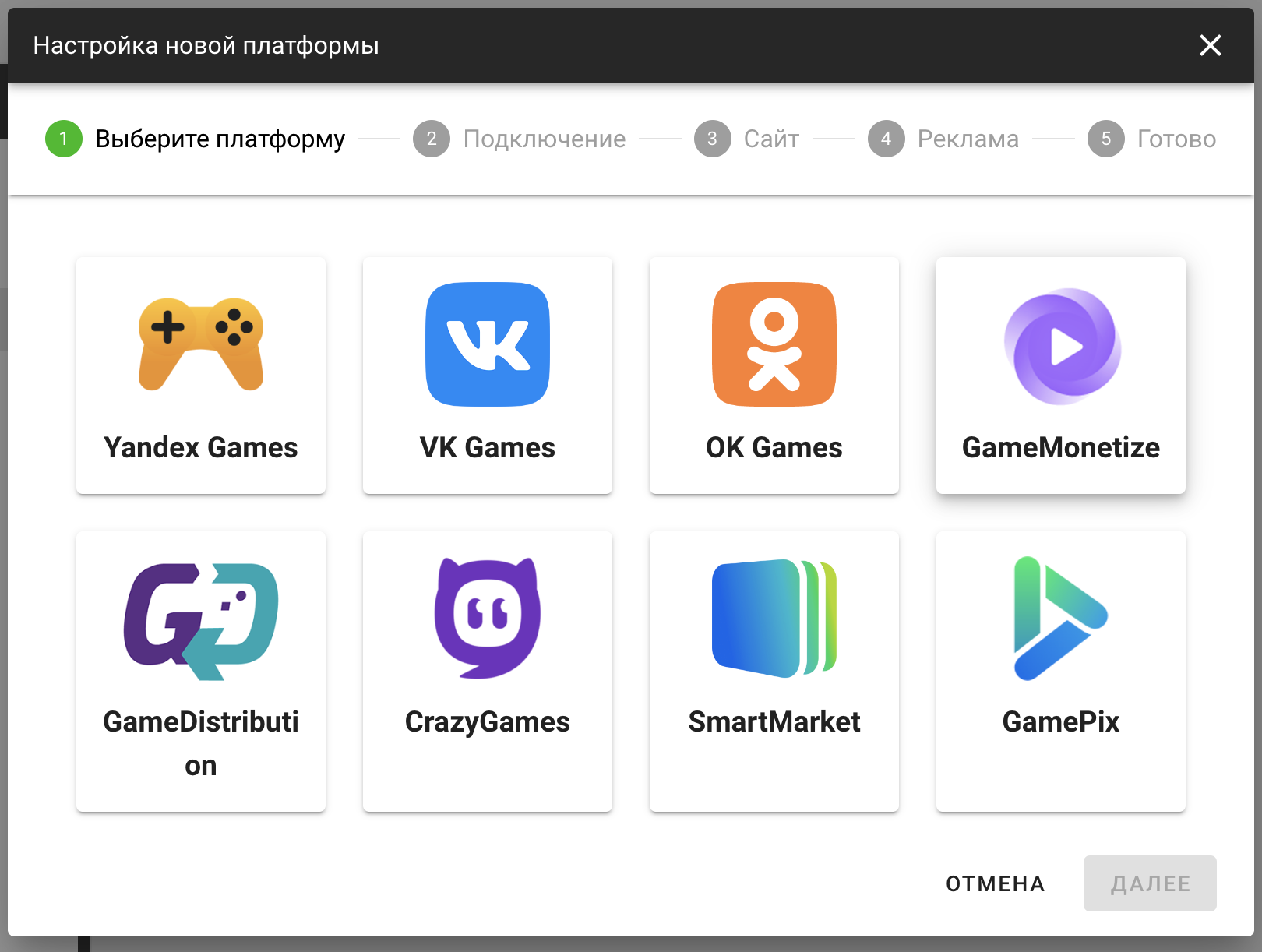
Пролистайте до блока платформы и нажмите добавить платформу. Выберите VK Games.

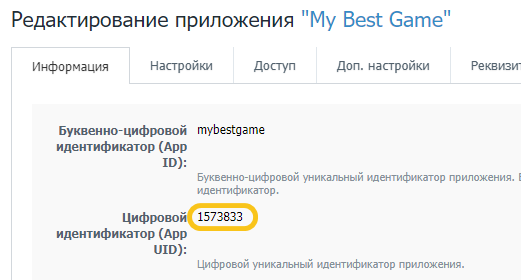
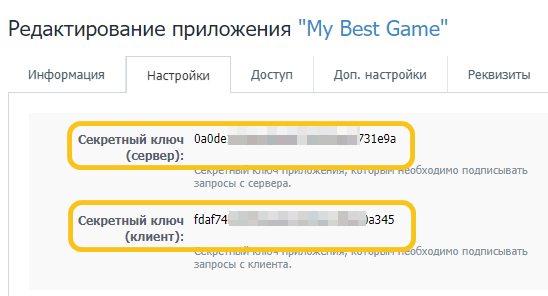
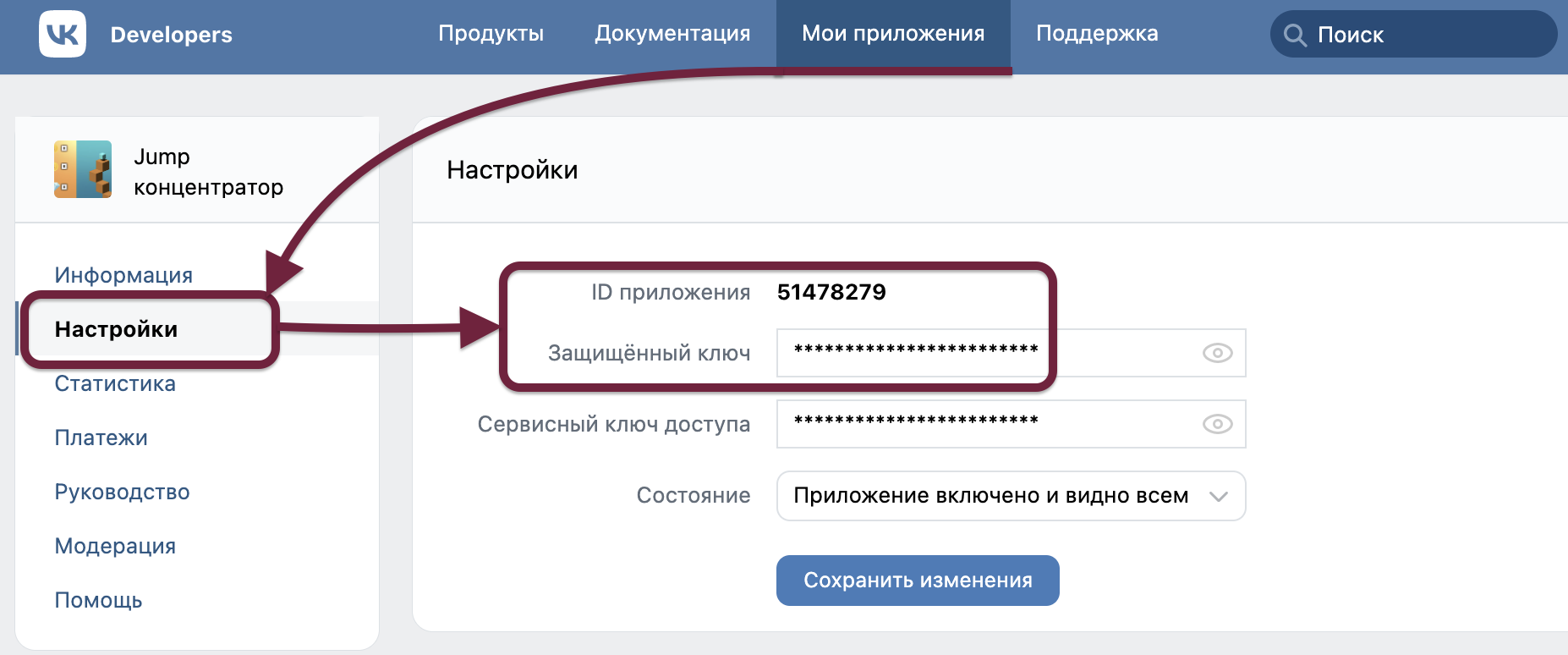
- Вам нужно заполнить App ID и Secret Key, для этого перейдите в список приложений VK и выберите ваше приложение. Заполните поля данными, отмеченными на скриншоте.

Секретный код нужен, чтобы подтвердить владельца игрока и его действия — вход, покупку, запрос к API платформы. Без него аккаунт игрока потенциально мог бы забрать любой желающий.
-
Вконтакте требует чтобы игра была залита на ваш хостинг. Мы предоставляем свой хостинг. Более 200 серверов по всему миру и сжатие ресурсов игры обеспечат максимальную скорость загрузки. Перейдите в раздел Game Hosting вашего проекта и загрузите архив с игрой, сервис автоматически создаст черновик. Для публикации нажмите "Опубликовать".
-
Осталось подключить рекламу. Реклама Вконтакте реализована на стороне сервиса AppsCentrum.
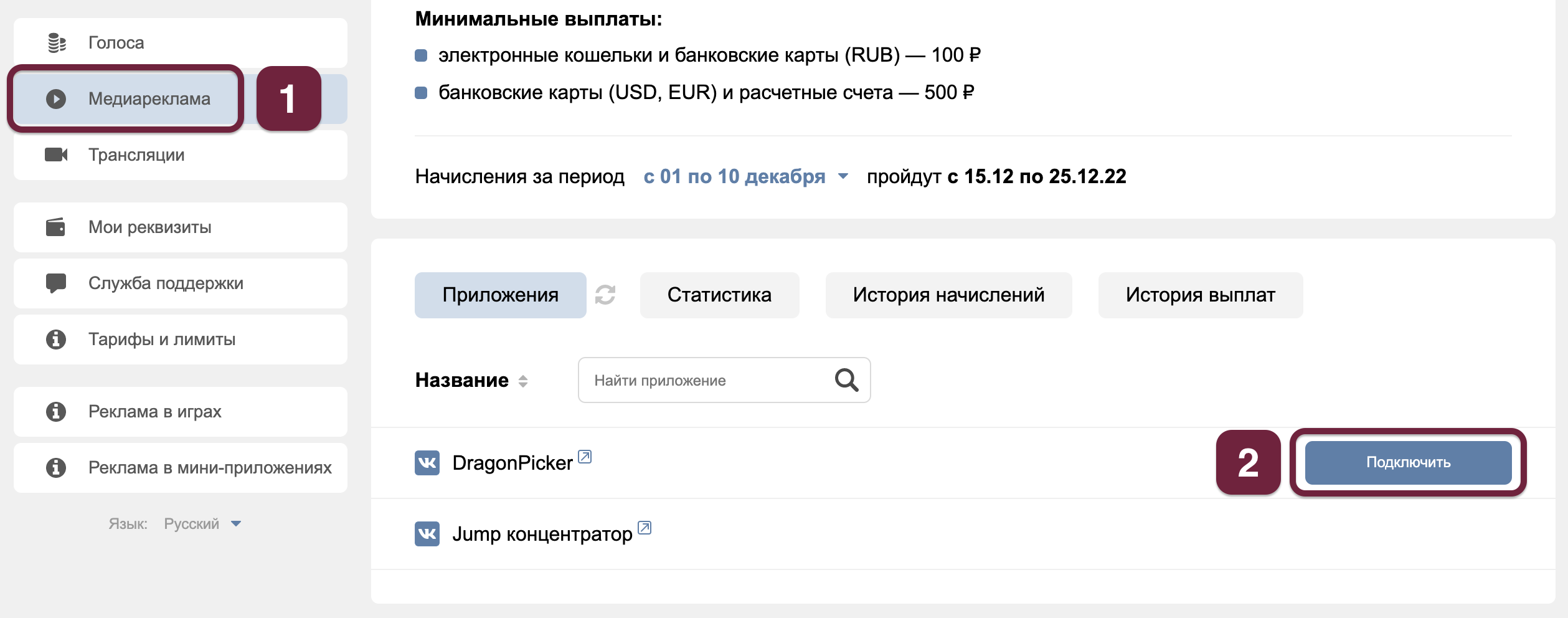
- Войдите в аккаунт и подключите игру, для этого выберите пункт Медиареклама, перейдите во вкладку Приложения.
- Выберите тип приложения VK Mini App или игра на Direct Games.
- Нажмите Добавить.

На этом настройка платформы VK Games закончена.
Посмотрите, как подключить платежи.
Яндекс.Игры
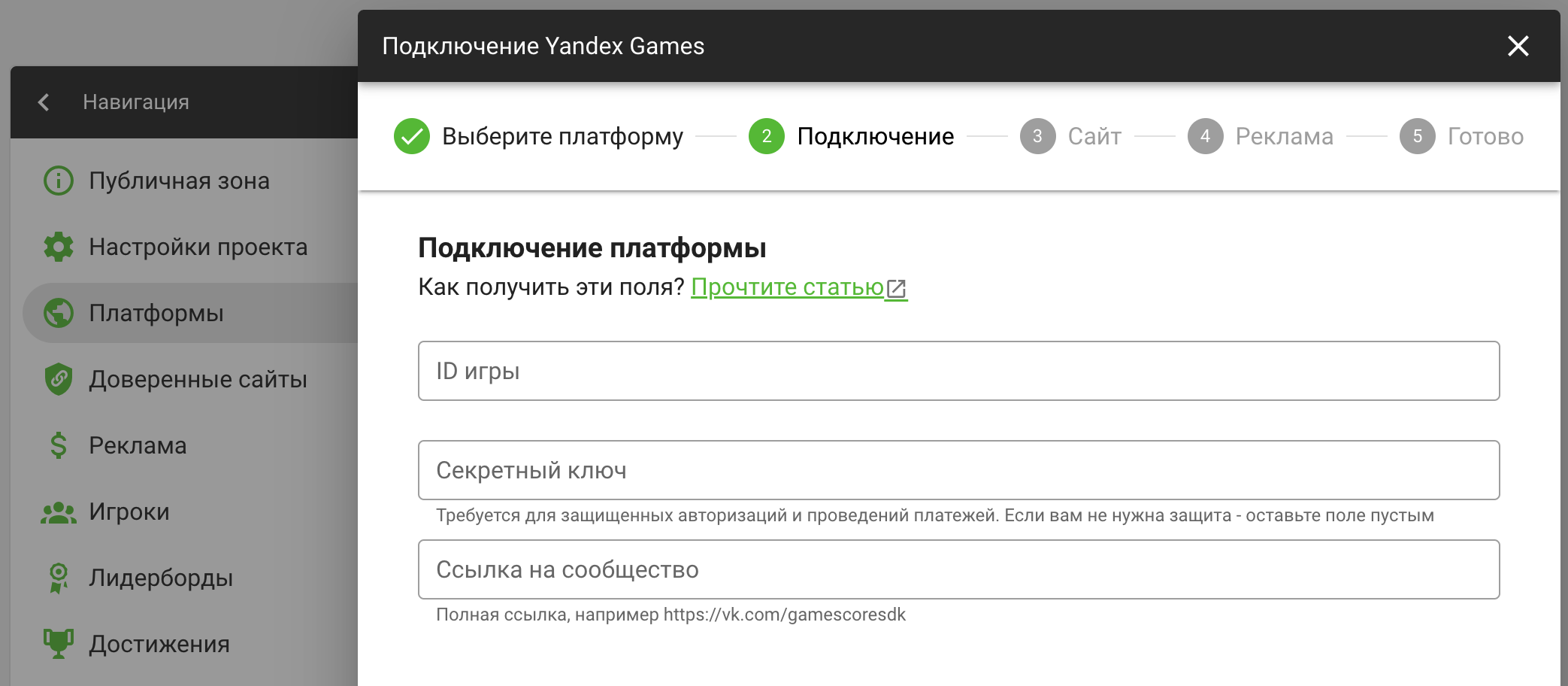
По аналогии с VK в панели управления GamePush нужно добавить платформу Yandex.Games. Во вкладке Подключение укажите ID игры и Секретный ключ.

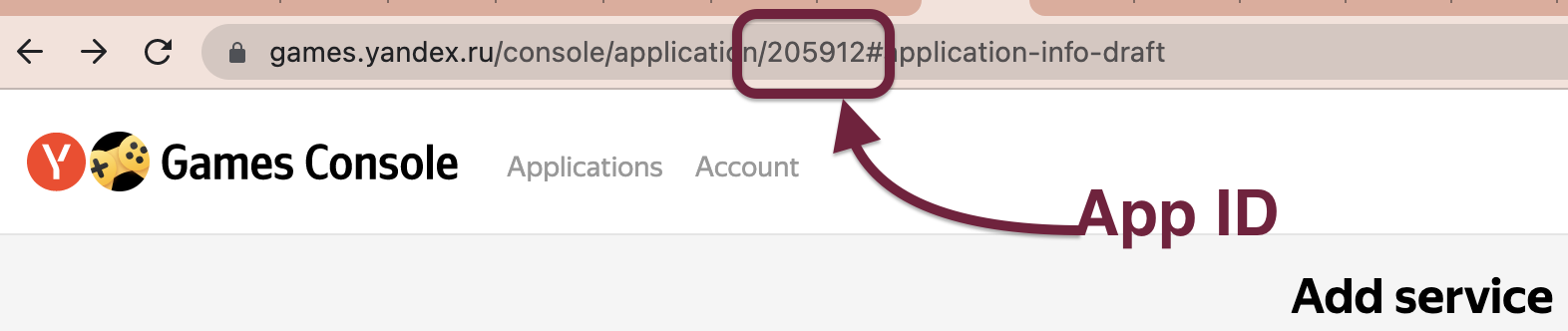
Получить App ID можно просто из URL игры.

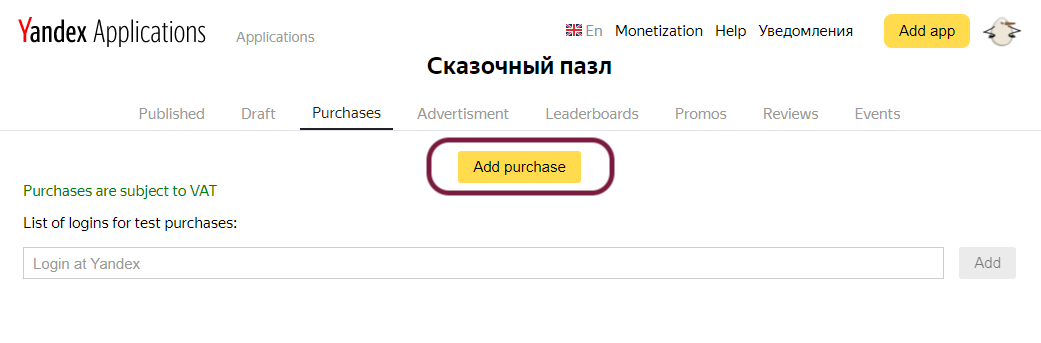
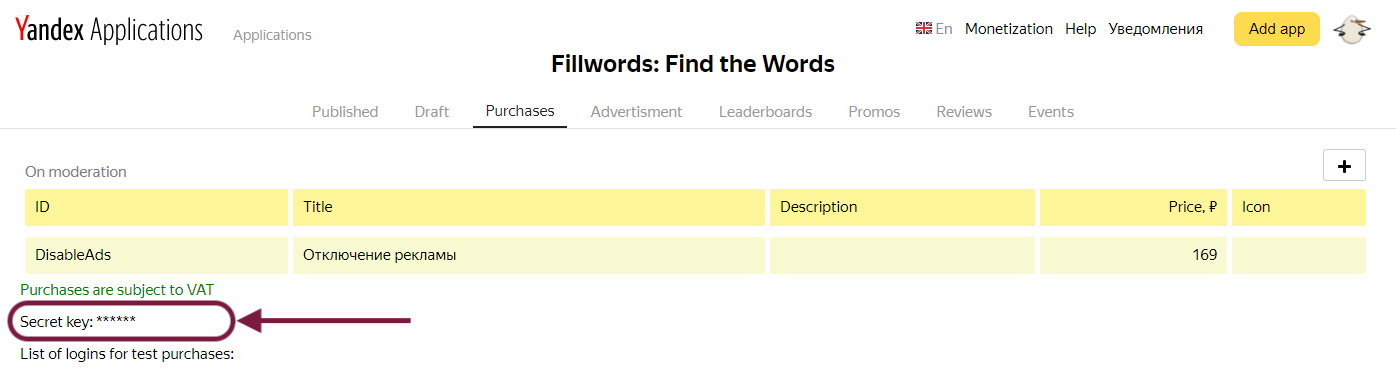
Получить Secret Key сложнее. На текущий момент есть только костыль-хак с покупками. Вам нужно перейти в раздел Покупки и добавить любую покупку.

Затем обновите страницу, только после этого появится поле Secret Key.

После получения ключа нужно удалить покупку, иначе игра не пройдет модерацию.
Добавьте данные и сохраните платформу.
Посмотрите, как подключить платежи.
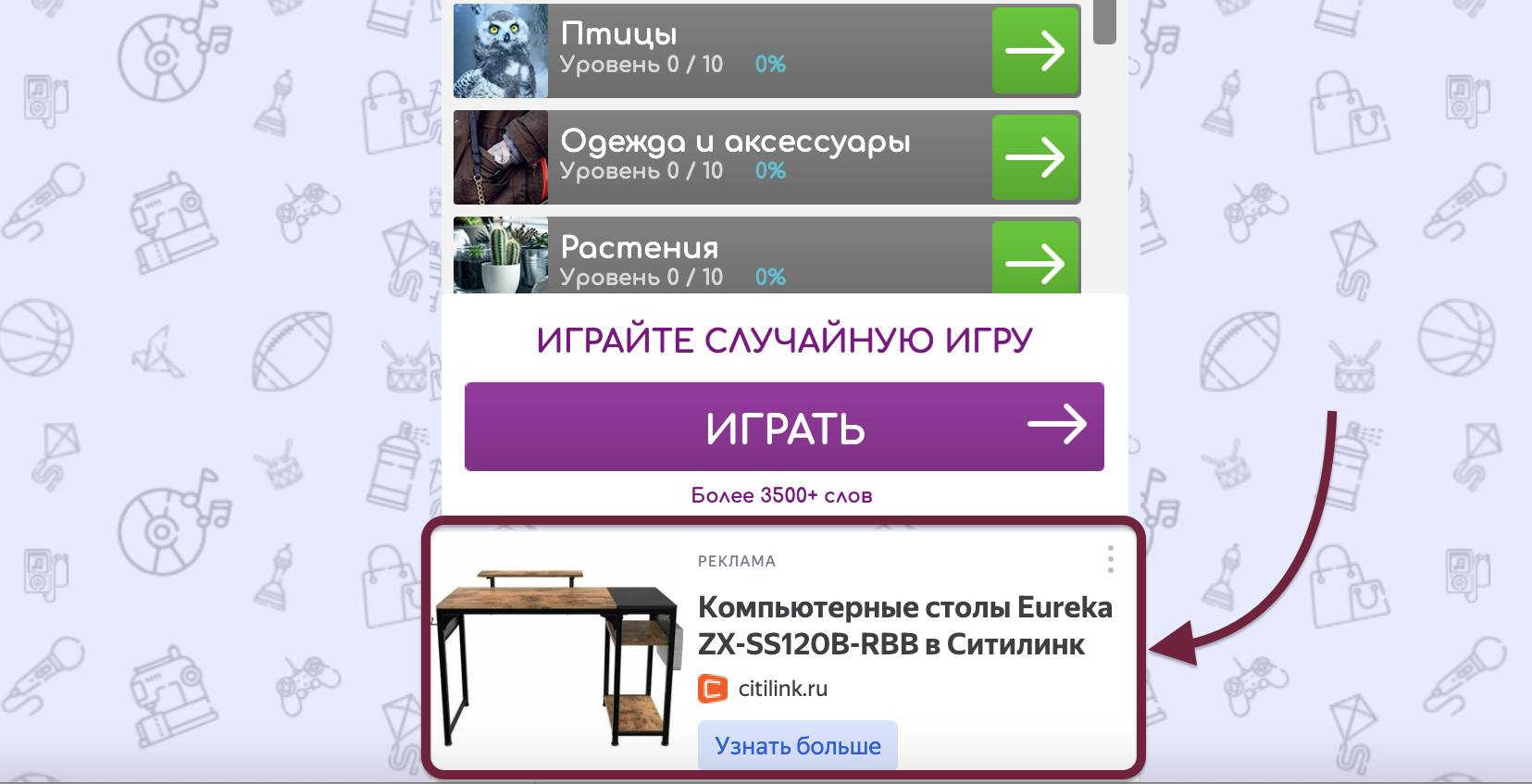
Добавляем cтики баннер в Яндекс.Игры
Стики баннер — это баннер в нижней части экрана или справа (десктоп). Он находится всегда во вьюпорте. Баннеру можно выставить частоту автообновления, чтобы менять рекламу:

Баннер может генерировать до 70% дохода от всей рекламной монетизации. Крайне рекомендуем его добавить.
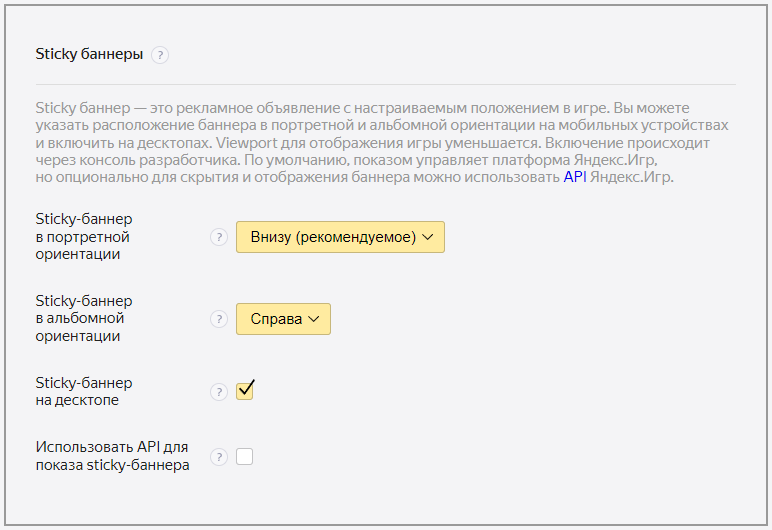
Как добавить Sticky баннер:
- Перейдите черновик игры в Яндекс Играх;
- Проскрольте до блока Sticky баннеры;
- Включите баннеры как показано на скриншоте или подстройте под себя.

Не забываем сохранить. Поздравляем — баннер добавлен!
Баннер будет автоматически показываться при старте игры, а также автоматически обновляется с интервалом 30-60 секунд.
OK Games
Платформа ведет работу только с юр лицами или ИП. Физ. лица и самозанятые не могут опубликовать игру.
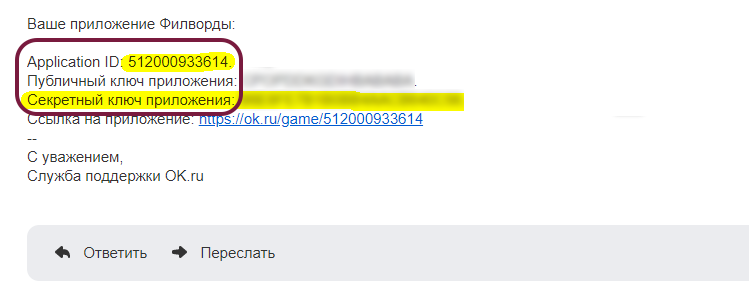
- Вам нужно заполнить App ID и Secret Key. Они отправляются на почту при регистрации приложения в Одноклассниках.

-
Одноклассники требуют, чтобы игра была залита на ваш хостинг. Мы предоставляем свой хостинг. Более 200 серверов по всему миру и сжатие ресурсов игры обеспечат максимальную скорость загрузки. Перейдите в раздел Game Hosting вашего проекта и загрузите архив с игрой, сервис автоматически создаст черновик. Для публикации нажмите "Опубликовать".
-
Реклама OK Games реализована на стороне сервиса и в панели ничего добавлять не нужно.
На этом настройка платформы OK Games закончена.
Посмотрите, как подключить платежи.
GameMonetize
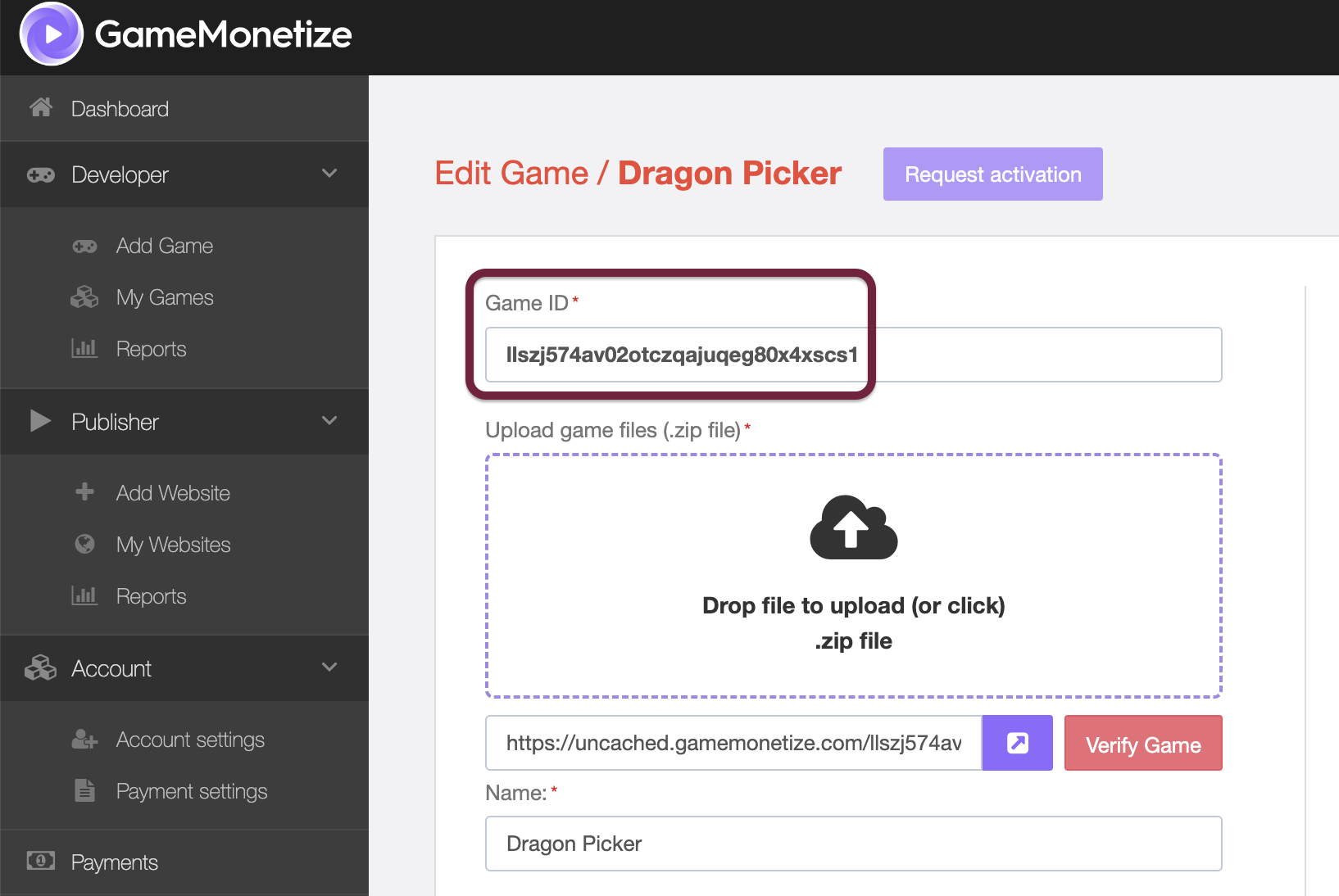
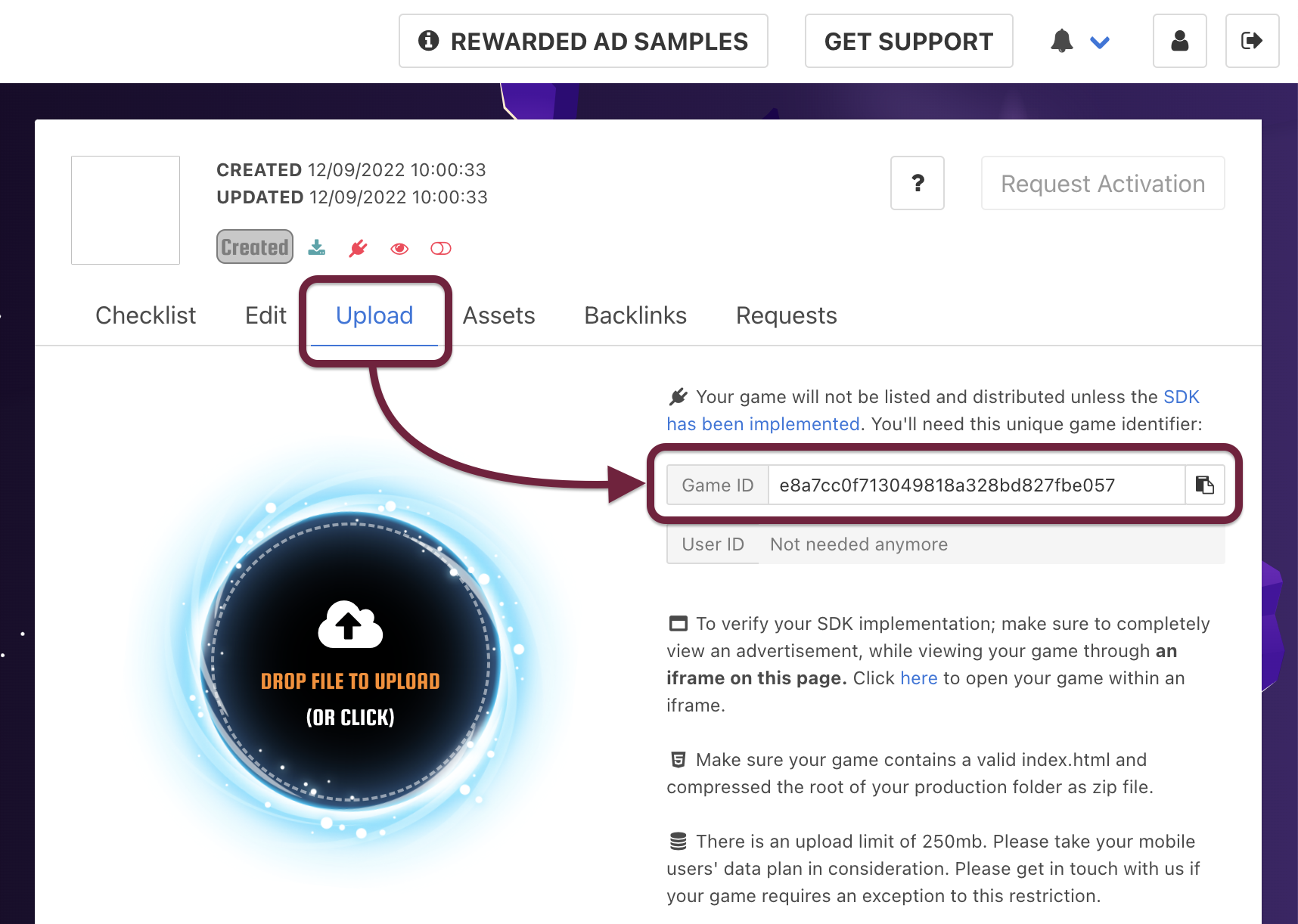
- Вам нужно заполнить только App ID. Он виден сразу при создании игры.

- На этом настройка платформы GameMonetize закончена.
GameDistribution
- Вам нужно заполнить только App ID. Он виден сразу при создании игры.

- На этом настройка платформы GameDistribution закончена.
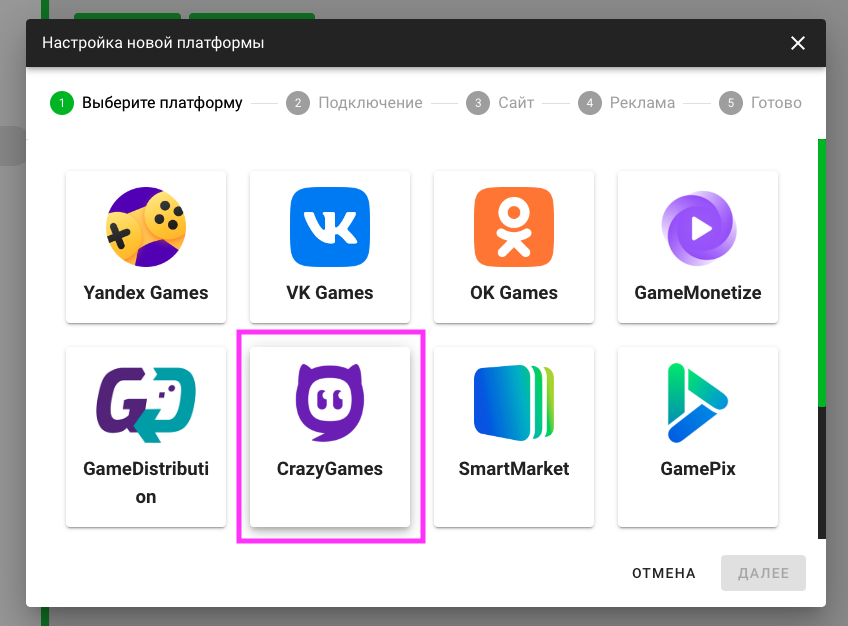
CrazyGames
-
Зарегистрироваться на портале для разработчиков.
-
Добавить игру на портале.
-
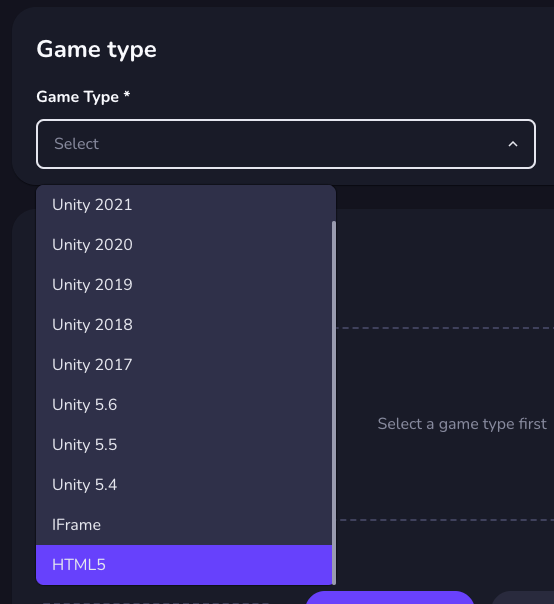
Выбрать "Game type" - HTML5. Если у вас игра на Unity, то выберите тип в соответствии с используемой версией.

Для билдов на Unity загружать все файлы не нужно, только папку Build и Streaming Assets, если они используются в проекте.
- Добавить платформу в список.

- Синхронизируйте типы хранилищ.
Внимательно прочтите данный пункт.
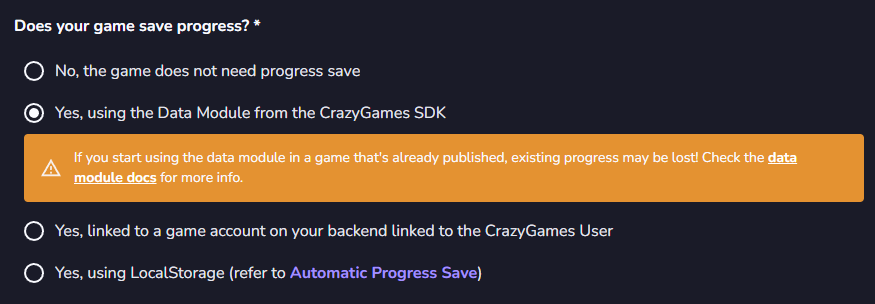
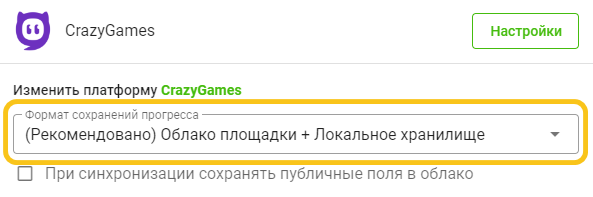
На CrazyGames укажите тип используемого хранилища:

Вариант 1 (Рекомендуемый). Если вы сохраняете данные через наш метод синхронизации игрока gp.player.sync() - укажите тип хранилища:
- в CrazyGames - Yes, using the Data Module
- в нашей панели управления - Формат сохранения прогресса как Облако площадки.

Вариант 2. Если вы используете сохранения через PlayerPrefs или локальные хранилища, то отметьте:
- в CrazyGames - пункт Yes, using LocalStorage
- в нашей панели управления - Локальное хранилище.
Вариант 3. Если вы используете сохранения через наше облако, то отметьте:
- в CrazyGames - пункт Yes, linked to a game account on your backend linked to the CrazyGames User
- в нашей панели управления - Сохранения на нашем бэкенде.
Вариант 4. Если вам не нужно сохранять прогресс, то отметьте:
- в CrazyGames - пункт No, the game does not need progress save
- в нашей панели управления - Локальное хранилище.
- Мы будем использовать отдельное хранилище без переноса прогресса, чтобы хранить данные нашего SDK, например выбранный игроком язык или хранить частоту показов рекламы, если вам нужно ограничивать показы на человека.
-
Подключение платежей через Xsolla (опционально).
Для CrazyGames теперь можно подключать платежи через Xsolla:
- Настройте и подключите Xsolla по инструкции
- В настройках площадки CrazyGames выберите Платежи > Xsolla через Webhooks
- Выберите конфиг платежей, созданный по инструкции Xsolla
На этом настройка платформы CrazyGames закончена.
CoolMath
-
Добавьте площадку в список в панели управления игрой.
-
Подключите рекламу используя наши стандартные методы.
-
Следуйте требованиям:
- Уберите внешние ссылки, email, ссылки на соц. сети и ссылки на "Наши игры".
- Уберите кнопку открытия "Полноэкранного режима".
- Уберите онлайн сервисы: лидерборды, чаты, просмотр профилей игроков и другие.
- Уберите счетчики аналитики встроенные вручную. Встроенные через наш сервис автоматически убираются.
- Уберите функцию "Добавить игру на домашний экран", если она включена вами или в движке.
Аналитика:
-
Вызовите событие
gp.analytics.goal('LEVEL_START', 0);, когда игрок нажал на кнопку играть при запуске игры. -
Вызовите событие
gp.analytics.goal('LEVEL_START', 123);, когда игрок нажимает начать новый уровень (или при автоматическом заходе на уровень, если нет кнопки).123- номер уровня. -
Вызовите событие
gp.analytics.goal('LEVEL_REPLAY', 123);, когда игрок нажимает начать уровень заново (начать заново, перезапустить, попробовать еще раз).123- номер уровня. Только при нажатии на кнопку. При автоматическом перезапуске уровня посылать событие не нужно.
-
В разделе Проект > Хостинг Игр:
- Загрузите черновик игры;
- В разделе "Исходники игры и билды" соберите билд для CoolMath.
-
Билд можно протестировать на сайте https://www.coolmathgames.com/qa-tool
- Протестируйте корректность вызова рекламы.
- Наличие splash-screen при загрузке (его добавляем мы).
- Протестируйте корректность вызова аналитики.
-
Передайте собранный билд менеджеру CoolMath. Если вы распространяете игру через нас - мы сами соберем и отправим билд.
Playdia
-
Добавьте площадку в список в панели управления игрой.
-
Подключите рекламу используя наши стандартные методы.
-
Важно! Используйте модуль звуков для отслеживания выключения звука в игре. На площадке используются отдельные кнопки управления звуком, не ставя игру на паузу.
-
Следуйте требованиям:
- Уберите внешние ссылки, email, ссылки на соц. сети и ссылки на "Наши игры".
- Уберите кнопку открытия "Полноэкранного режима".
- Уберите онлайн сервисы: лидерборды, чаты, просмотр профилей игроков и другие.
- Уберите счетчики аналитики встроенные вручную. Встроенные через наш сервис автоматически убираются.
- Уберите функцию "Добавить игру на домашний экран", если она включена вами или в движке.
Аналитика:
-
Вызовите событие готовности игры
gp.gameStart();, когда игра полностью загружена. -
Вызовите событие
gp.analytics.goal('LEVEL_START', 0);, когда игрок нажал на кнопку играть при запуске игры. -
Вызовите событие
gp.analytics.goal('LEVEL_START', 123);, когда игрок нажимает начать новый уровень (или при автоматическом заходе на уровень, если нет кнопки).123- номер уровня. -
Вызовите событие
gp.analytics.goal('LEVEL_REPLAY', 123);, когда игрок нажимает начать уровень заново (начать заново, перезапустить, попробовать еще раз).123- номер уровня. Только при нажатии на кнопку. При автоматическом перезапуске уровня посылать событие не нужно.
-
В разделе Проект > Хостинг Игр:
- Загрузите черновик игры;
- В разделе "Исходники игры и билды" соберите билд для Playdia.
-
Билд можно протестировать на сайте https://www.playdia.com/qa-tool
- Протестируйте корректность инициализации и вызова рекламы.
- Протестируйте корректность вызова аналитики.
-
Передайте собранный билд менеджеру Playdia. Если вы распространяете игру через нас - мы сами соберем и отправим билд.
Telegram
-
Создайте бота через @BotFather, следуя инструкциям самого бота. При создании бота вы получите токен. Он пригодится вам при добавлении бота в панель управления.
-
Use this token to access the HTTP API:
1234567890:AABdcZ2tZG41zsgUWFVz20P4km5pY35bv_Ax6bYKeep your token secure and store it safely, it can be used by anyone to control your bot.
-
-
Через команду
/newappсоздайте новый Mini App, следуя инструкциям самого бота. В качестве Web App URL укажите ссылку на игру, например, на нашем хостинге. -
Добавьте площадку Telegram в список площадок.
-
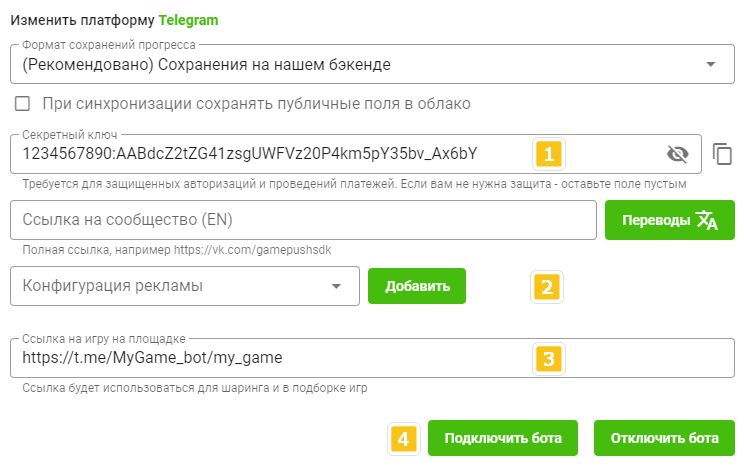
Настройте площадку:
-

-
Укажите ключ бота в поле Секретный ключ.
-
Подключите рекламную монетизацию. Вы можете выбрать любую поддерживаемую рекламную сеть в Telegram. Можете одновременно использовать несколько сетей на разных баннерах. Подключите согласно инструкции.
-
Укажите ссылку на игру, которую выдал вам бот, для шаринга и подборок игр в поле Ссылка на игру на площадке.
-
Нажмите Подключить бота, чтобы иметь возможность принимать платежи.
-
-
На этом настройка платформы Telegram закончена.
Fotostrana
- Зарегистрируйте компанию в личном кабинете.
Для размещения игры на площадке Фотострана, вы можете воспользоваться нашей дистрибуцией. Это быстрый способ запуститься на площадке, минуя работу с документами. Работаем в том числе с физ. лицами и самозанятыми. Мы подключим всё за вас.
-
Добавьте приложение https://fotostrana.ru/app/new/.
-
Получите цифровой ID приложения.
-
Получите Клиентский и Серверный ключи приложения.
-
Добавьте площадку Фотострана в список площадок.
-
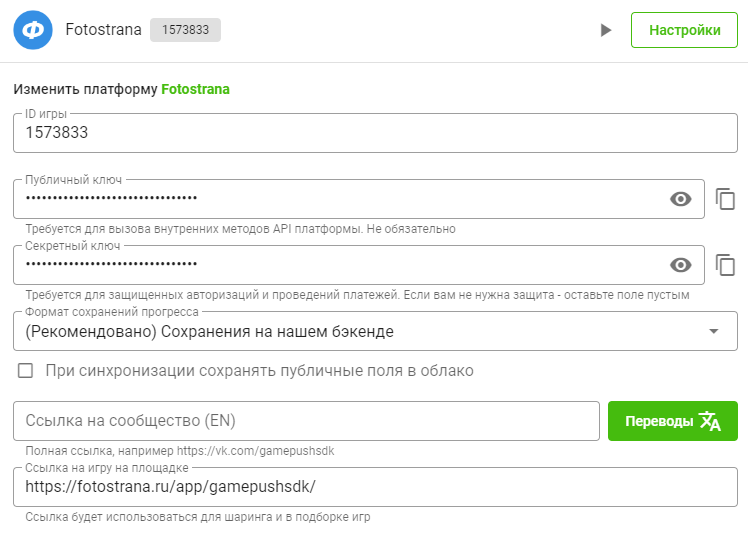
Настройте площадку:
-

-
ID игры. Цифровой ID игры из пункта 3.
-
Публичный ключ. Клиентский ключ из пункта 4.
-
Секретный ключ. Серверный ключ из пункта 4.
-
Ссылка на игру на площадке. Ссылка на приложение на площадке.
-
-
Сообщите вашему менеджеру Webhook URL для обработки платежей:
https://api.gamepush.com/gs/api/fotostrana/payments.
-
На этом настройка платформы Фотострана закончена.
beeline
- Ознакомьтесь с требованиями и подайте заявку согласно инструкции.
Для размещения игры в мобильном приложении билайн, вы можете воспользоваться нашей дистрибуцией. Это быстрый способ запуститься на площадке, минуя работу с документами. Работаем в том числе с физ. лицами и самозанятыми. Мы подключим всё за вас.
-
Добавьте площадку билайн в список площадок.
-
Настройте площадку:
-

-
ID игры. Выдается вашим менеджером.
-
Продакшен токен / Тестовый токен. Генерируются автоматически.
-
Секретный ключ. Выдается вашим менеджером.
-
-
Сообщите вашему менеджеру URL авторизации, URL игры и токены в формате:
-
Auth URL (production): https://api.gamepush.com/gs/api/beeline/auth/11111
Target URL (production): https://s3.eponesh.com/games/11111/?gp_beeline_token={{accessToken}}
Token (production): QOSLDpSLRpiGhh0JLS4NLKs5wJy1OdtjrorhXeWYyWVKXfjI8M3S-znzRDsyE8rZW
Auth URL (test): https://api.gamepush.com/gs/api/beeline/auth_dev/11111
Target URL (test): https://s3.eponesh.com/games/draft/11111/?gp_beeline_token={{accessToken}}
Token (test): on57uWXUMVqDe1JWFSvyGymfVu2f32is+0Ri0BByvGKAU05fMcWkPw8ClJlktNVlM- Где
11111- ID вашего проекта.
- Где
-
-
На этом настройка платформы билайн закончена.
GamePix
-
Нужно просто добавить платформу в список, ничего заполнять не нужно.
-
На этом настройка платформы GamePix закончена.
WG Playground
-
Подайте заявку на сотрудничество: https://www.wgplayground.com/developers.
-
Добавьте площадку в список, ничего заполнять не нужно.
-
На этом настройка платформы WG Playground закончена.
Y8
-
Зарегистрируйте аккаунт: https://account.y8.com/.
-
Создайте приложение https://account.y8.com/applications.
-
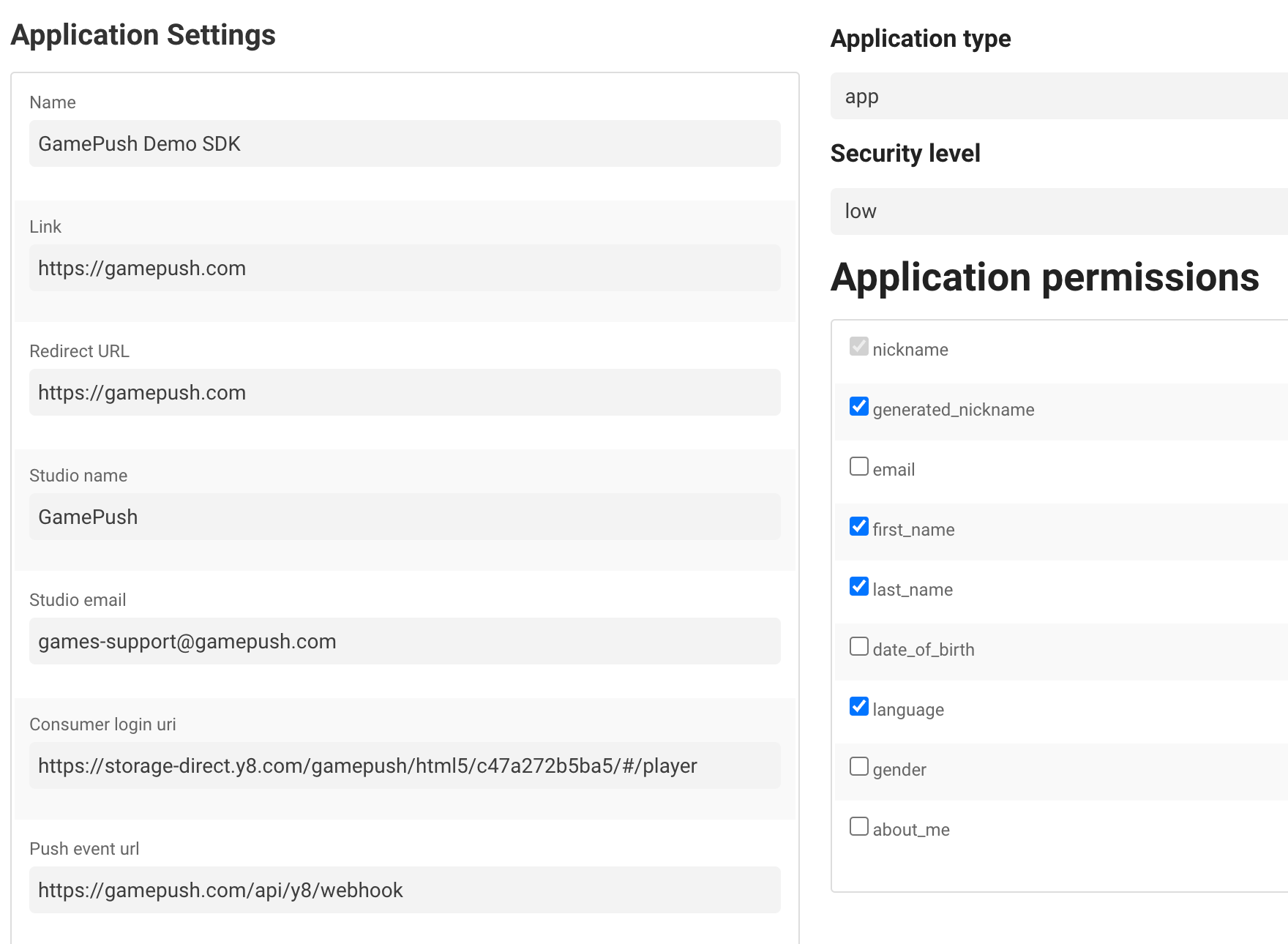
Заполните поля при создании и укажите вебхук (Push event url) как
https://api.gamepush.com/gs/api/y8/webhook.
Так же вы можете сразу указать разрешения, например
generated_nickname,first_name,last_name, чтобы получить никнейм игрока. -
Добавьте площадку в список в панели управления игрой.
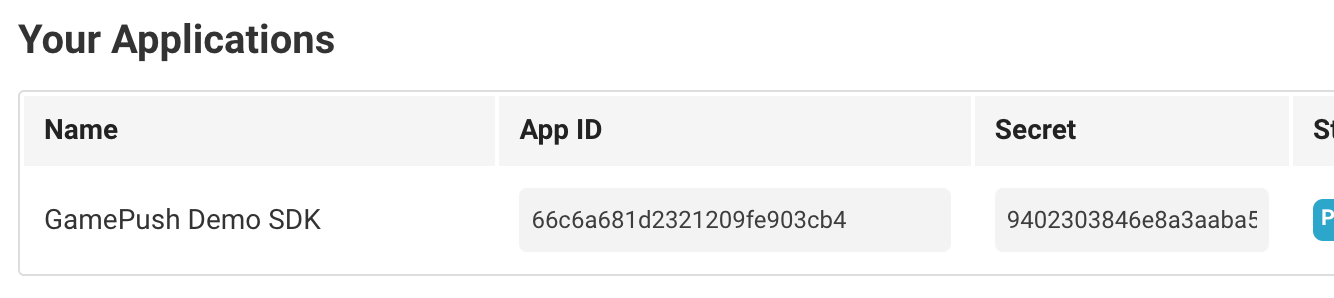
В списке приложений Y8 вам доступны ID и секретный ключ приложения.

Укажите данные в панели управления игрой взяв
App IDкак ID игры иSecretкак Секретный ключ. -
Настройка рекламного SDK.
В настройках площадки Y8 в панели управления выберите Рекламный SDK:
- Y8 Minimal SDK (по-умолчанию) - новый метод подключения, требуется заполнить ID приложения, которое выдается менеджером Y8
- AdSense SDK (legacy) - старый метод подключения
При выборе AdSense SDK (legacy) необходимо заполнить дополнительные поля:
- AdSense ID - ID аккаунта, выдается либо Y8, либо через AFP платформу Google можно зарегистрировать и подключить Y8
- Channel ID - номер канала в AdSense, выдается Y8 или самостоятельно, для разделения выручки проектов
-
Для синхронизации достижений.
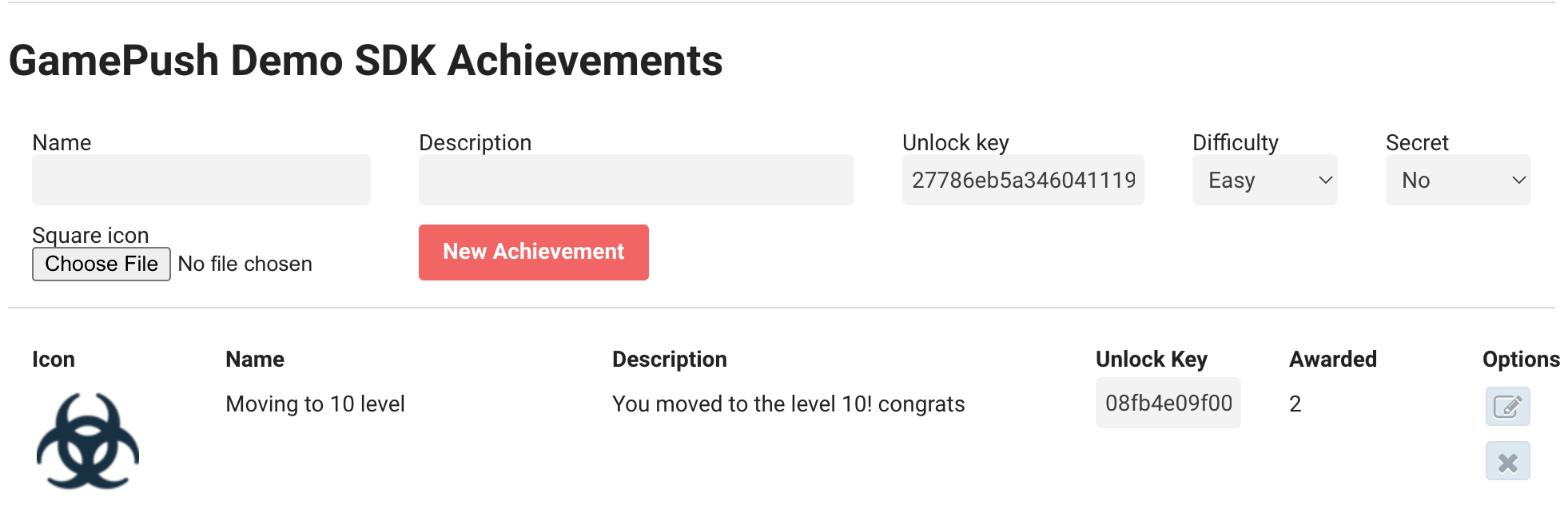
Создайте достижения в Y8.

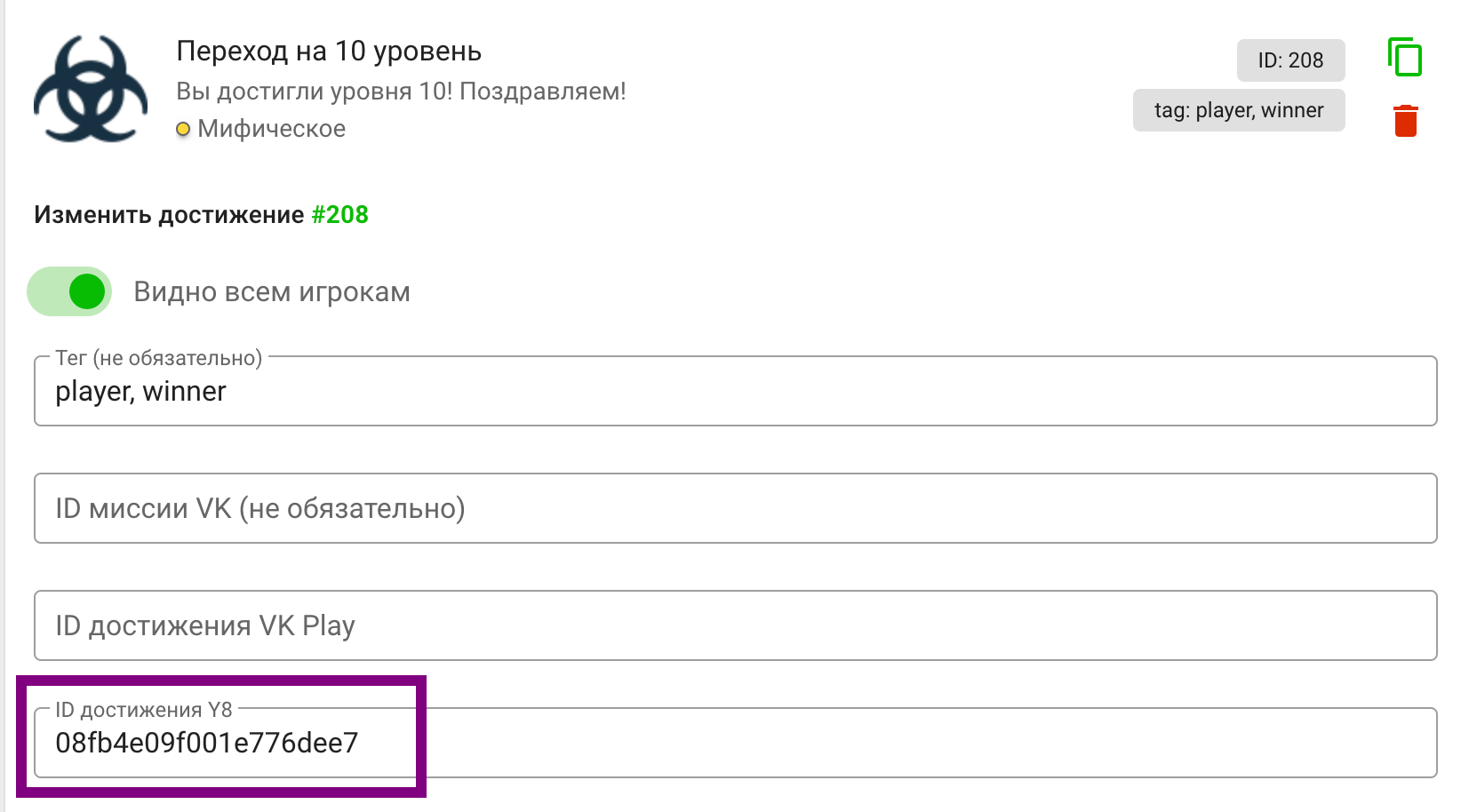
Скопируйте
Unlock Keyв полеID достижения Y8для каждого достижения. caution
cautionДля работоспособности достжений Название достижения на Английском языке должно полностью совпадать с названием достижения в Y8.
-
На этом настройка платформы Y8 закончена.
PlayDeck
-
Подайте заявку на сотрудничество: @playdeck_devs.
-
Добавьте площадку в панели управления игрой.
-
Укажите секретный ключ (токен), который выдаст вам менеджер.
-
Добавьте вызов
gp.gameStart(), когда игра загрузилась, чтобы можно было перейти к игре. -
Если игра использует платежи, укажите Postback url как
https://api.gamepush.com/gs/api/playdeck/payments -
На этом настройка платформы PlayDeck закончена.
Playgama
-
Зарегистрируйтесь в девпанели Playgama.
-
Добавьте площадку в панели управления игрой.
-
Если игра использует шаринг, укажите ссылку для шаринга в соответствующем поле.
-
На этом настройка платформы Playgama закончена.
Kongregate
- Отправьте запрос на сотрудничество:
- Через Google Forms;
- По электронной почте bd@kongregate.com или esaveleva@kongregate.com;
- Добавьте платформу в список в GamePush Panel. Вам нужно заполнить ID приложения и секретный ключ.
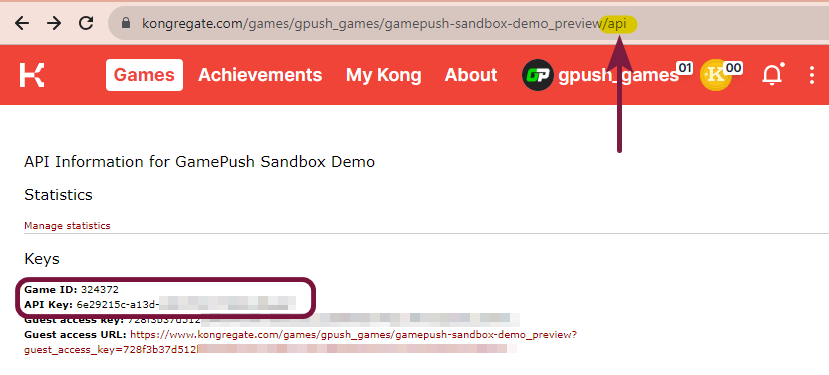
Добавьте /api к ссылке на вашу игру, чтобы увидеть ID игры и API-ключ:
https://www.kongregate.com/games/your_nikname/your_game_name_preview/api

Также вы можете проверить аутентификацию, используя Guest access URL с этой страницы.
- Настройка платформы Kongregate завершена.
Посмотрите, как подключить платежи.
POKI
-
Нужно просто добавить платформу в список, ничего заполнять не нужно.
-
На этом настройка платформы POKI закончена.
SmartMarket
Монетизировать игру через покупки и рекламу могут только юр лица или ИП.
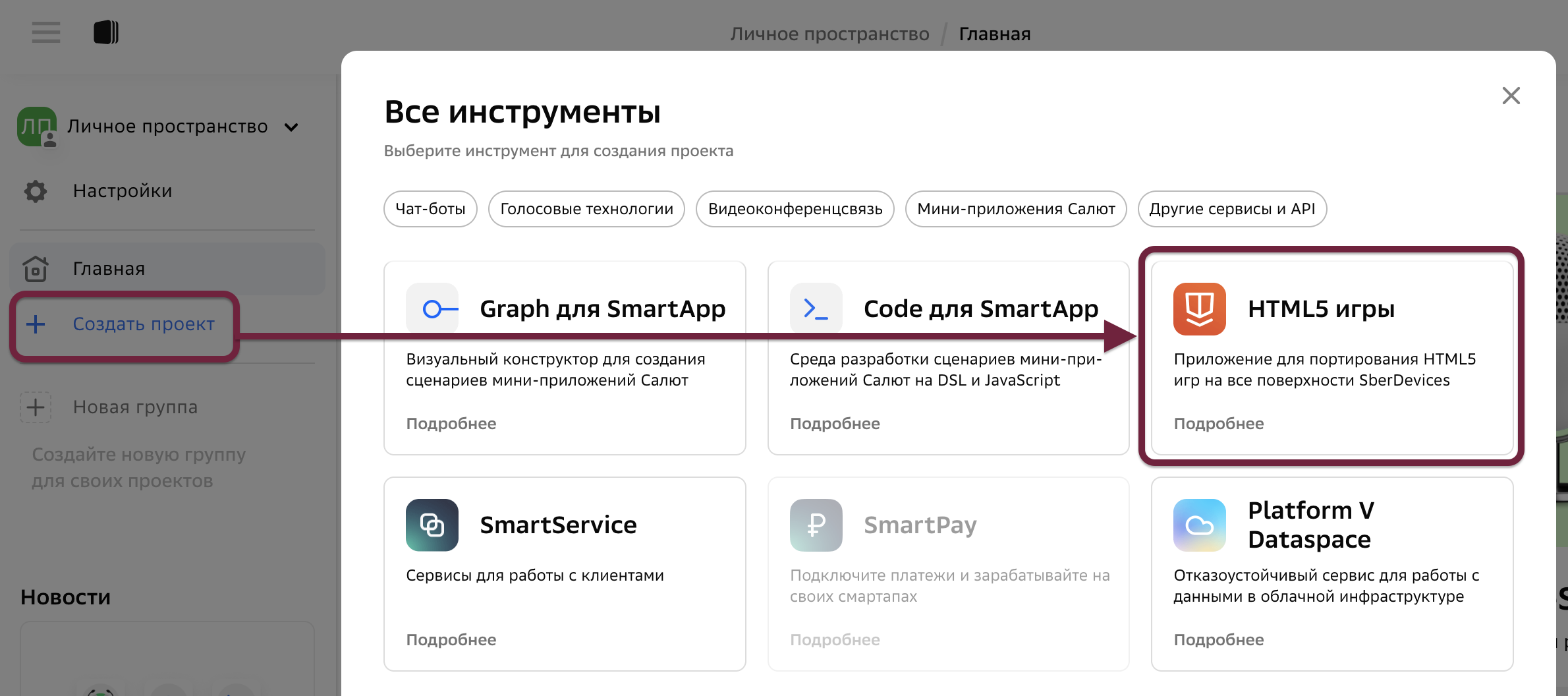
- Создайте проект на сайте developers.sber.ru. Для этого в панели управления нажмите Создать проект и выберите HTML5 игры.

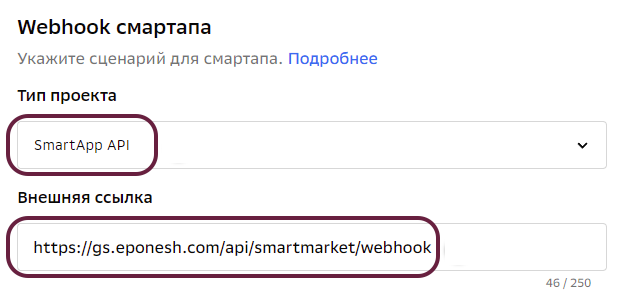
- Добавьте Webhook смартапа в разделе Параметры.

Если вам нужна только реклама в приложении, воспользуйтесь хуком ниже:
https://smartapp-code.sberdevices.ru/chatadapter/chatapi/webhook/sber_nlp2/TAQKYcCq:fc53e1440f90ee439af4af4f6c6d1d62730228ab
Если вам нужна реклама и внутриигровые покупки, воспользуйтесь хуком от GamePush:
https://api.gamepush.com/gs/api/smartmarket/webhook
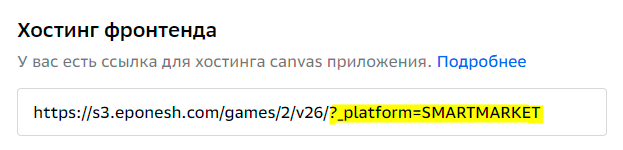
- Если вы используете ссылку на хостинг, то необходимо к ней добавить query-параметр с явным указанием платформы, чтобы обеспечить распознавание платформы в том числе и на портале sber.ru:
?_platform=SMARTMARKET

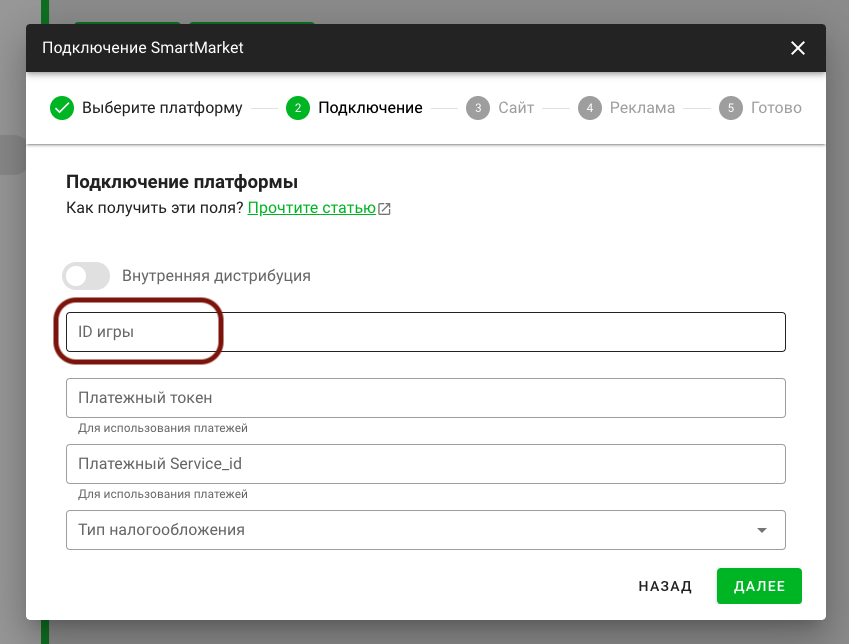
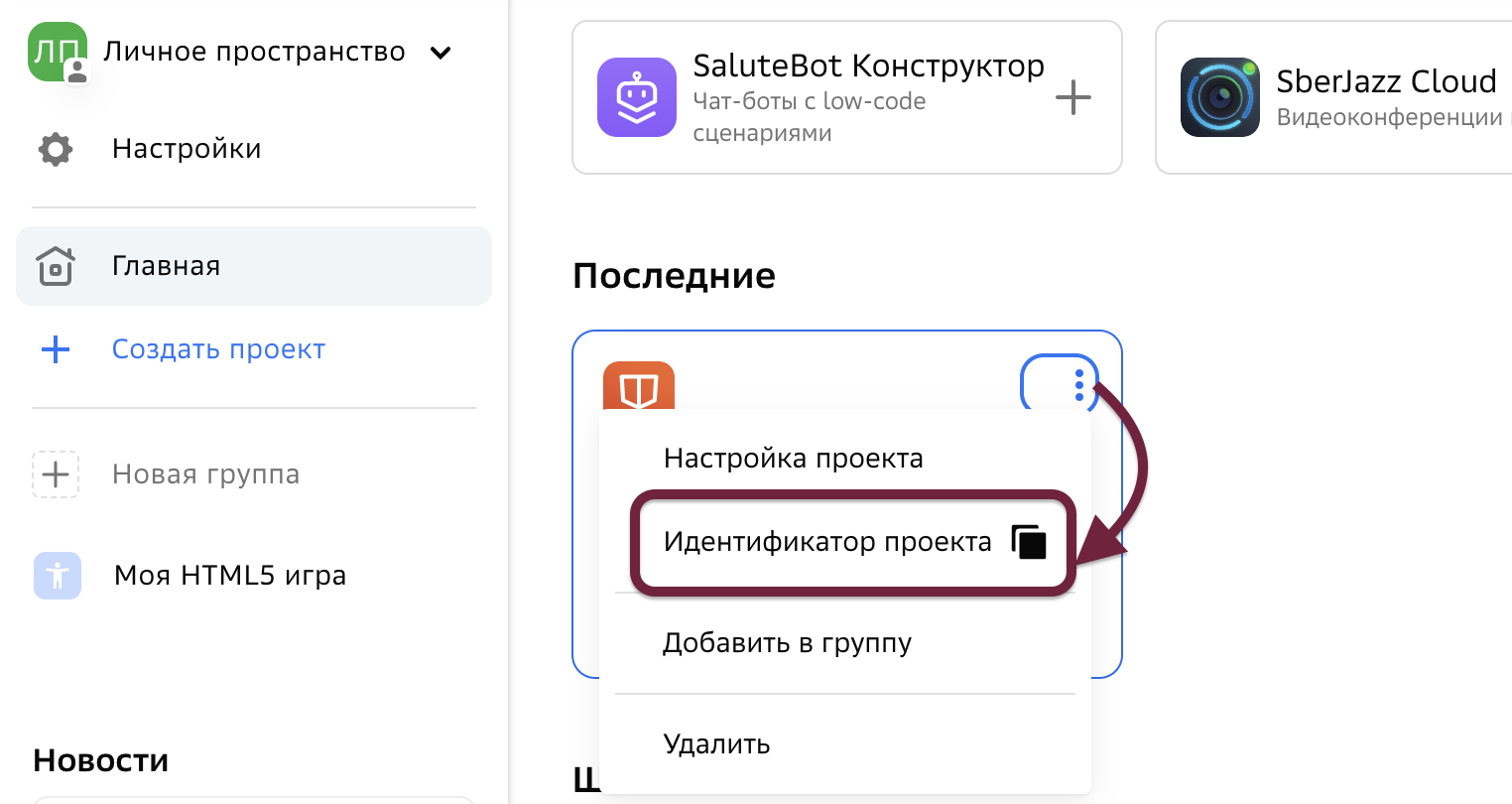
- Добавьте платформу в GamePush и укажите ID смартапа.

Его можно узнать следующим способом:

Дальнейшая инструкция для тех, кто хочет подключить платежи
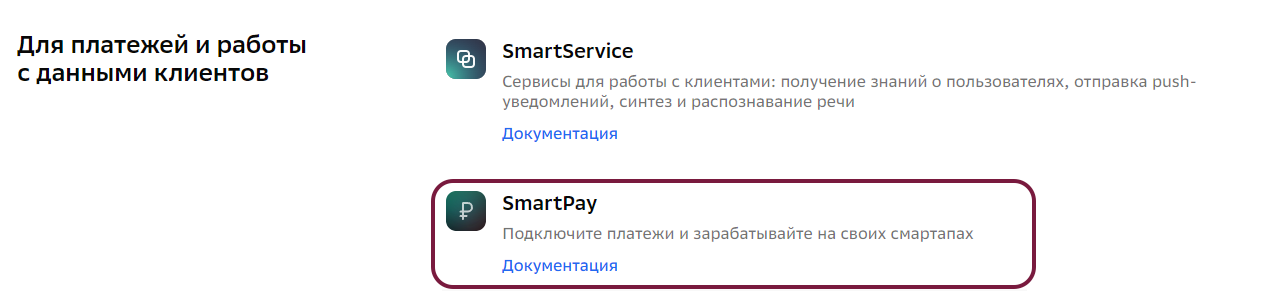
- Добавьте проект SmartPay

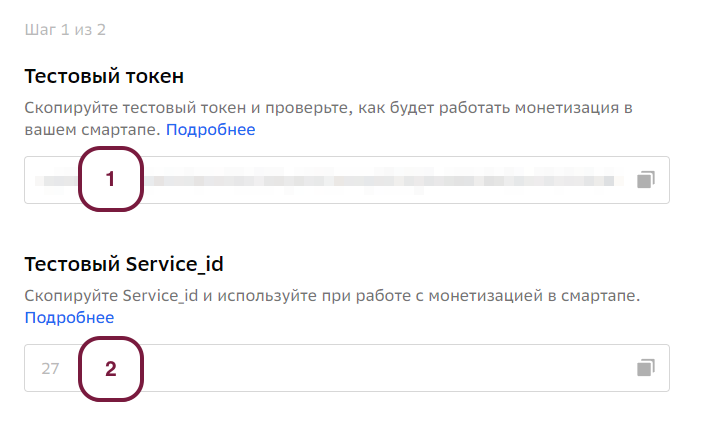
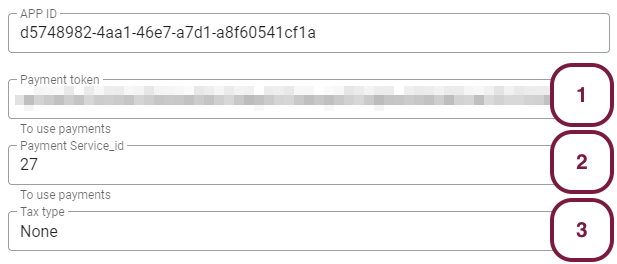
- Получите тестовый токен и
Service_id:

- Укажите их в настройках платформы GamePush, а также укажите НДС:

В списке НДС (Tax type) доступны 2 значения: None - НДС не платится (УСН) и Vat 20% - 20% НДС. Если у вас другая ставка НДС, пожалуйста, сообщите нам.
На этом настройка платформы SmartMarket закончена.
После прохождения модерации не забудьте изменить тестовые токен и service_id на эксплуатационные.
VK Play
Вам нужно подать заявку на подключение кабинета разработчика, чтобы получить доступ к публикации на VK Play. Сделать это можно перейдя по ссылке https://developers.vkplay.ru/welcome в кабинет разработчика.
После принятия заявки вам откроется доступ в личный кабинет, теперь вы можете добавить игру. После заполнения формы добавления игры, вы попадете в панель управления игрой.
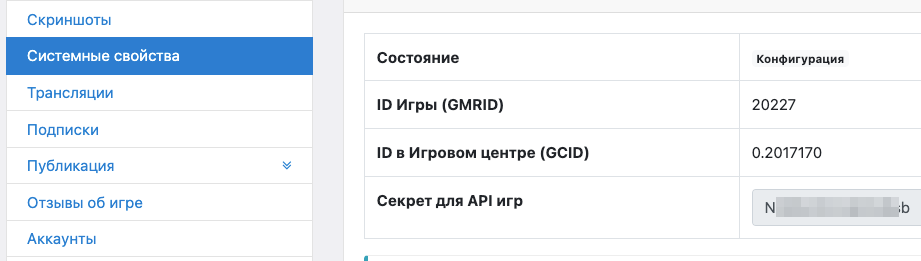
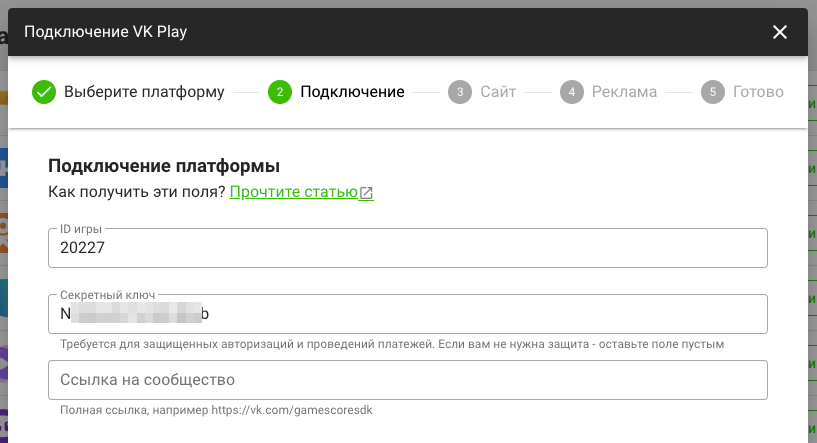
В разделе Системные свойства есть информация об ID и секретном ключе.

Используйте их, чтобы добавить площадку в GamePush:

Для настройки покупок воспользуйтесь инструкцией.
На этом настройка платформы VK Play закончена.
Посмотрите, как подключить платежи.
Подключаем SDK к игре
Вы используете Construct 3? Вместо этого раздела добавьте плагин C3 Plugin - GamePush. И укажите в нём ID проекта и публичный токен из раздела Public Zone.
Для встраивания SDK в свою игру необходимо добавить скрипт в index.html игры. Скрипт можно найти на странице проекта в разделе Install Code.
Затем объявите функцию-callback, в которую будет передан экземпляр SDK. А дальше дело за вами. Код ниже дан в качестве примера, можно настроить на свой вкус.
window.onGPInit = async (gp) => {
const { player, ads } = gp;
// Wait while the player syncs with the server
await player.ready;
// Show the ad preloader and wait until it ends
await ads.showPreloader();
// Show the sticky banner (then it will update itself)
ads.showSticky();
// You can start the game :)
/**
* Below you can see examples of functions for work with ads
*/
// Call a fullscreen banner when the level is over
// onLevelEnd();
function onLevelEnd() {
ads.showFullscreen();
}
// Player wants to get x5 reward for watching video
// getX5Reward(500);
async function getX5Reward(basicReward) {
const success = await ads.showRewardedVideo();
if (success) {
// See out the video
player.add("gold", 5 * basicReward);
} else {
// Doesn’t want to
player.add("gold", basicReward);
}
}
};
Осталось только залить игру на платформы и наслаждаться результатом.
Оставайтесь на связи
С другими разделами документации вы можете ознакомиться здесь. Для начала работы вы можете ознакомиться с нашими туториалами.
Сообщество GamePush в Telegram: @gs_community.
Для ваших обращений e-mail: official@gamepush.com
Желаем вам успехов!