Publishing the Game on Platforms Guide
This article is dedicated to new game adding and platform integrations. You can resort to it every time you need to add new game to any platform.
Add the Game into the Control Panel
To use the SDK features, you need to add the game into the panel. Fill in the project name and click Add game. You will be redirected to the just created project.
In the Project Settings section, you can select the default avatar generator. This step can be skipped. Here you can also add a Yandex.Metrica or Google Analytics counter.
Google Play
Refer to the full guide on Adding Google Play Platform.
VK Games
First, you need to add the platform to the project.
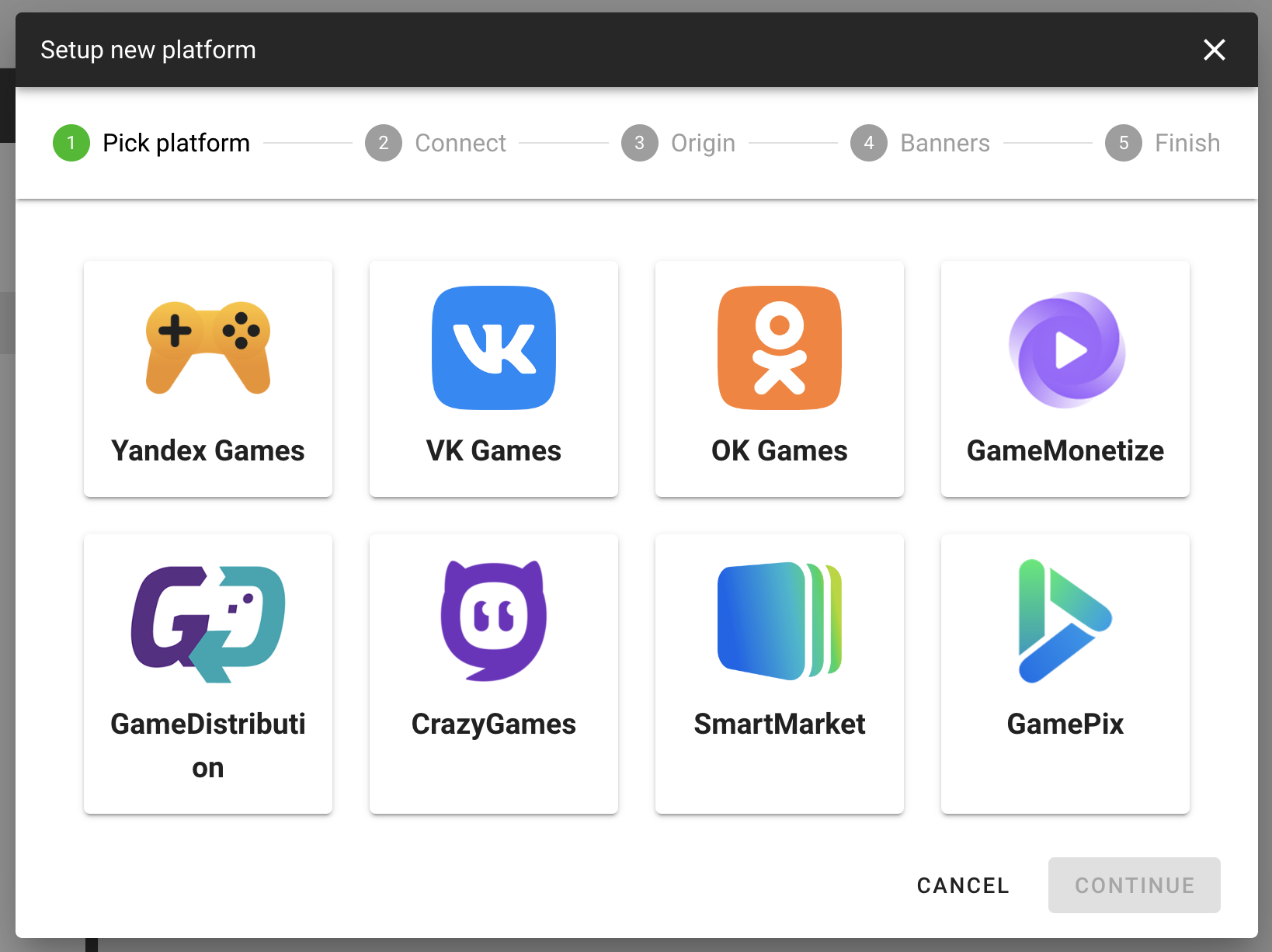
Scroll down to the Platform block and click Add Platform. Select VK Games.

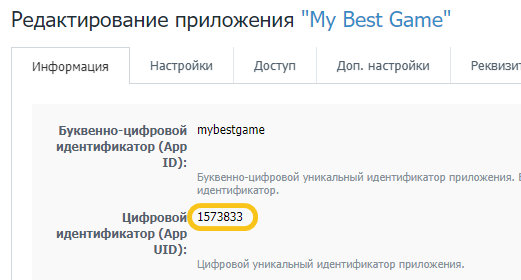
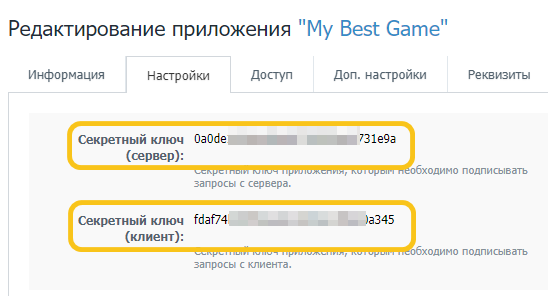
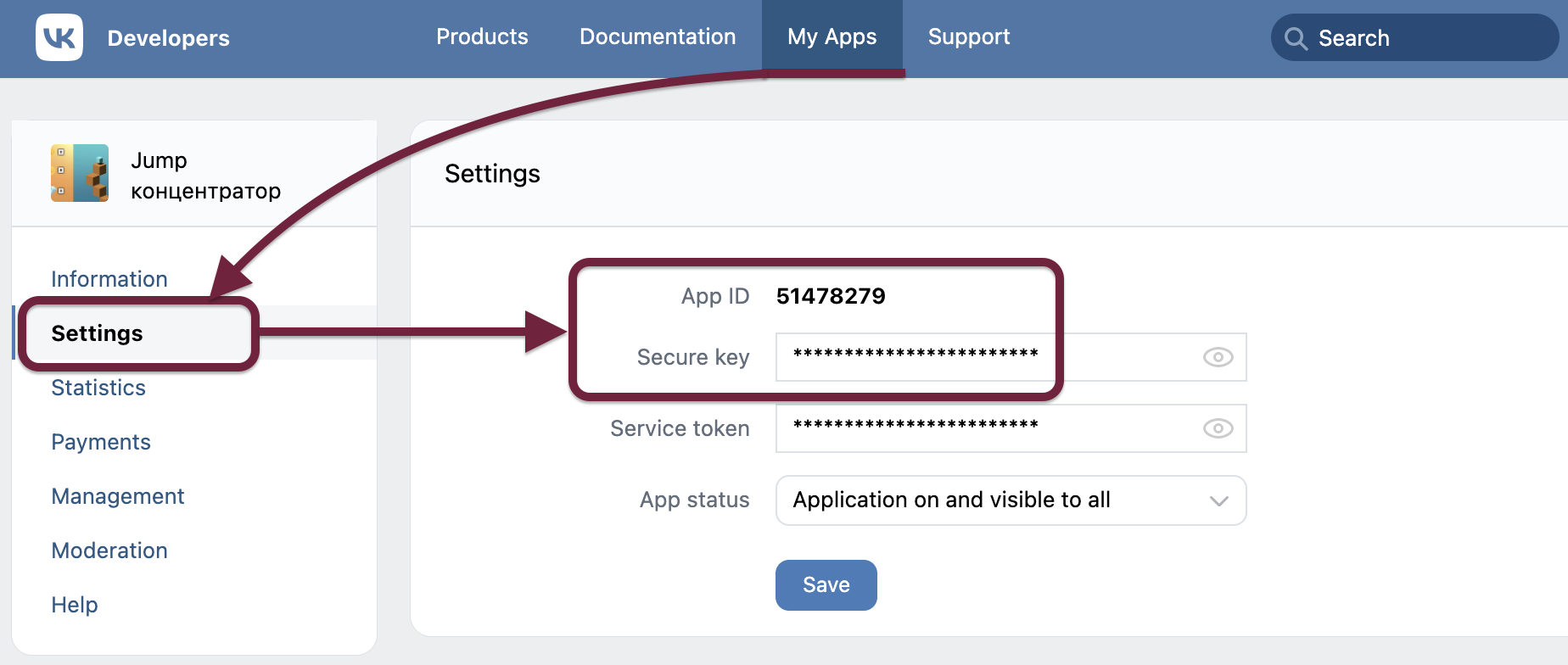
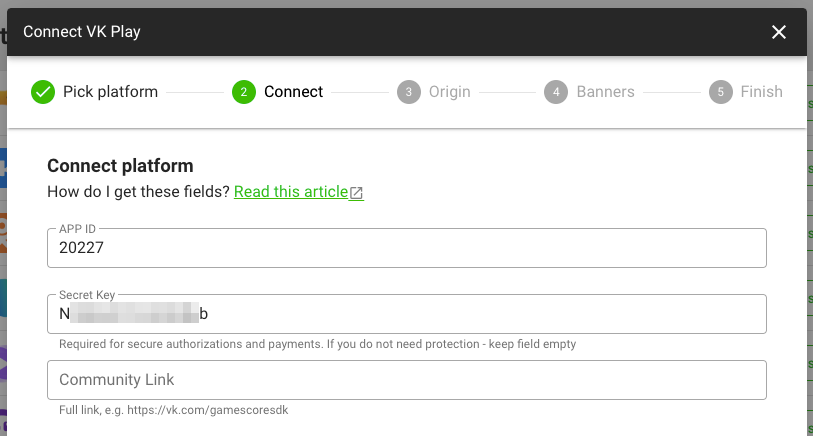
- You need to fill in the App ID and the Secret Key, for this go to the list of VK apps and select your application. Fill in the fields with the data marked on the screenshot.

The secret code is needed to confirm the player owner and his actions – login, purchase, request to the platform API. Without it, the player’s account could potentially be taken by anyone.
Vkontakte requires the game to be uploaded to your hosting. We provide our hosting. Over 200 servers around the world and the compression of the game's resources will ensure maximum download speeds. Go to the Game Hosting section of your project and upload the archive with the game, it will automatically create a draft. Click "Publish" to publish.
It remains to connect advertising. Vkontakte advertising is implemented on the side of the AppsCentrum service.
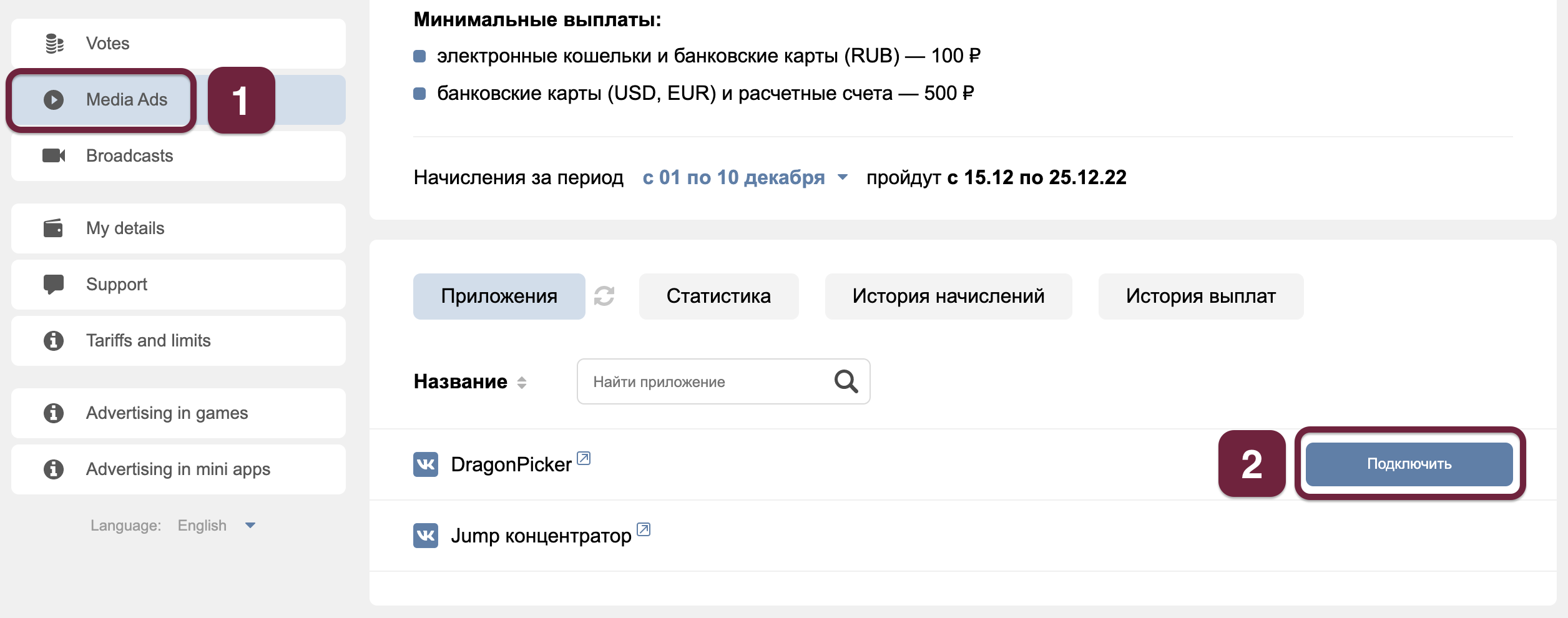
Log in to your account and connect the game, to do this, select Media Adv, go to the Application tab. Select the type of application VK Mini App or the game on Direct Games. Click Add.

The VK Games platform setup is completed.
See how to connect payments.
Yandex.Games
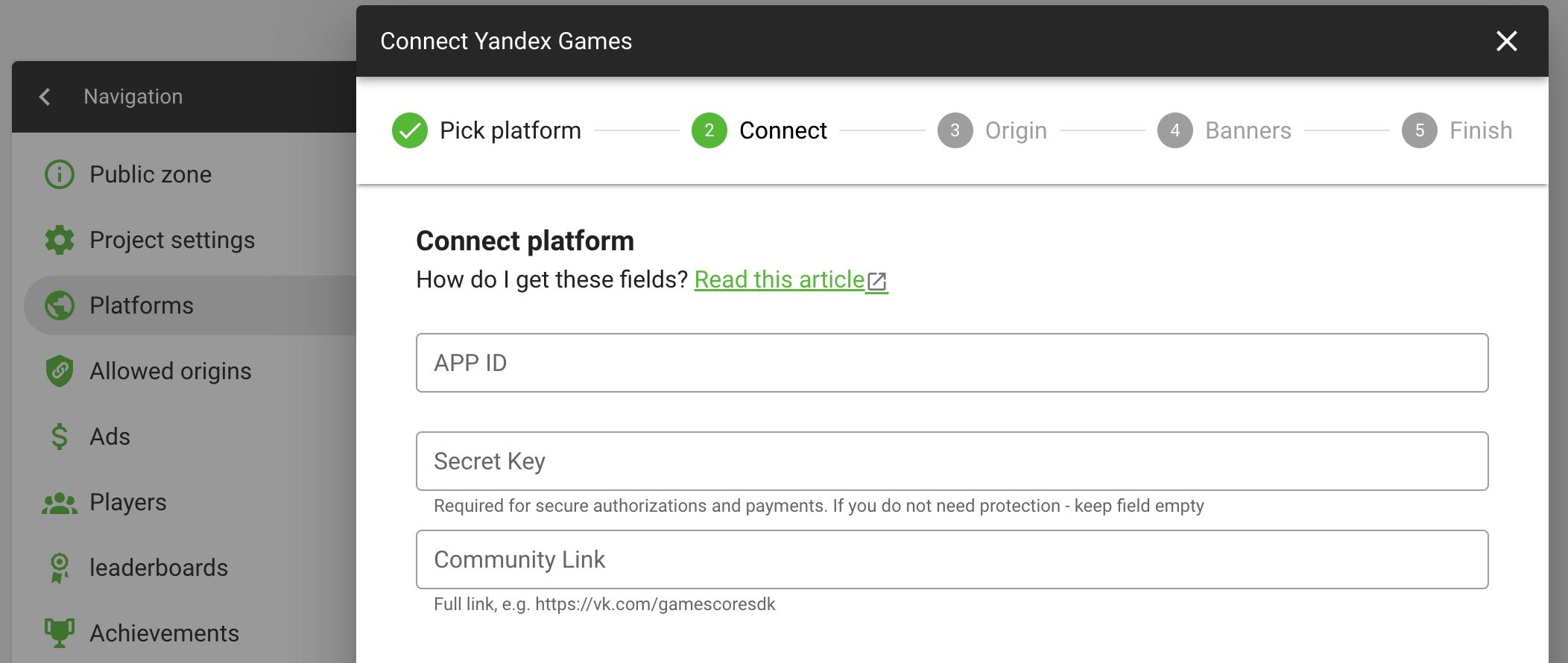
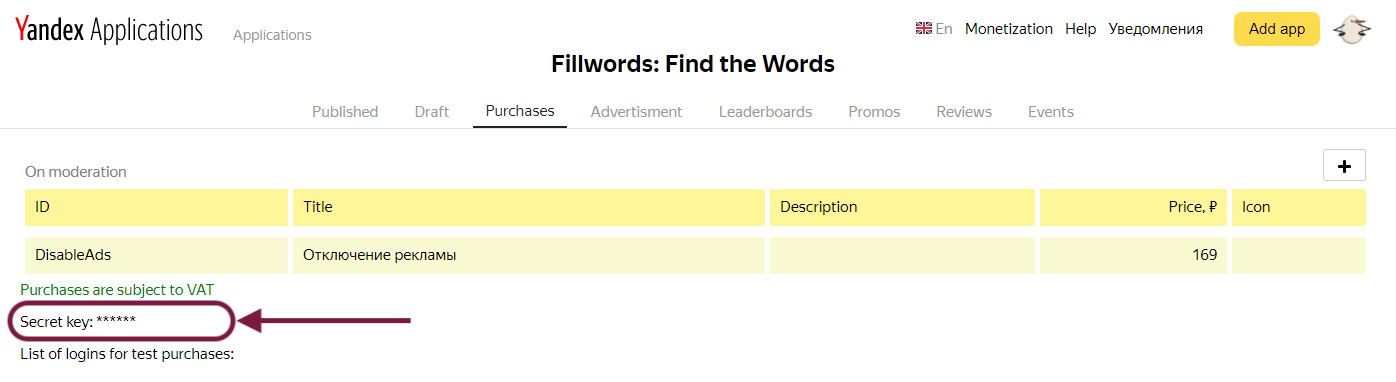
By analogy with VK in GamePush project panel you need to add the Yandex.Games platform. In the Connect tab, specify the game ID and Secret Key.

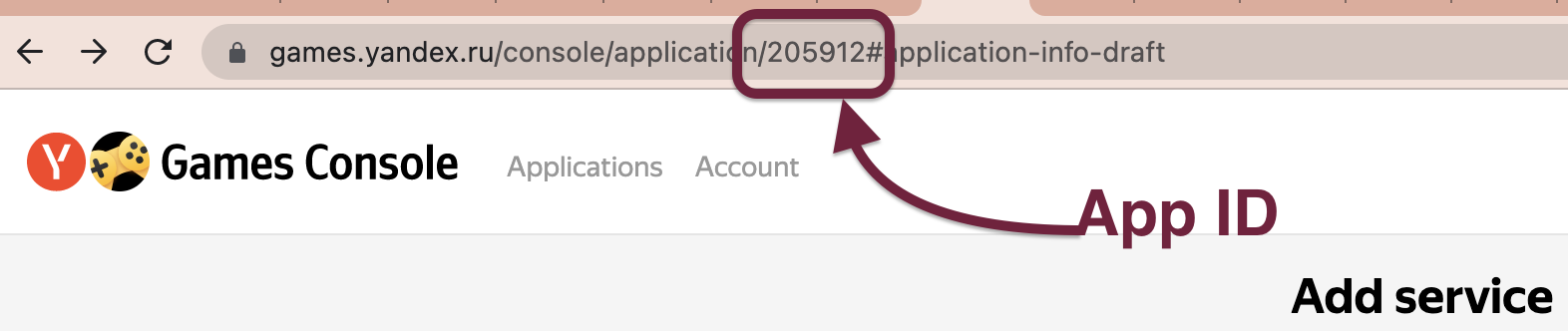
You can get the App ID from the game URL.

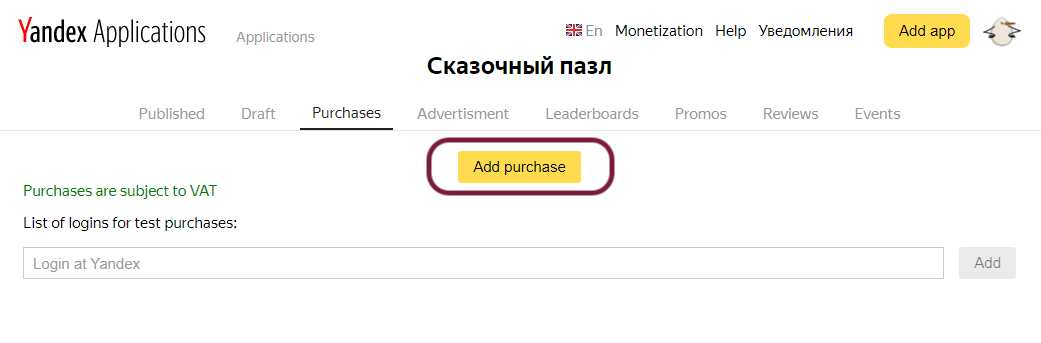
Getting Secret Key is more difficult. At the moment, there is only a duct tape with purchases. You need to go to the purchase section and add any purchase.

Then refresh the page and the Secret Key field will appear.

After receiving the key, you need to delete the purchase, otherwise moderation will not pass.
Add data and save the platform.
See how to connect payments.
Add the Sticky Banner for Yandex.Games
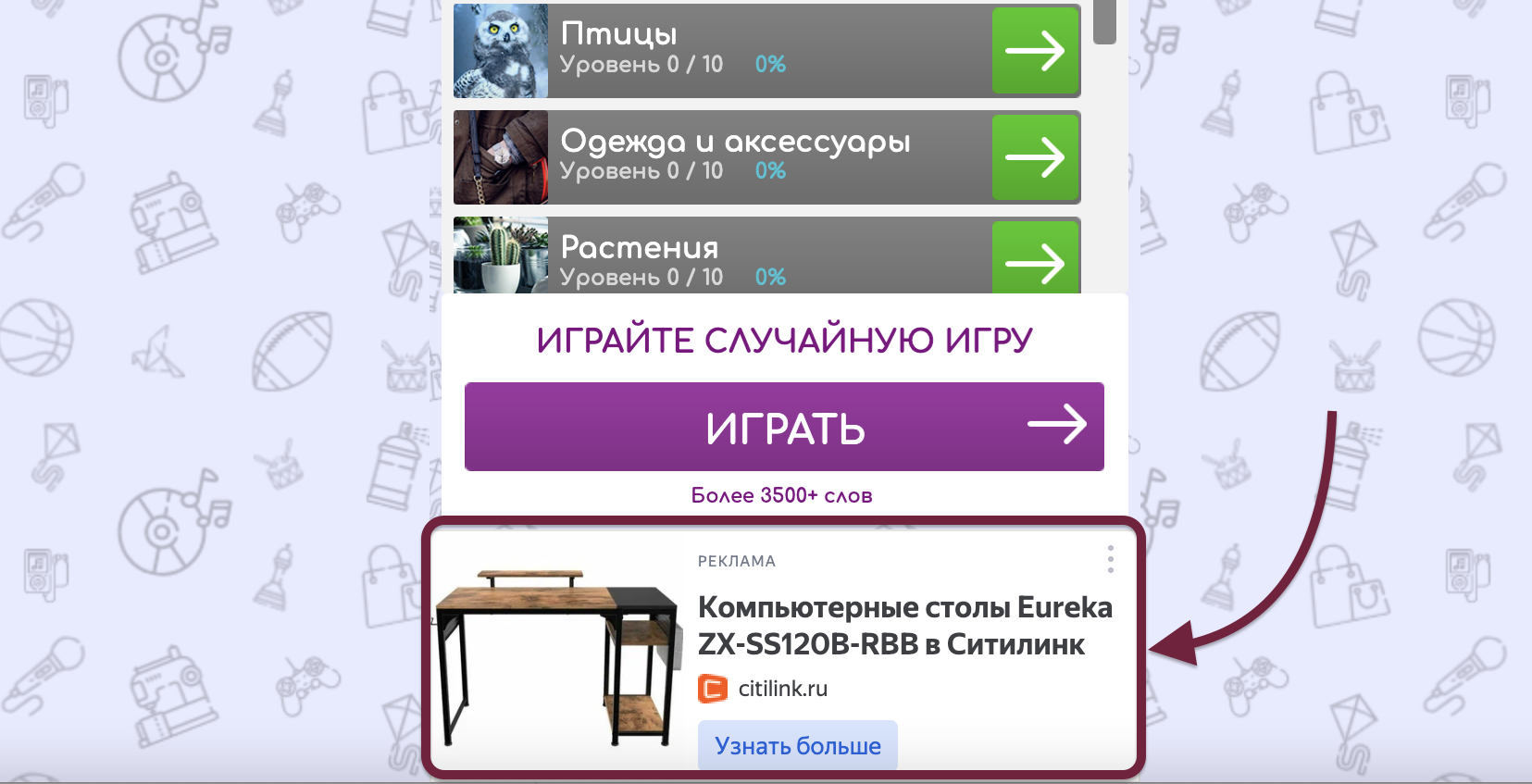
Sticky banner is a banner at the bottom of the screen or on the right-hand side (on desktop). It always stays in the viewport. The banner can be set to auto-refresh at a specific frequency to change the advertisements.

Adding a sticky banner can generate up to 70% of the revenue from your entire advertising monetization, so it is highly recommended.
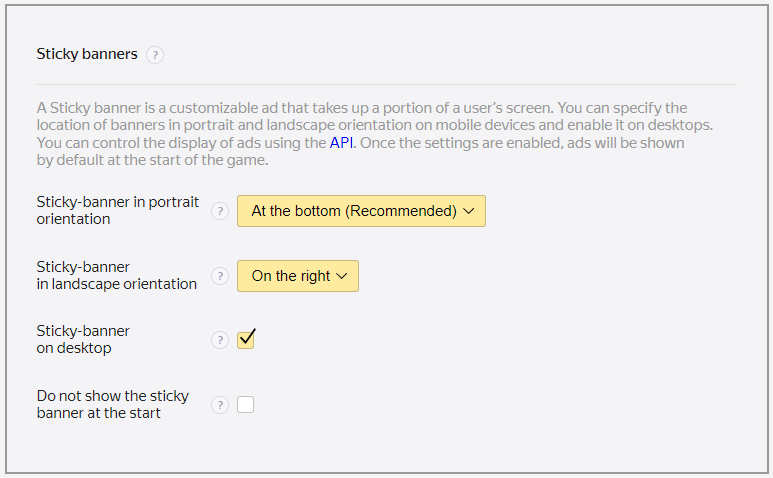
To add a Sticky banner:
- Go to the draft of your game on Yandex.Games.
- Scroll down to the "Sticky banners" section.
- Enable the banners as shown in the screenshot or customize them according to your needs.

Don't forget to save. Congratulations - the banner has been added!
The banner will automatically appear when the game starts and automatically refresh every 30-60 seconds.
OK Games
The platform works only with legal entities or individual entrepreneurs. Individuals and the self-employed cannot publish the game.
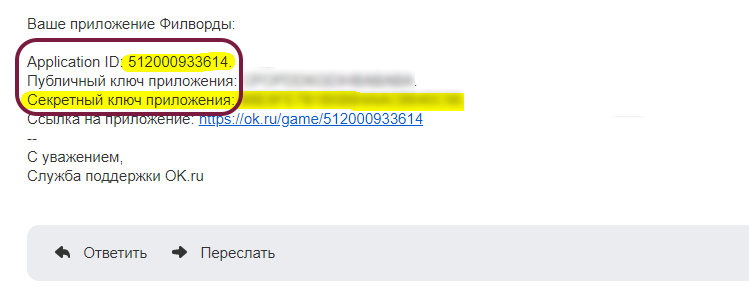
- You need to fill in App ID and Secret Key. They are sent to the mail when registering the application in Odnoklassniki.

Odnoklassniki requires the game to be uploaded to your hosting. We provide our hosting. Over 200 servers around the world and the compression of the game's resources will ensure maximum download speeds. Go to the Game Hosting section of your project and upload the archive with the game, it will automatically create a draft. Click "Publish" to publish.
OK Games advertising is implemented on the platform side and you do not need to add anything to panel.
The OK Games platform setup is completed.
See how to connect payments.
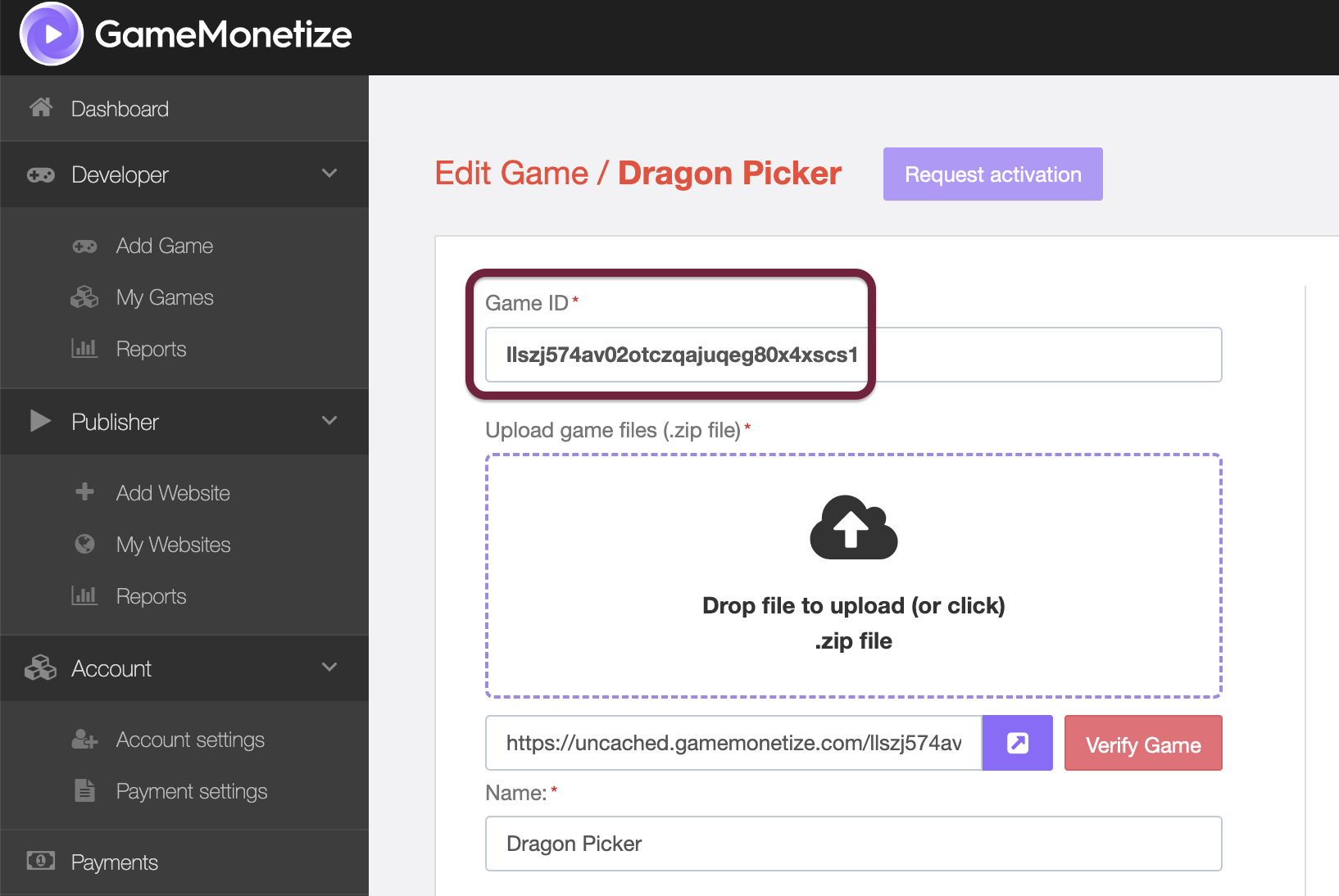
GameMonetize
- You only need to fill in the App ID. It is visible after creating a game.

The GameMonetize platform setup is completed.
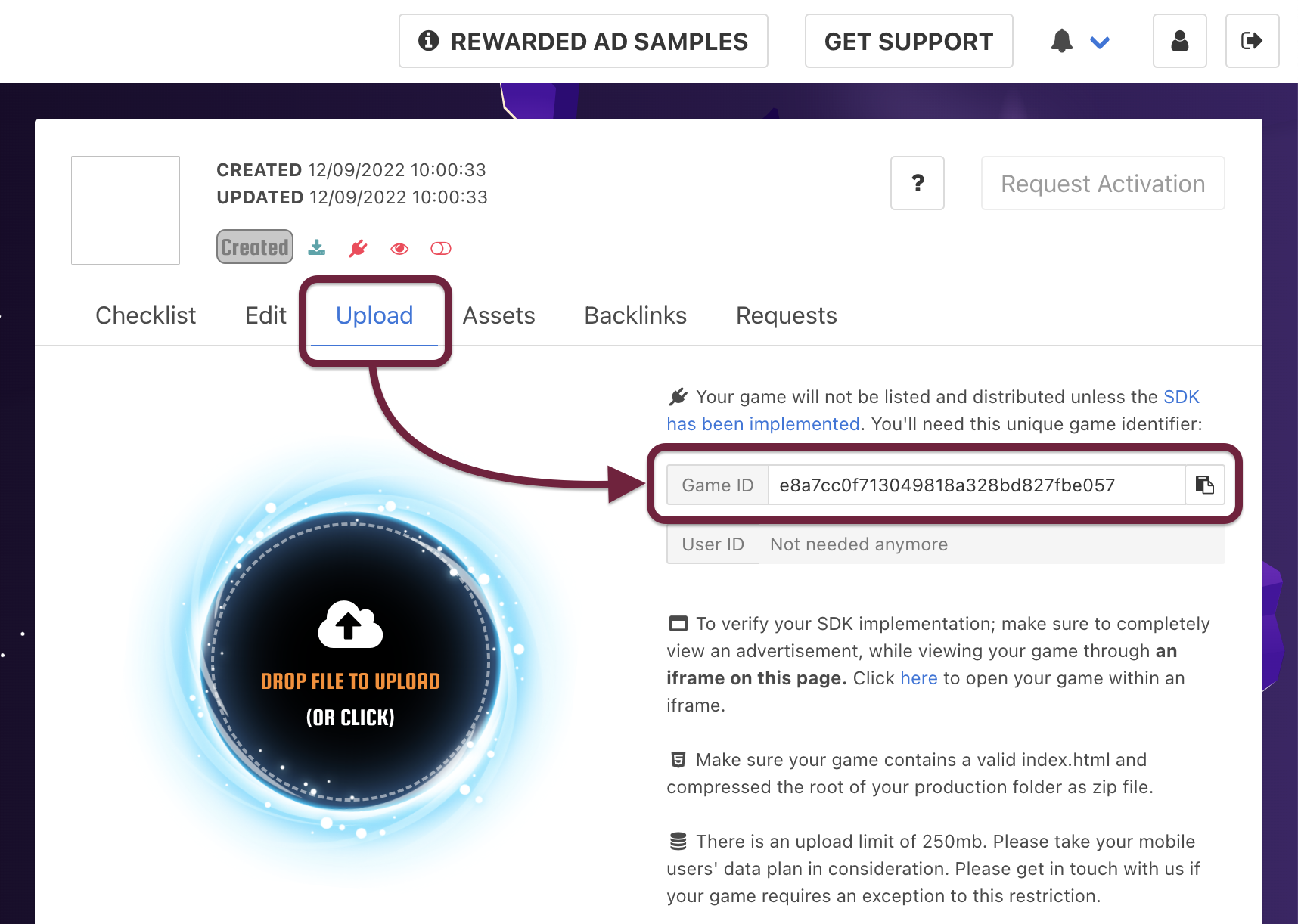
GameDistribution
- You only need to fill in the App ID. It is visible after creating a game.

- The GameDistribution platform setup is completed.
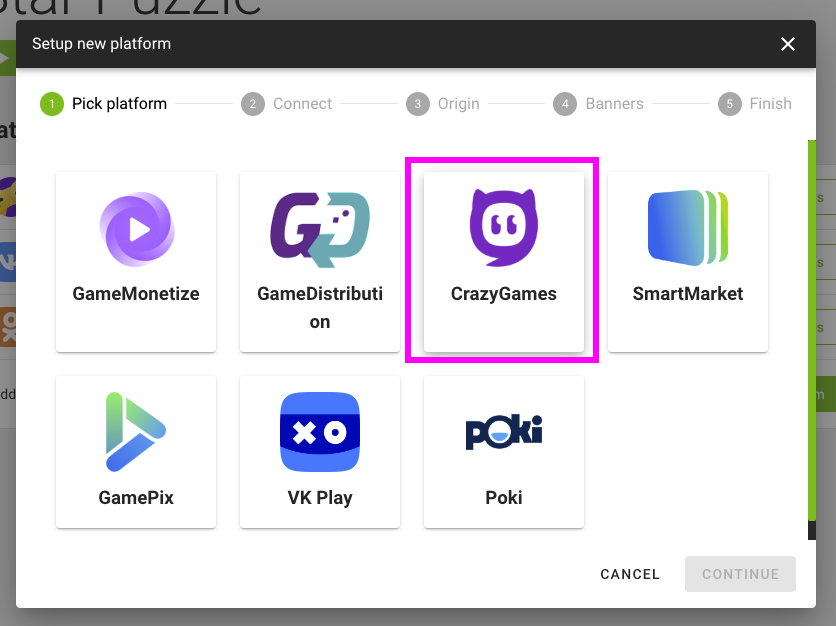
CrazyGames
Register on the developer portal.
Add game on the portal.
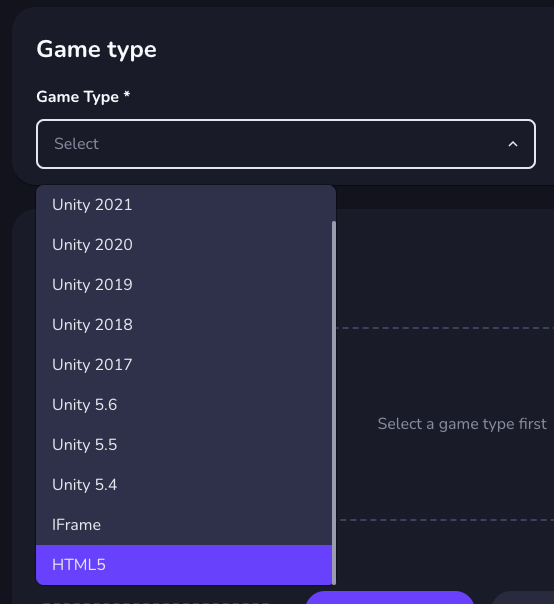
Choose "Game type" - HTML5. If you have the game on Unity, select the type according to the version you are using.

For builds on Unity you do not need to download all files, only the Build folder and Streaming Assets if they are used in the project.
- Add platform to the list.

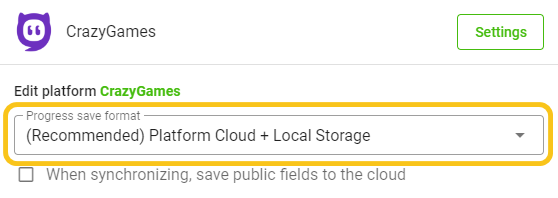
- Synchronize storage types.
Carefully read this point.
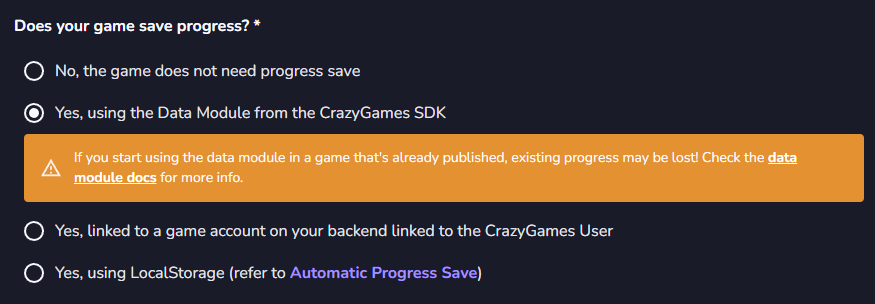
Specify the type of storage used on CrazyGames:

Option 1 (Recommended). If you save data using our player synchronization method gp.player.sync() - specify the storage type as:
- on CrazyGames - Yes, using the Data Module
- in our control panel - Progress Save Format as Platform Cloud.

Option 2. If you are using saving through PlayerPrefs or local storage, then mark as:
- on CrazyGames - Yes, using LocalStorage
- in our control panel - Local Storage.
Option 3. If you are using saving through our cloud, then mark as:
- on CrazyGames - Yes, linked to a game account on your backend linked to the CrazyGames User
- in our control panel - Our backend saves.
Option 4. If you do not need to save progress, then mark as:
- on CrazyGames - No, the game does not need progress save
- in our control panel - Local Storage.
- We will use a separate storage without progress transfer to store data of our SDK, for example, the player's chosen language or to store the frequency of ad impressions if you need to limit impressions per person.
The setup of the CrazyGames platform is now complete.
CoolMath
Add the platform in the project control panel.
Connect advertisements using our standard methods.
Follow the requirements:
- Remove external links, emails, links to social networks, and links to "Our Games."
- Remove the "Fullscreen Mode" open button.
- Remove online services: leaderboards, chats, viewing player profiles, and others.
- Remove manually embedded analytics trackers. Embedded through our service are automatically removed.
- Remove the "Add Game to Home Screen" function if enabled by you or in the engine.
Analytics:
Trigger the event
gp.analytics.goal('LEVEL_START', 0);when a player clicks the play button at the start of the game.Trigger the event
gp.analytics.goal('LEVEL_START', 123);when a player clicks to start a new level (or upon automatic progression to a level if there is no button).123- level number.Trigger the event
gp.analytics.goal('LEVEL_REPLAY', 123);when a player clicks to restart a level (start again, replay, try again).123- level number. Only when the button is clicked. If the level automatically restarts, do not send the event.
Under the Project > Game Hosting section:
- Upload the draft of the game.
- Compile a build for CoolMath in the "Game Sources and Builds" section.
The build can be tested on the website https://www.coolmathgames.com/qa-tool
- Test the correctness of ad calls.
- Presence of a splash screen upon loading (which we add).
- Test the correctness of analytics calls.
Send the assembled build to the CoolMath manager. If you are distributing the game through us, we will compile and send the build ourselves.
Playdia
Add the platform to the list in the game's management panel.
Integrate ads using our standard methods.
Important! Use the sound module to track the muting of sound in the game. The platform uses separate sound control buttons without pausing the game.
Follow these requirements:
- Remove external links, emails, social media links, and "Our games" links.
- Remove the button for opening "Fullscreen mode."
- Remove online services: leaderboards, chats, player profile views, and others.
- Remove manually embedded analytics counters. Those embedded via our service are automatically removed.
- Remove the "Add game to home screen" feature if it's enabled by you or in the engine.
Analytics:
Trigger the game readiness event
gp.gameStart();when the game is fully loaded.Trigger the event
gp.analytics.goal('LEVEL_START', 0);when the player presses the play button at the game start.Trigger the event
gp.analytics.goal('LEVEL_START', 123);when the player starts a new level (or enters the level automatically if there is no button).123is the level number.Trigger the event
gp.analytics.goal('LEVEL_REPLAY', 123);when the player chooses to restart the level (restart, retry).123is the level number. Only trigger this on button press. Do not send the event on automatic level restarts.
In the Project > Game Hosting section:
- Upload the game draft;
- In the "Game Sources and Builds" section, compile the build for Playdia.
The build can be tested on the website https://www.playdia.com/qa-tool
- Test the correctness of ad initialization and invocation.
- Test the correctness of analytics invocation.
Send the completed build to the Playdia manager. If you are distributing the game through us, we will compile and send the build ourselves.
Telegram
Create a bot through @BotFather, following the instructions provided by the bot itself. When creating a bot, you will receive an API token. You will need this token when adding the bot to the control panel.
Use this token to access the HTTP API:
1234567890:AABdcZ2tZG41zsgUWFVz20P4km5pY35bv_Ax6bYKeep your token secure and store it safely, as it can be used by anyone to control your bot.
Create a new Mini App using the
/newappcommand, following the instructions given by the bot. Specify the Web App URL as the link to the game, for example, on our hosting platform.Add the Telegram platform to the list of platforms.
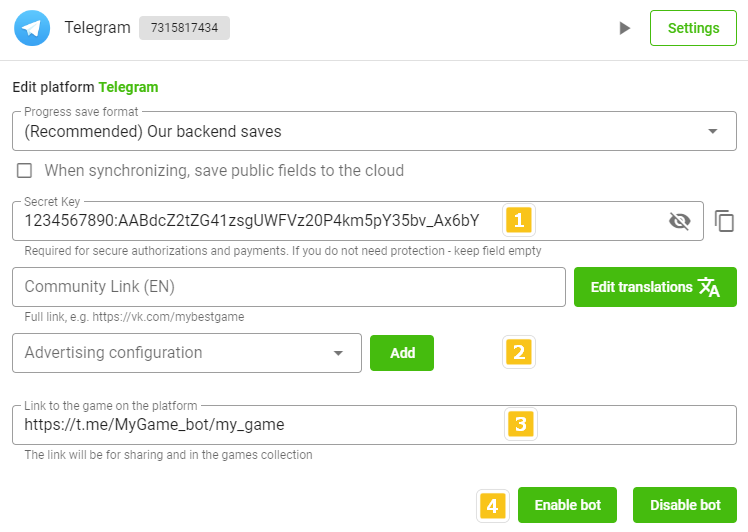
Configure the platform:

Enter the bot key in the Secret Key field.
Connect advertising monetization. You can choose any supported ad network in Telegram. You can simultaneously use multiple networks for different banners. Connect according to the instructions.
Enter the link to the game provided by the bot, for sharing and game collections, in the Link to the game on the platform field.
Click Enable Bot to be able to accept payments.
Configuration of the Telegram platform is now complete.
Fotostrana
- Register your company in the personal account panel.
To place your game on the Fotostrana platform, you can use our distribution. This is a quick way to get started on the platform, bypassing working with documents. We also work with individuals and self-employed individuals. We will connect everything for you.
Add the application https://fotostrana.ru/app/new/.
Obtain the digital Application ID.
Obtain the Client and Server application keys.
Add the Fotostrana platform to the list of platforms.
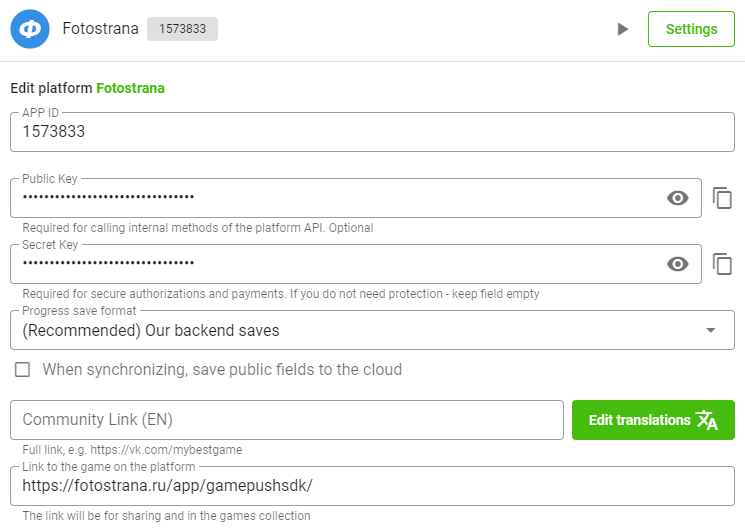
Configure the platform:

App ID: Digital Game ID from step 3.
Public Key: Client key from step 4.
Secret Key: Server key from step 4.
Link to the game on the platform: Link to the application on the platform.
Provide your manager with the Webhook URL for payment processing:
https://api.gamepush.com/gs/api/fotostrana/payments.
With this, the configuration of the Fotostrana platform is complete.
beeline
- Familiarize yourself with the requirements and submit an application according to the instructions.
To place your game in the beeline mobile application, you can use our distribution. This is a quick way to get started on the platform, bypassing working with documents. We also work with individuals and self-employed individuals. We will connect everything for you.
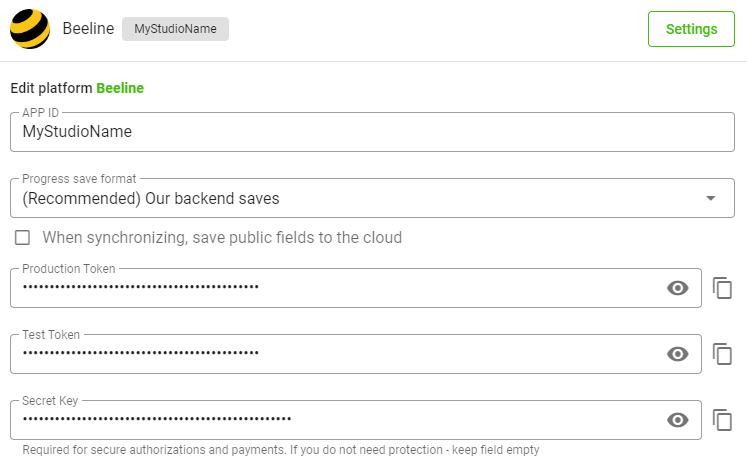
Add the beeline platform to the list of platforms.
Configure the platform:

Game ID: Provided by your manager.
Production Token / Test Token: Automatically generated.
Secret Key: Provided by your manager.
Provide your manager with the Authorization URL, Game URL, and tokens in the format:
Auth URL (production): https://api.gamepush.com/gs/api/beeline/auth/11111
Target URL (production): https://s3.eponesh.com/games/11111/?gp_beeline_token={{accessToken}}
Token (production): QOSLDpSLRpiGhh0JLS4NLKs5wJy1OdtjrorhXeWYyWVKXfjI8M3S-znzRDsyE8rZW
Auth URL (test): https://api.gamepush.com/gs/api/beeline/auth_dev/11111
Target URL (test): https://s3.eponesh.com/games/draft/11111/?gp_beeline_token={{accessToken}}
Token (test): on57uWXUMVqDe1JWFSvyGymfVu2f32is+0Ri0BByvGKAU05fMcWkPw8ClJlktNVlM- Where
11111is your project ID.
- Where
With this, the beeline platform configuration is complete.
GamePix
You just need to add the platform to the list, you don't need to fill in anything.
The GamePix platform setup is completed.
WG Playground
Submit a cooperation request: https://www.wgplayground.com/developers.
Add the platform to the list, no need to fill anything.
The WG Playground platform setup is completed.
Y8
Register an account: https://account.y8.com/.
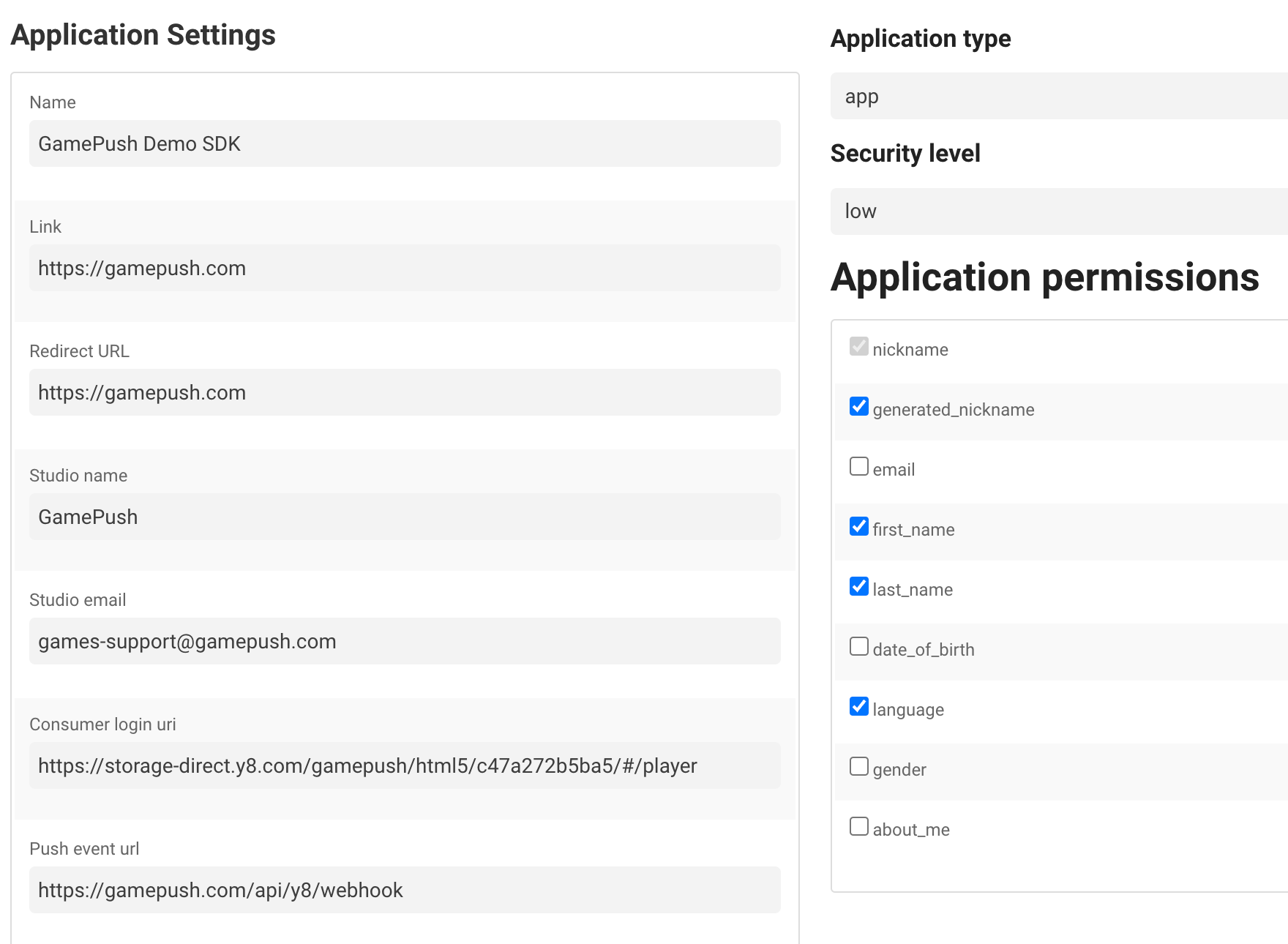
Create an application: https://account.y8.com/applications.
Fill in the fields during creation and specify the webhook (Push event url) as
https://api.gamepush.com/gs/api/y8/webhook.
You can also immediately specify permissions such as
generated_nickname,first_name,last_nameto obtain the player's nickname.Add the platform to the list in the game management panel.
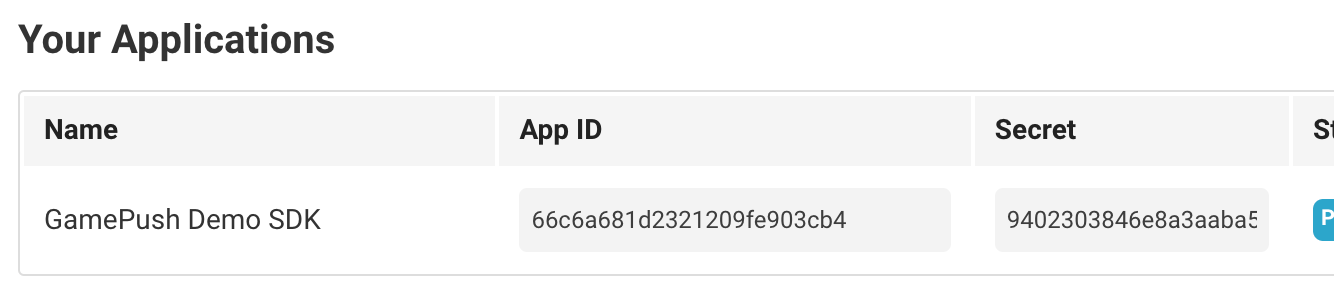
In the Y8 applications list, you have access to the App ID and secret key.

Enter the details in the game management panel using
App IDas the APP ID andSecretas the Secret Key.For achievement synchronization.
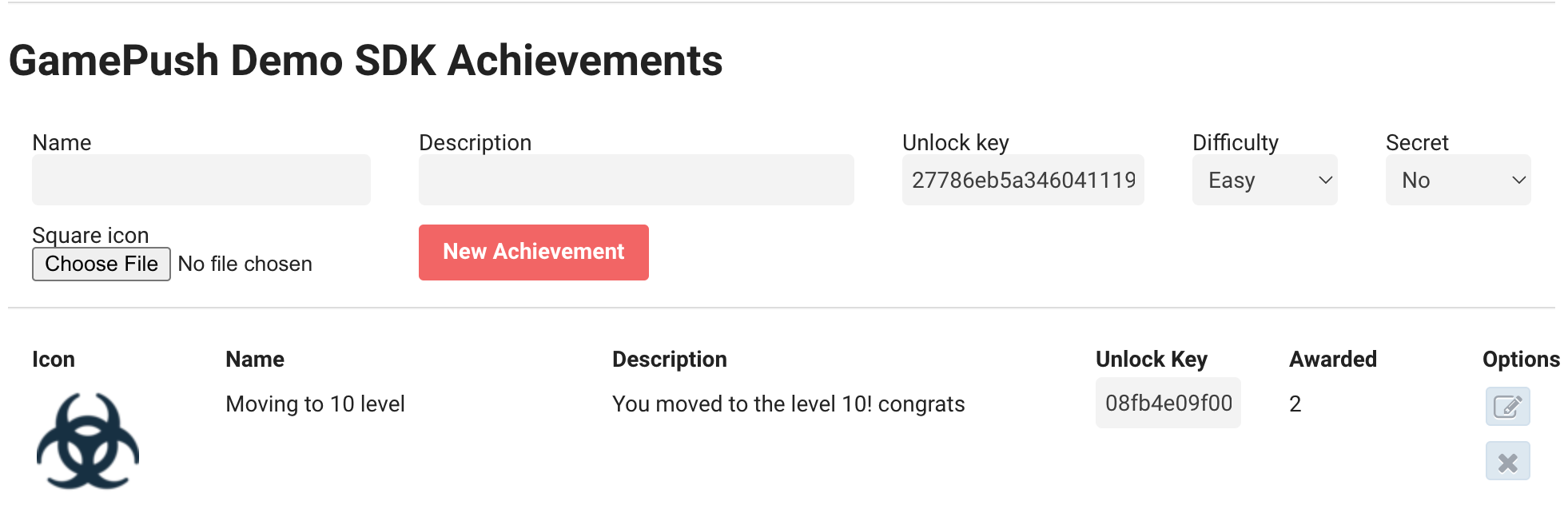
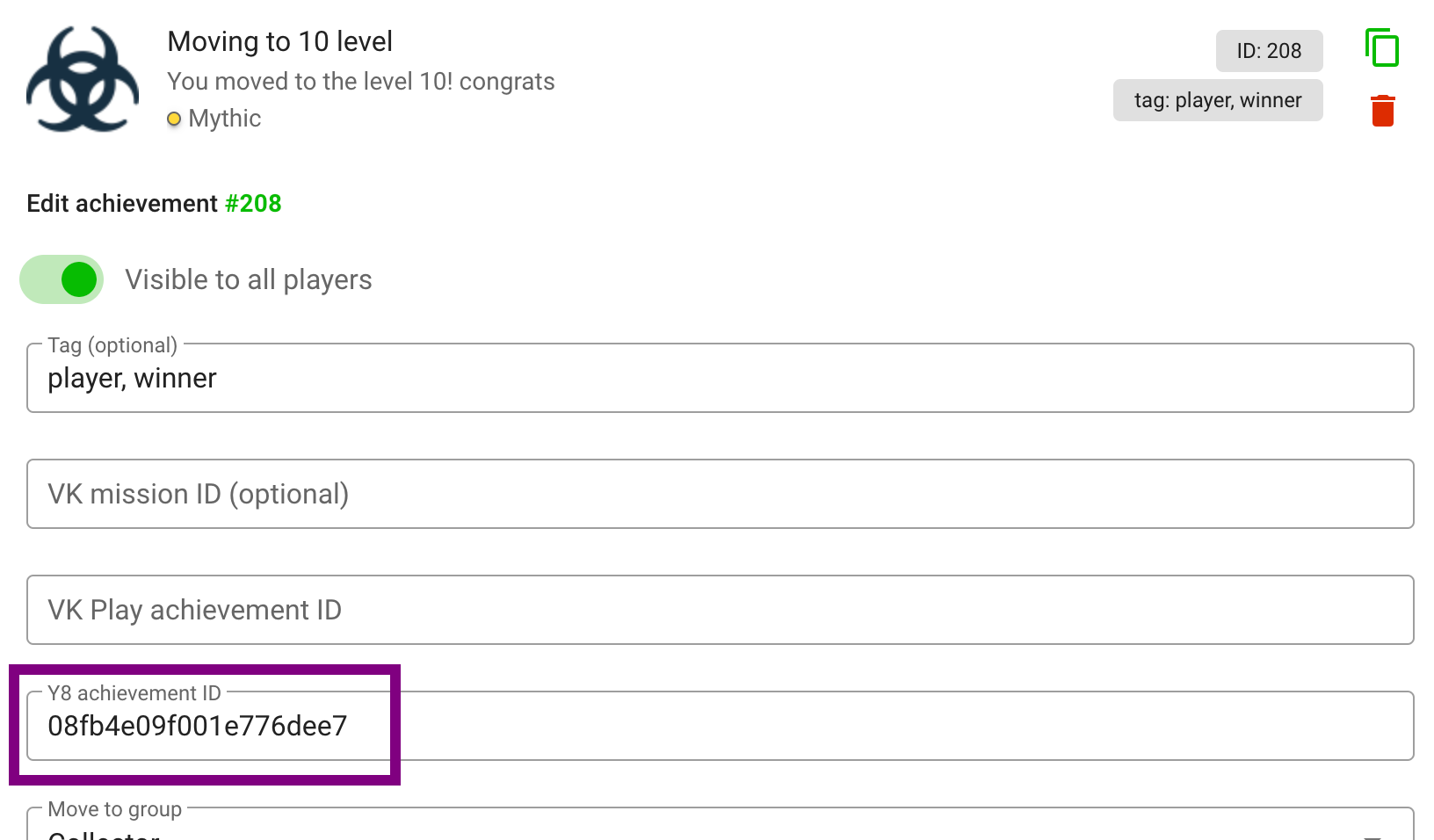
Create achievements in Y8.

Copy the
Unlock Keyinto theY8 Achievement IDfield for each achievement. caution
cautionFor achievements to work properly, the name of the achievement in English must exactly match the name of the achievement in Y8.
The setup of the Y8 platform is now complete.
PlayDeck
Submit a partnership application: @playdeck_devs.
Add the platform in the game control panel.
Specify the secret key (token) provided by your manager.
Add the call
gp.gameStart()once the game has loaded to proceed with the gameplay.Setting up the PlayDeck platform is now complete.
Kongregate
- Submit a cooperation request:
- Via Google Forms;
- Via email [email protected] or [email protected];
- Add the platform to the list in the GamePush Panel. You need to fill in the App ID and the Secret Key.
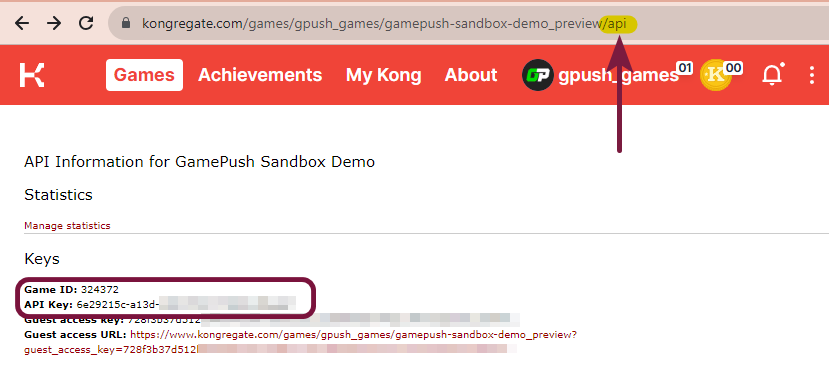
Add /api to your game link to view Game ID and API Key:
https://www.kongregate.com/games/your_nikname/your_game_name_preview/api

Also you can check an authentication using Guest access URL from this page.
- The Kongregate platform setup is completed.
See how to connect payments.
POKI
You just need to add the platform to the list, you don't need to fill in anything.
The POKI platform setup is completed.
SmartMarket
Only legal entities or individual entrepreneurs can monetize the game through purchases and advertising.
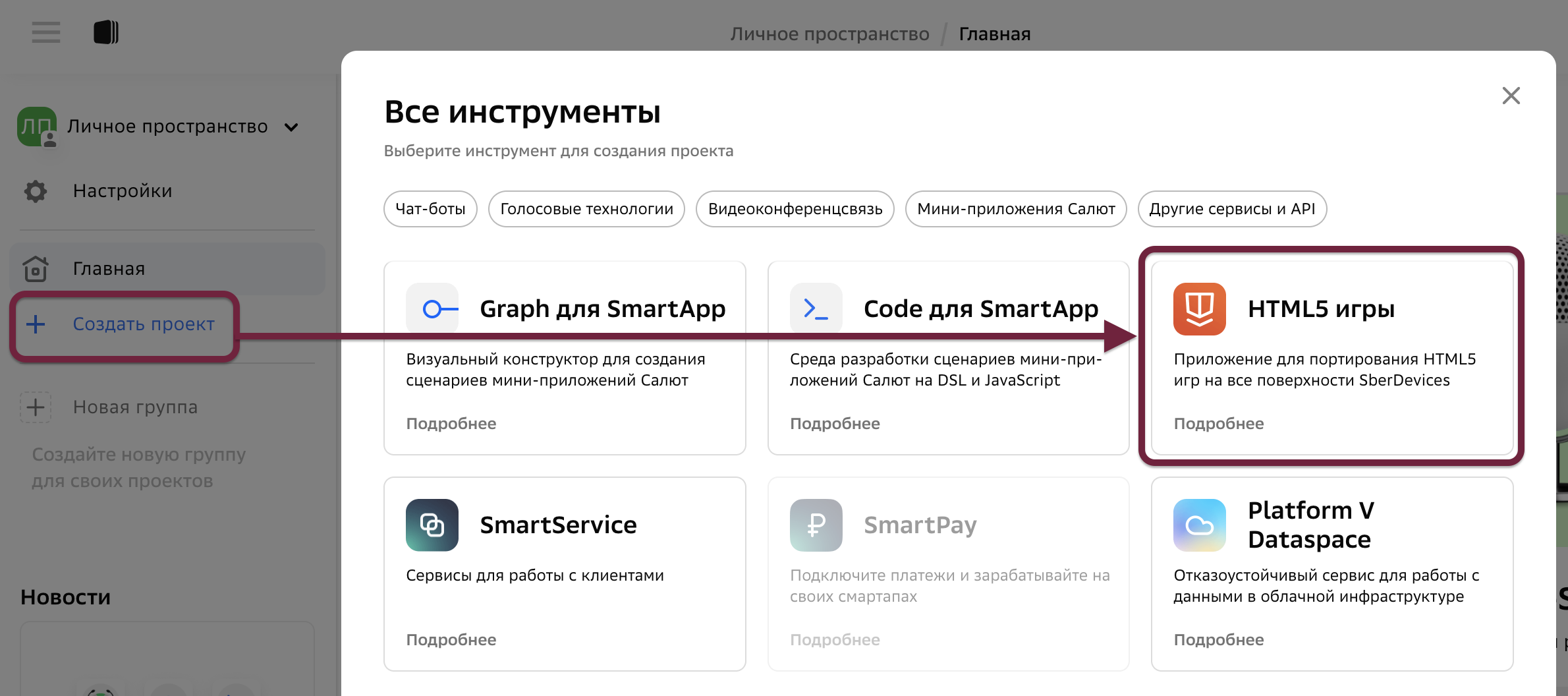
- Create a smartapp on the developers.sber.ru. To do this, in the control panel, click Create project and select HTML5 games.

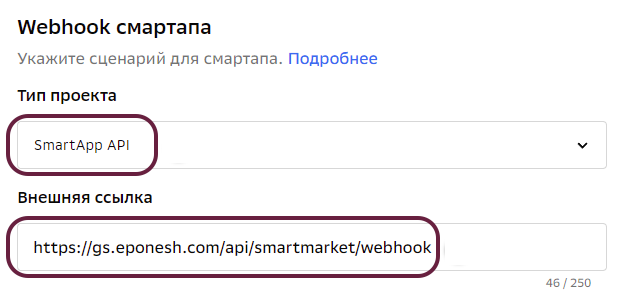
- Add the Smartup Webhook in the Settings section

If you need only ads in the app, use the hook below:
https://smartapp-code.sberdevices.ru/chatadapter/chatapi/webhook/sber_nlp2/TAQKYcCq:fc53e1440f90ee439af4af4f6c6d1d62730228ab
If you need ads and in-game purchases, use GamePush's hook:
https://api.gamepush.com/gs/api/smartmarket/webhook
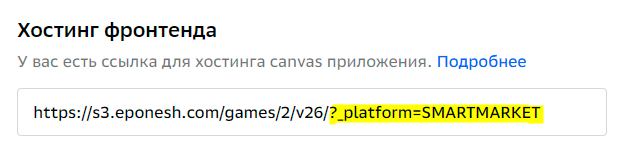
- If you are using hosting link, then you need to add a query parameter to it with an explicit indication of the platform, to ensure platform recognition, including on the sber.ru portal:
?_platform=SMARTMARKET

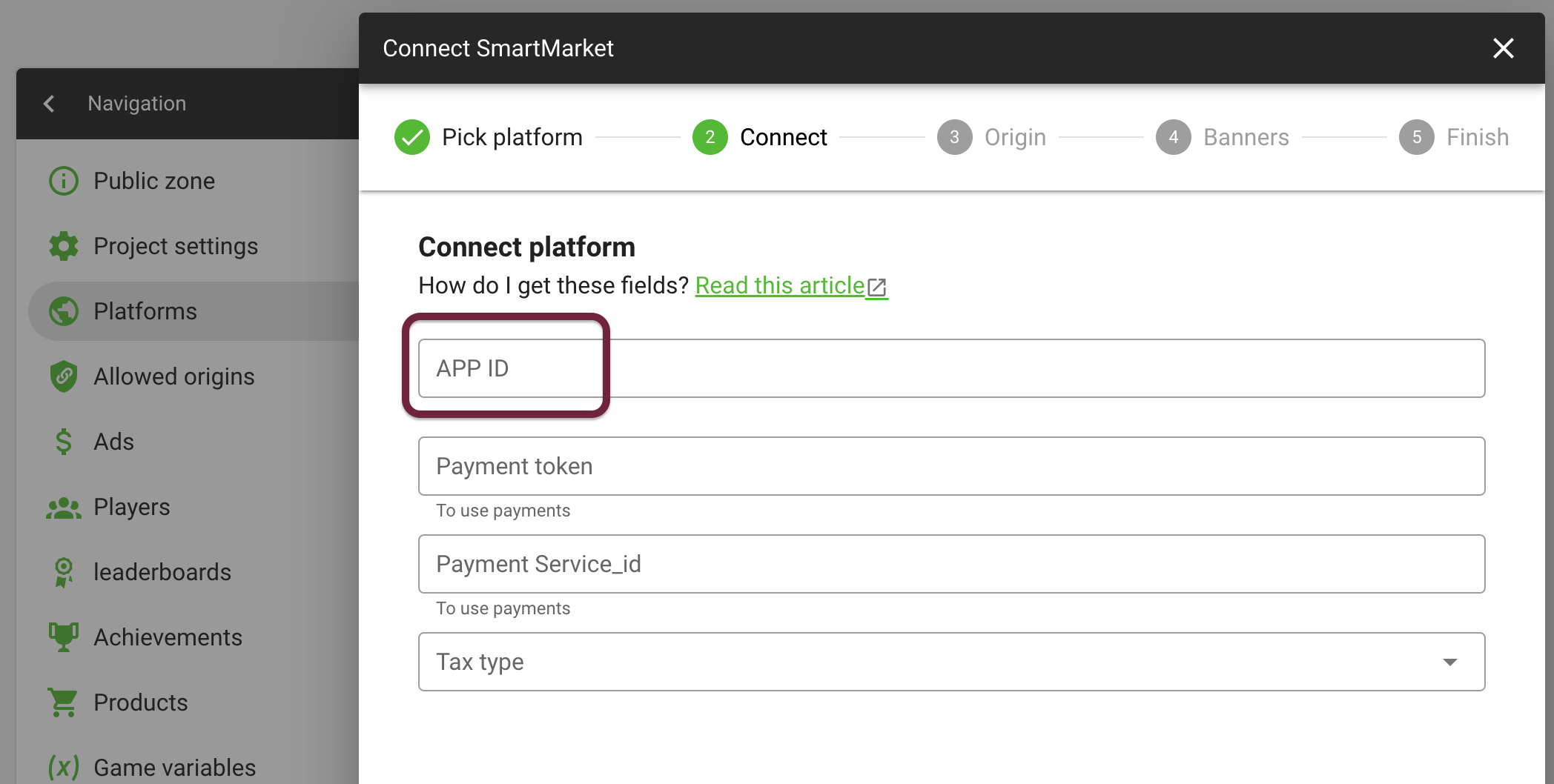
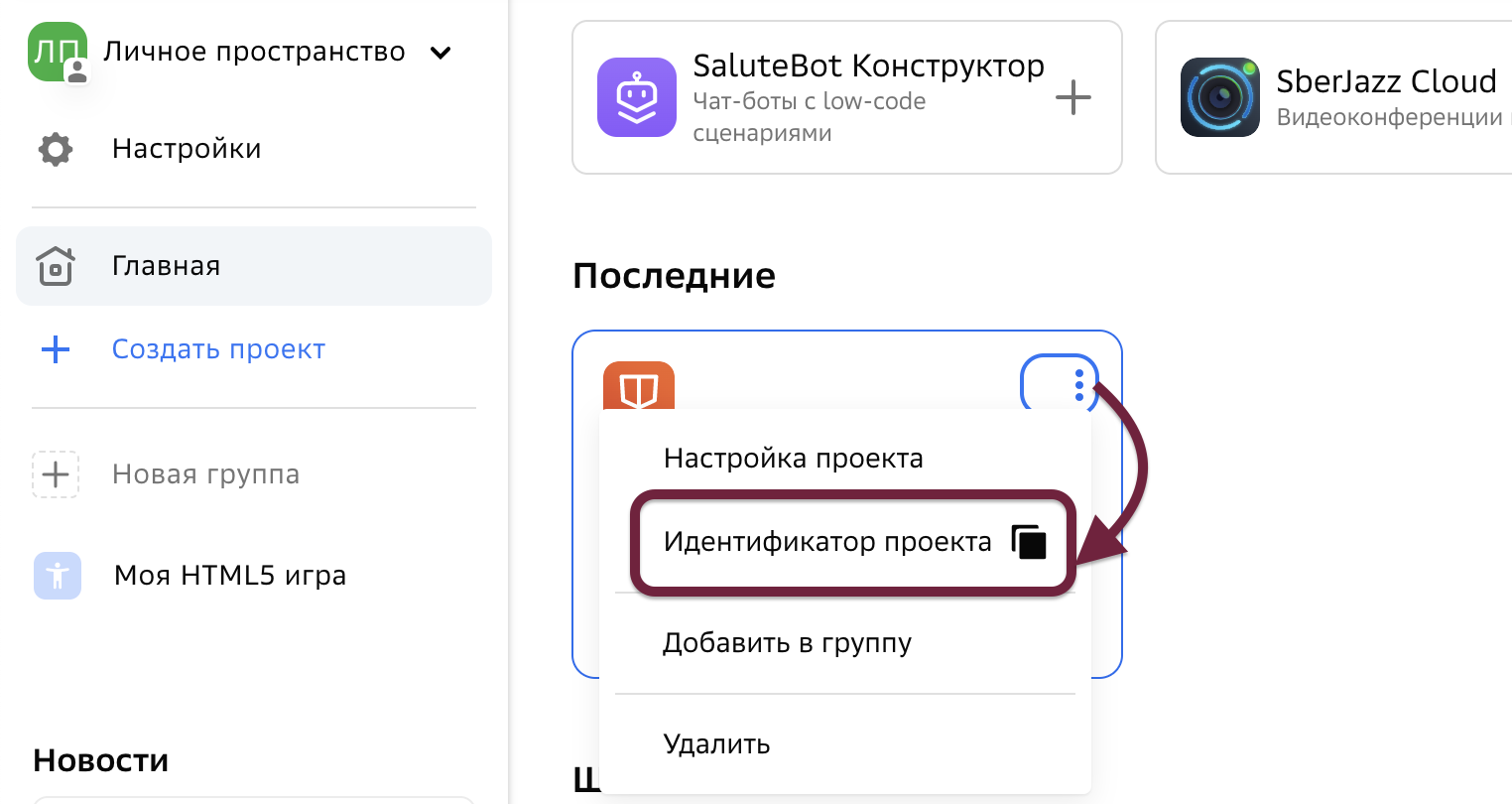
- Add platform to GamePush and enter smartup ID

It can be found in the following way:

Further instructions for those who want to connect payments
- Add a SmartPay project

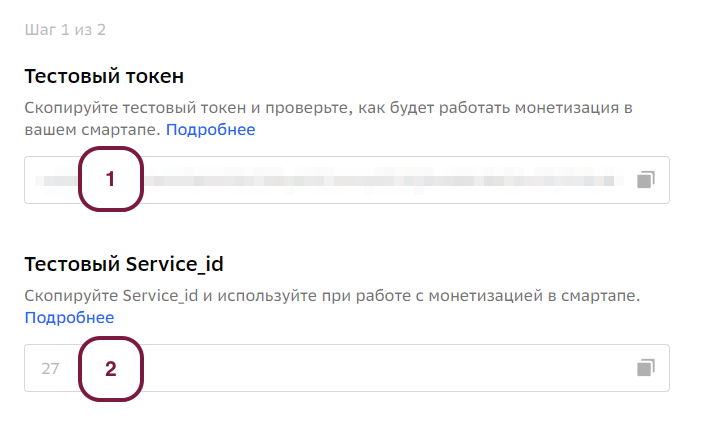
- Get test token and
Service_id:

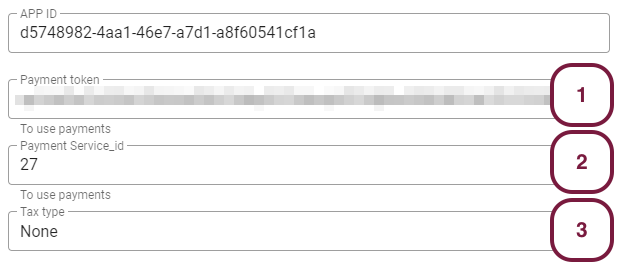
- Specify them in the GamePush platform settings, as well as specify VAT:

There are 2 values available in the VAT (Tax type) list: None - no VAT (STS) and Vat 20% - 20% VAT. If you have a different VAT rate, please let us know.
The SmartMarket platform setup is completed.
After passing the moderation, do not forget to change the test token and service_id to operational ones.
VK Play
To access the publication on VK Play, you need to apply for a developer's account connection. This can be done by going to the developer's account link at https://developers.vkplay.ru/welcome.
Once your application has been accepted, you will be granted access to your personal account and you can now add your game. After completing the game addition form, you will be taken to the game management panel.
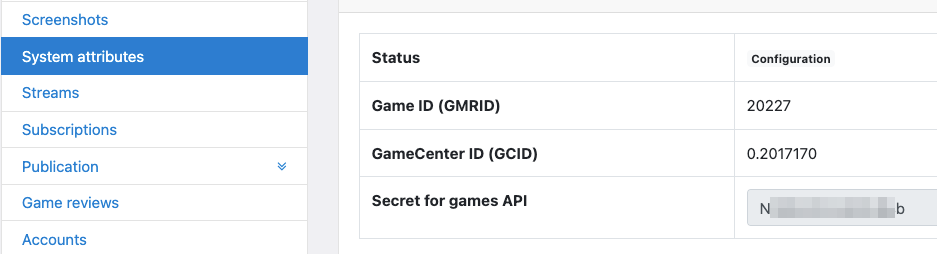
The section System attributes contains information about the ID and secret key.

Use them to add the platform to GamePush:

To set up purchases, use the instructions.
VK Play platform setup is complete.
See how to connect payments.
Connect the SDK to the Game
Are you using Construct 3? Add the C3 Plugin - GamePush instead of this section. And specify project ID and public token from the Public Zone section in it.
To embed the SDK into your game, you need to add a script to the game’s index.html. The script can be found on the project page in the Install Code section.
Then declare a callback function to pass the SDK instance to. And then it’s up to you. The code below is given as an example; you can customize it by preference.
window.onGPInit = async (gp) => {
const { player, ads } = gp;
// Wait while the player syncs with the server
await player.ready;
// Show the ad preloader and wait until it ends
await ads.showPreloader();
// Show the sticky banner (then it will update itself)
ads.showSticky();
// You can start the game :)
/**
* Below you can see examples of functions for work with ads
*/
// Call a fullscreen banner when the level is over
// onLevelEnd();
function onLevelEnd() {
ads.showFullscreen();
}
// Player wants to get x5 reward for watching video
// getX5Reward(500);
async function getX5Reward(basicReward) {
const success = await ads.showRewardedVideo();
if (success) {
// See out the video
player.add("gold", 5 * basicReward);
} else {
// Doesn’t want to
player.add("gold", basicReward);
}
}
};
It remains only to upload the game to the platforms and enjoy the result.
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
GamePush Community Telegram: @gs_community.
For your suggestions e-mail: [email protected]
We Wish you Success!