Game variables
Overview
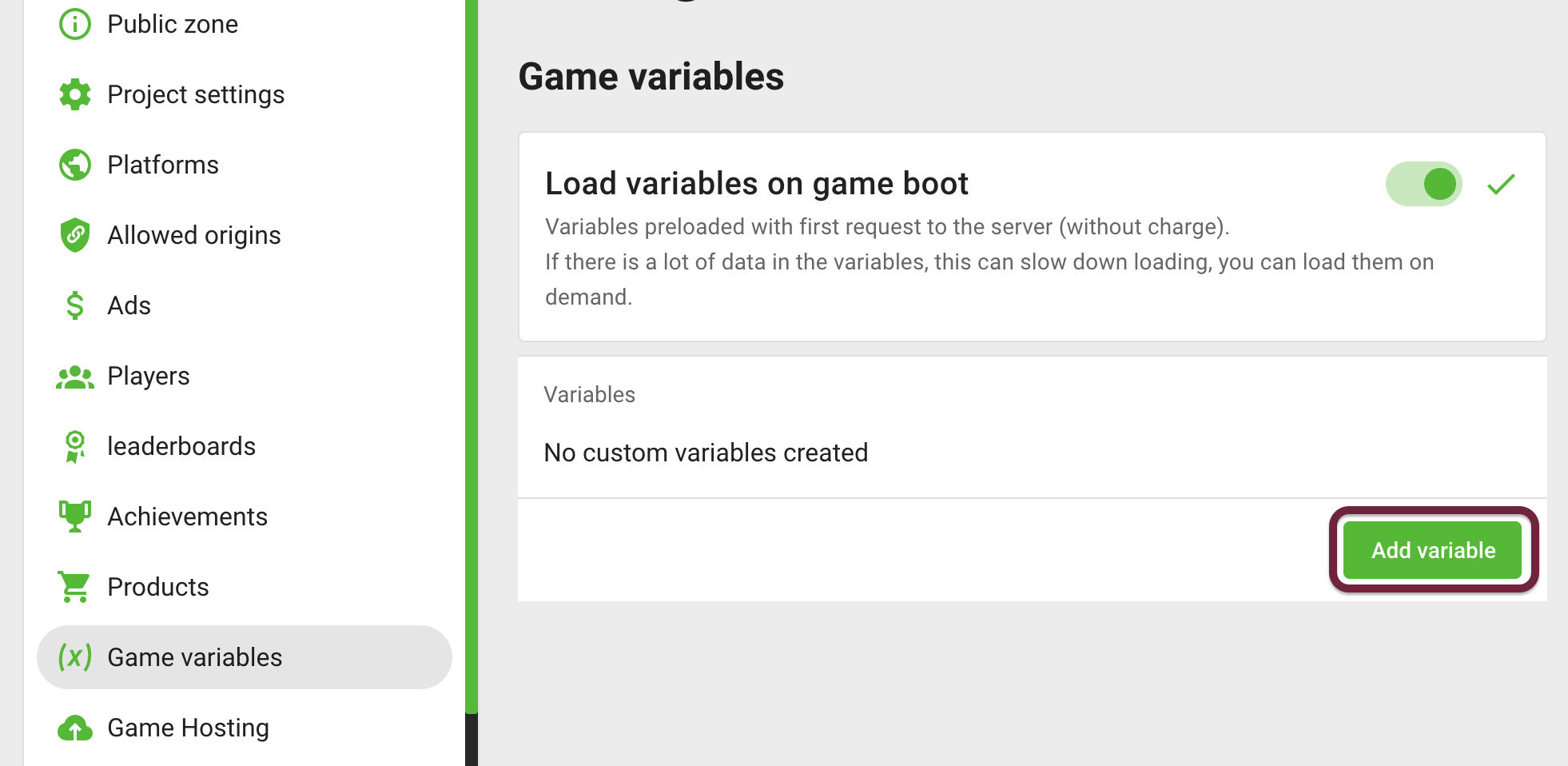
Game global variables allow you to control game content without updating the game itself. Each variable can be assigned a value in any available language. It will be loaded in the player's preferred language, or by default taken from English, if in another language the value is empty. To add a new variable, go to the control panel in the section Game variables - Add variable.

Some examples of using variables:
- Dynamic values. Any value in the game that you would like to change at any time. For example, for the sake of experiment or correction of the balance of the game.
- Download Content. Add levels to the game, change maps, add heroes, equipment, story chapters.
- Translations. Upload files with translations in different languages of the variable and provide instant corrections and additions to translations. This applies not only to text, but also to images, video and audio.
- Events. You will be able to control the events and, with the help of languages, include the desired events in the desired translation. For example, New Year in Russian, Christmas in English. As well as local holidays.
Fetch variables
+0-1 RequestBy default, project variables are loaded automatically on the first request to the service. However, if they contain a lot of data and you want to control the download yourself, then you can turn off the Load variables on game boot property and call the load method yourself.
- JavaScript
- Unity
// waiting for the variables
await gp.variables.fetch();
// Fetch variables and subscribe to events
GP_Variables.Fetch(OnFetchSuccess, OnFetchError);
Events:
- JavaScript
- Unity
// Successful fetched
gp.variables.on('fetch', () => console.info('variables available'));
// Event on error
gp.variables.on('error:fetch', (error) => console.error(error));
// Successful fetched
private void OnFetchSuccess(List<VariablesData> variables)
{
for (int i = 0; i < variables.Count; i++)
{
Debug.Log("VARIABLE KEY: " + variables[i].key);
Debug.Log("VARIABLE TYPE: " + variables[i].type);
Debug.Log("VARIABLE VALUE: " + variables[i].value);
}
}
// Event on error
private void OnFetchError() => Debug.Log("FETCH: ERROR");
Getting the value of a variable FREE:
- JavaScript
- Unity
// Getting a variable
const dialogs = gp.variables.get('dialogs');
Debug.Log("VARIABLES: GET INT " + GP_Variables.GetInt("number"));
Debug.Log("VARIABLES: GET FLOAT " + GP_Variables.GetFloat("float"));
Debug.Log("VARIABLES: GET BOOL " + GP_Variables.GetBool("bool"));
Debug.Log("VARIABLES: GET STRING " + GP_Variables.GetString("string"));
Debug.Log("VARIABLES: GET IMAGE " + GP_Variables.GetImage("image"));
Debug.Log("VARIABLES: GET FILE " + GP_Variables.GetFile("file"));
Existence check FREE:
- JavaScript
- Unity
// Checking if a variable exists or contains a value
if (gp.variables.has('newYearEvent')) {
// mygame.enableNewYearEvent();
}
Not implemented
Variable type check FREE:
- JavaScript
- Unity
// Checking the type of a variable
// data - string
// stats - number
// flag - boolean
// doc_html - text in html format
// image - image link
// file - file link
if (gp.variables.type('lastNews') === 'doc_html') {
$newsContainer.innerHtml = gp.variables.get('lastNews');
}
Not implemented
Example with getting a file from a variable FREE:
const levelsUrl = gp.variables.get('levels');
// Retrieving the content of a file through the file module
const levels = await gp.files.loadContent(levelsUrl);
// myGame.setLevels(JSON.parse(levels));
Fetch Platform Variables
FREEPlatforms may provide their own LiveOps tools. You can check whether remote variables are supported on the platform side.
Platforms without support
Check support:
- JavaScript
- Unity
if (gp.variables.isPlatformVariablesAvailable) {
// Variables are supported on the platform
}
if (GP_Variables.IsPlatformVariablesAvailable())
{
// Variables are supported on the platform
}
Fetch:
- JavaScript
- Unity
// Waiting for variables to be fetched
const variables = await gp.variables.fetchPlatformVariables();
// Object of key-value pairs, for example
{
myVariable: 'myValue',
AB_Test1: 'B'
}
GP_Variables.FetchPlatformVariables(OnPlatformFetchSuccess, OnPlatformFetchError);
Fetching with additional client parameters as supplementary information for conditional variables retrieval:
- JavaScript
- Unity
// Waiting for variables to be fetched
const variables = await gp.variables.fetchPlatformVariables({
clientParams: {
gold: 1000,
class: 'warrior'
}
});
Dictionary<string, string> dict = new Dictionary<string, string>();
dict.Add("gold", "1000");
dict.Add("class", "warrior");
GP_Variables.FetchPlatformVariables(dict, OnPlatformFetchSuccess, OnPlatformFetchError);
Events:
- JavaScript
- Unity
// Event on load
gp.variables.on('fetchPlatformVariables', (variables) => {});
// Event on error
gp.variables.on('error:fetchPlatformVariables', (error) => console.error(error));
// Event on load
private void OnPlatformFetchSuccess(Dictionary<string, string> variables)
{
foreach(string key in variables.Keys)
{
ConsoleUI.Instance.Log(key + " : " + variables[key]);
}
}
// Event on error
private void OnPlatformFetchError(String err) => Debug.LogError("FETCH: ERROR", err);
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
GamePush Community Telegram: @gs_community.
For your suggestions e-mail: [email protected]
We Wish you Success!