Добавление игры
Для использования возможностей SDK:
- Добавьте игру в панель управления играми
- Введите название игры и нажмите кнопку
Добавить игру - После этого вы попадете в интерфейс панели управления игрой
Установка кода
Для встраивания SDK в игру:
- JavaScript
- Construct 3
- Unity
- Godot
- Defold
- GameMaker
- Добавьте скрипт в
index.htmlигры - Укажите
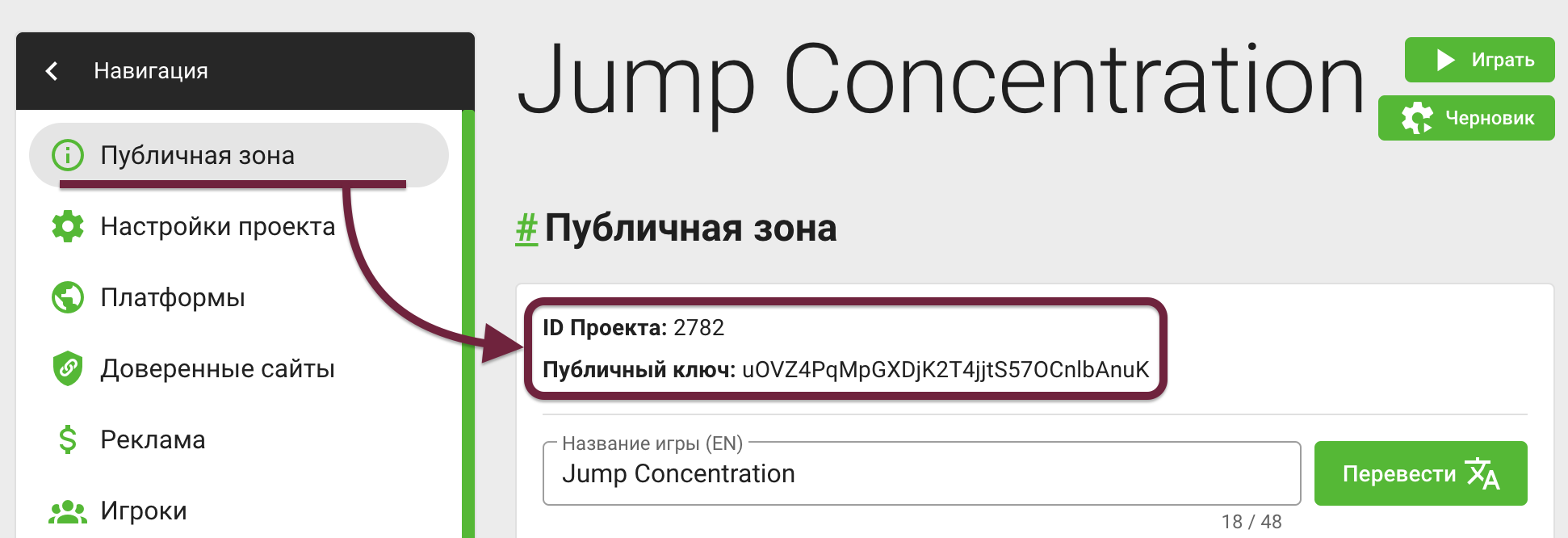
projectIdиpublicToken. Они должны соответствоватьID проектаиПубличному ключуиз панели управления играми:

// install code before body close tag
<script async src="https://gamepush.com/sdk/game-score.js?projectId=2782&publicToken=xT3RpsJMXpKWHPrTWkv3VBeHJKvCBccT&callback=onGPInit"></script>
<script>
window.onGPInit = (gp) => {
// ready
};
</script>
Следуйте инструкции: Как установить плагин GamePush в Construct 3.
Следуйте инструкции: Добавление плагина в проект Unity.
Следуйте инструкции: Добавление плагина в проект Godot.
Следуйте инструкции: Добавление плагина в проект Defold.
Следуйте инструкции: Как установить расширение GamePush в GameMaker.
Инициализация SDK
- JavaScript
- Construct 3
- Unity
- GameMaker
После инициалиации SDK вызовется функция onGPInit в которую будет передан готовый к работе экземпляр SDK со всеми менеджерами. Для корректной работы нужно дождаться синхронизации игрока с сервером.
// Add GS script url
<script async src="https://gamepush.com/sdk/game-score.js?projectId=4&publicToken=xT3RpsJMXpKWHPrTWkv3VBeHJKvCBccT&callback=onGPInit"></script>
<script>
window.onGPInit = async (gp) => {
// Wait while the player syncs with the server
await gp.player.ready;
// Show the ad preloader and wait until it ends
await gp.ads.showPreloader();
// Show the sticky banner (then it will update itself)
gp.ads.showSticky();
// You can start the game :)
};
</script>
SDK инициализируется автоматически.
SDK инициализируется автоматически.
SDK инициализируется автоматически.
Оставайтесь на связи
С другими разделами документации вы можете ознакомиться здесь. Для начала работы вы можете ознакомиться с нашими туториалами.
Сообщество GamePush в Telegram: @gs_community.
Для ваших обращений e-mail: official@gamepush.com
Желаем вам успехов!