Images
Overview
You and your players can upload images to the cloud. On-the-fly resizing, a modern format and a global CDN will allow you to fastly get pictures.
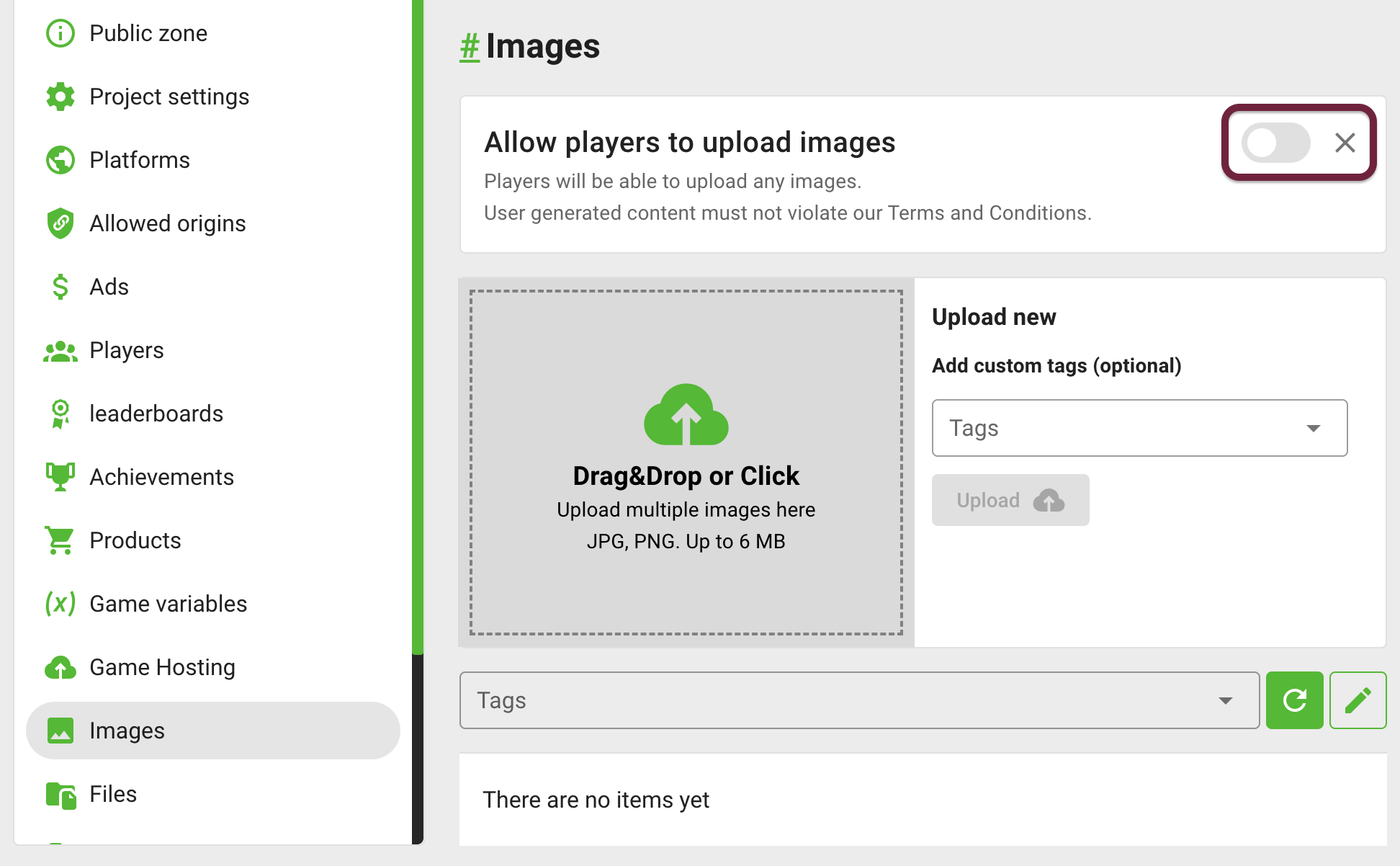
For VK and OK platforms, internal hosting is used, but the image will also be available in the GamePush panel. By default, image uploads by players are disabled. You can enable it with the Allow players to upload images switch:

Please be aware that uploading images allows unscrupulous players to upload prohibited images. You can always remove these images through the GamePush panel and disable this option at any time.
Vkontakte platform
All images are uploaded to the platform to the player in an album with the name of the game.
The first time the image is uploaded, the player will be asked for the necessary permissions.
No additional developer action is required.
Odnoklassniki platform
All images are uploaded to the platform to the player in an album with the name of the game.
In order to use uploading pictures in Odnoklassniki, you must:
- In order to use uploading pictures in Odnoklassniki, you need to: Go to the platform settings in GamePush and specify the game's public key in the "Public Key" field. It is required to work with the Odnoklassniki API.
- Go to the game settings in Odnoklassniki and in the section "Permissions" set the permissions "Change photos and photo albums (PHOTO_CONTENT)" to "Optional".
The first time the image is uploaded, the player will be asked for the necessary permissions.
Upload Image
+1 RequestTo upload an image, you need to call the method with the desired file of the image:
- JavaScript
- Unity
/**
* @type {File} file - desired image file
*/
gp.images.upload({ file: myFile });
You can not operate with files in Unity WebGL
Not many game engines provide the ability to work with JavaScript and the DOM API directly.
Therefore, if you do not specify a file, a file selection window will open with the image type (jpeg/png).
The image will then be uploaded to the server.
- JavaScript
- Unity
gp.images.upload();
GP_Images.Upload();
When uploading, you can tag the image. Additionally, the image is assigned the UGC tag.
- JavaScript
- Unity
gp.images.upload({
tags: [
'screenshot',
'level7',
'valentinesday',
]
});
string[] tags = { "screenshot", "level7", "valentinesday" };
GP_Images.Upload(tags);
Upload events
- JavaScript
- Unity
// Image uploaded successfully
gp.images.on('upload', (image) => {});
/**
* An error occurred while uploading
* @type {
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'access_not_granted' - the player on the platform did not grant permission
* 'not_permitted' - it is forbidden to upload images
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
gp.images.on('error:upload', (error) => {});
GP_Images.Upload(tags, OnImagesUpload, OnImagesError);
// Image uploaded successfully
private void OnImagesUpload(ImageData image)
{
Debug.Log("ID: " + image.id);
Debug.Log("URL: " + image.src);
}
// An error occurred while uploading
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Upload by URL
+1 RequestThe method is similar to the previous one, only a URL is used instead of a file. To upload an image, you need to call the method with the desired image URL:
- JavaScript
- Unity
/**
* @type {string} url - desired image URL
*/
gp.images.uploadUrl({ url: 'https://gamepush.com/img/ogimage.png' });
GP_Images.UploadUrl("https://gamepush.com/img/ogimage.png");
The method is mostly needed to upload screenshots and graphics via blob and Base64 Data URI.
Game engines allow you to save a screenshot of the canvas and return a blob link or Data URI. You can paste them into the url field and upload the image to the server.
- JavaScript
- Unity
// upload blob
gp.images.uploadUrl({ url: 'blob:https://example.com/123e4567-e89b-12d3-a456-426614174000' });
// upload base64 data URI
gp.images.uploadUrl({ url: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAYAAAA4...' });
// upload blob
GP_Images.UploadUrl("blob:https://example.com/123e4567-e89b-12d3-a456-426614174000");
When uploading, you can tag the image. Additionally, the image is assigned the UGC tag.
- JavaScript
- Unity
gp.images.uploadUrl({
url: 'https://gamepush.com/img/ogimage.png',
tags: [
'screenshot',
'level7',
'valentinesday',
]
});
string[] tags = { "screenshot", "level7", "valentinesday" };
GP_Images.UploadUrl("https://gamepush.com/img/ogimage.png", tags);
Upload events
- JavaScript
- Unity
// Image uploaded successfully
gp.images.on('upload', (image) => {});
/**
* An error occurred while uploading
* @type {
* 'empty_url' - no image URL specified
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'access_not_granted' - the player on the platform did not grant permission
* 'not_permitted' - it is forbidden to upload images
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
gp.images.on('error:upload', (error) => {});
GP_Images.Upload(tags, OnImagesUpload, OnImagesError);
// Image uploaded successfully
private void OnImagesUpload(ImageData image)
{
Debug.Log("Upload image");
Debug.Log("ID: " + image.id);
Debug.Log("PlayerID: " + image.playerId);
}
// An error occurred while uploading
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Choose file
FREEYou can ask the player to choose a file without uploading it to the server. For example, for applying effects, drawing, preprocessing before loading, or mechanics associated with a picture. The method will return the file and a temporary blob link to it.
- JavaScript
- Unity
const result = await gp.images.chooseFile();
const {
/**
* Image file
* @type {File}
*/
file,
/**
* Temporary image link
* (only available from the current browser)
* @type {string}
*/
tempUrl
} = result;
GP_Images.Choose();
Later you can upload this link or file to the server:
- JavaScript
- Unity
const { file, tempUrl } = await gp.images.chooseFile();
// file
gp.images.upload({ file });
// temporary link
gp.images.uploadUrl({ url: tempUrl });
GP_Images.Choose(OnImagesChoose, OnImagesError);
private void OnImagesChoose(string url)
{
GP_Images.UploadUrl(url);
}
File choosing events:
- JavaScript
- Unity
// File choosed
gp.images.on('choose', (result) => {});
/**
* An error occurred during choosing
* @type {
* 'cancelled' - the file picker window has been closed
* other - any error not related to the service
* }
*/
gp.images.on('error:choose', (error) => {});
GP_Images.Choose(OnImagesChoose, OnImagesError);
// File choosed
private void OnImagesChoose(string url)
{
Debug.Log("Result: " + url);
}
// An error occurred during choosing
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Image fetch
+1 RequestFetch images sorted by newest:
- JavaScript
- Unity
const result = await gp.images.fetch();
const {
/**
* Image array
* @type {ImageInfo[]}
*/
items,
/**
* Check to see if you can upload more
* @type {boolean}
*/
canLoadMore
} = result;
GP_Images.Fetch();
Fetch images from a special collection by tag. The set of tags searches through AND: if you specify the tags screenshot and valentinesday - images that have both of these tags will be found:
- JavaScript
- Unity
gp.images.fetch({
tags: ['screenshot', 'valentinesday']
});
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.tags = { "screenshot", "valentinesday" };
GP_Images.Fetch(filter);
Fetch images created by a specific player:
- JavaScript
- Unity
// own images
gp.images.fetch({ playerId: gp.player.id });
// another player
gp.images.fetch({ playerId: 16977410 });
ImagesFetchFilter filter = new ImagesFetchFilter();
// own images
filter.playerId = GP_Player.GetID();
// another player
filter.playerId = 16977410;
GP_Images.Fetch(filter);
Fetch a certain number of images at a time with the desired offset:
- JavaScript
- Unity
// First 100 images
gp.images.fetch({
limit: 100,
offset: 0,
});
// Images 101 to 200
gp.images.fetch({
limit: 100,
offset: 100,
});
// First 100 images
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.limit = 100;
filter.offset = 0;
GP_Images.Fetch(filter);
// Images 101 to 200
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.limit = 100;
filter.offset = 100;
GP_Images.Fetch(filter);
Fetch events
- JavaScript
- Unity
// Successful fetch
gp.images.on('fetch', (result) => {});
/**
* Error while fetching
* @type {
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
gp.images.on('error:fetch', (error) => {});
GP_Images.Fetch(filter, OnImagesFetch, OnImagesError);
// Successful fetch
private void OnImagesFetch(List<ImageData> images)
{
foreach(ImageData image in images)
{
Debug.Log("ID: " + image.id);
Debug.Log("PlayerID: " + image.playerId);
Debug.Log("Tags: " + string.Join(",", image.tags));
Debug.Log("URL: " + image.src);
}
}
// Error while fetching
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Fetch more
+1 RequestFetch the next batch of images with the desired settings:
- JavaScript
- Unity
// default behavior
const result = await gp.images.fetchMore();
const {
/**
* Image array
* @type {ImageInfo[]}
*/
items,
/**
* Check to see if you can upload more
* @type {boolean}
*/
canLoadMore
} = result;
// next batch with screenshot tag,
// only uploaded by my player,
// load 10 items
gp.images.fetchMore({
tags: ['screenshot'],
playerId: gp.player.id,
limit: 10
});
// default behavior
GP_Images.FetchMore();
// next batch with screenshot tag,
// only uploaded by my player,
// load 10 items
ImagesFetchFilter filter = new ImagesFetchFilter();
filter.tags = { "screenshot" };
filter.playerId = gp.player.id;
filter.limit = 10;
GP_Images.FetchMore(filter);
Fetch more events
- JavaScript
- Unity
// Successful fetch
gp.images.on('fetchMore', (result) => {});
/**
* Error while fetching
* @type {
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
gp.images.on('error:fetchMore', (error) => {});
GP_Images.FetchMore(filter, OnImagesFetch, OnImagesError);
// Successful fetch
private void OnImagesFetch(List<ImageData> images)
{
foreach(ImageData image in images)
{
Debug.Log("ID: " + image.id);
Debug.Log("URL: " + image.src);
}
}
// Error while fetching
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Resize
FREEFor GamePush-hosted image links, you can request any image size and it will be transformed.
- JavaScript
- Unity
const url = 'https://cdn.eponesh.com/static/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp';
const url128x128 = gp.images.resize(
// image link
url,
// required width
128,
// required height
128,
// true - crop to size
// false - resize without cropping
true,
);
// https://cdn.eponesh.com/static/128x128crop/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp
gp.player.avatar = url128x128;
ImageResizeData resizeData = new ImageResizeData();
// image link
resizeData.url = "https://cdn.eponesh.com/static/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp";
// required width
resizeData.width = 128;
// required height
resizeData.height = 128;
// true - crop to size
// false - resize without cropping
resizeData.cutBySize = true;
GP_Images.Resize(resizeData, OnImagesResize, OnImagesError);
private void OnImagesResize(string result)
{
Debug.Log("Resize image url: " + result);
}
private void OnImagesError(string error)
{
Debug.Log("ERROR: " + error);
}
Download Image in Unity
// UI image object
Image imageUI;
// image link
string imageUrl = "https://cdn.eponesh.com/static/images/97d/ddb/97dddbe1cde68de40bf637349b31f44a.webp";
public async void SetImage()
{
// format link to png
string url = GP_Images.FormatToPng(_inputUrl.text);
// download and set image
await GP_Utility.DownloadImageAsync(url, imageUI);
}
Image fields
| Field | Type | Description | Example |
|---|---|---|---|
id | string | Image ID | 65fab46354099139179953f5 |
playerId | number | ID of the Player who posted the image or 0 | 16977410 |
src | string | Source link | https://gamepush.com/img/ogimage.png |
width | number | Original width | 256 |
height | number | Original height | 256 |
tags | string[] | Tags array | ['screenshot', 'level7', 'valentinesday'] |
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
GamePush Community Telegram: @gs_community.
For your suggestions e-mail: official@gamepush.com
We Wish you Success!