Adding a Game
To use the SDK features:
- Add the game in the game control panel
- Enter the name of the game and click the "Add game" button.
- After that, you will be taken to the game control panel interface.
Code installing
To embed SDK in the game:
- JavaScript
- Construct 3
- Unity
- Defold
- Godot
- GameMaker
- Add the script in
index.html - Indicate
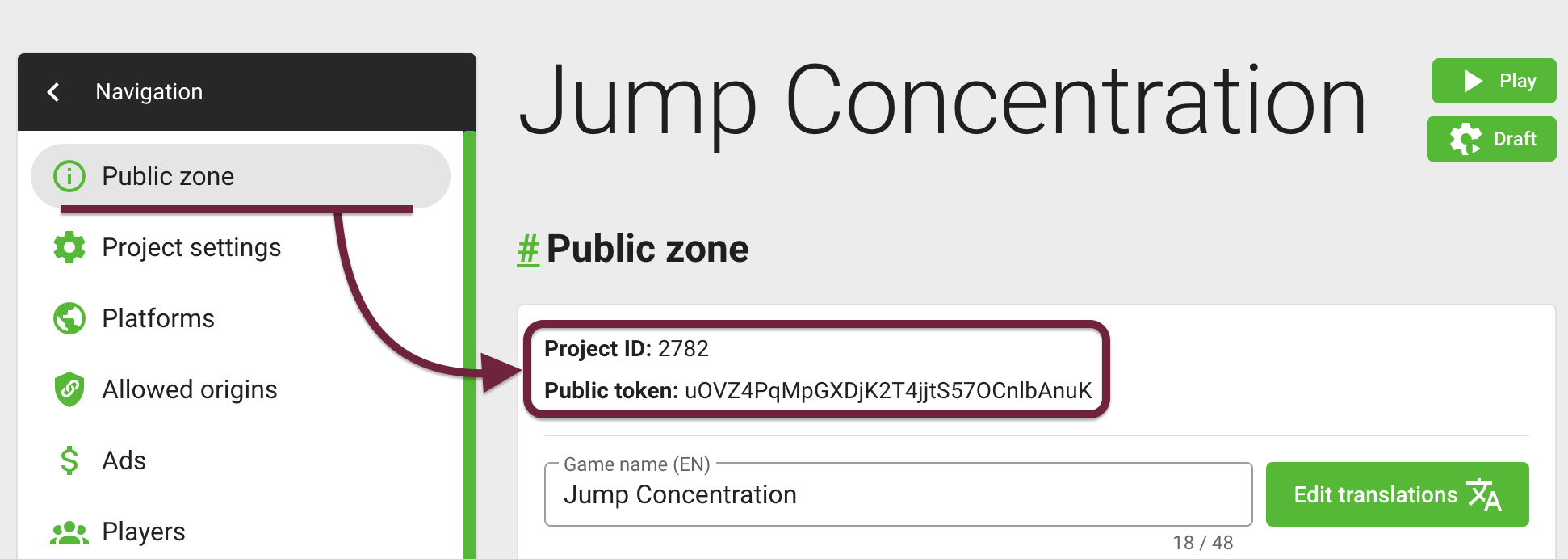
projectIdandpublicToken. They must correspond to theID of the projectandpublic keyfrom the game control panel:

// install code before body close tag
<script async src="https://gamepush.com/sdk/game-score.js?projectId=2782&publicToken=xT3RpsJMXpKWHPrTWkv3VBeHJKvCBccT&callback=onGPInit"></script>
<script>
window.onGPInit = (gp) => {
// ready
};
</script>
Follow this instructions: How to install GamePush plugin in Construct 3.
Follow this instructions: Adding plugin to a Unity Project.
Follow this instructions: How to install GamePush plugin in Defold.
Follow this instructions: How to install GamePush plugin in Godot.
Follow this instructions: How to install GamePush extension in GameMaker.
SDK initialization
- JavaScript
- Construct 3
- Unity
- GameMaker
After initializing the SDK, the onGPInit function will be called, in which a ready-to-use SDK instance with all managers will be passed as an argument. For correct interaction with the player, you need to wait synchronizing the player with the server.
// Add GS script url
<script async src="https://gamepush.com/sdk/game-score.js?projectId=4&publicToken=xT3RpsJMXpKWHPrTWkv3VBeHJKvCBccT&callback=onGPInit"></script>
<script>
window.onGPInit = async (gp) => {
// Wait while the player syncs with the server
await gp.player.ready;
// Show the ad preloader and wait until it ends
await gp.ads.showPreloader();
// Show the sticky banner (then it will update itself)
gp.ads.showSticky();
// You can start the game :)
};
</script>
SDK initializes automatically.
SDK initializes automatically.
SDK initializes automatically.
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
GamePush Community Telegram: @gs_community.
For your suggestions e-mail: official@gamepush.com
We Wish you Success!